Сайти в інтернеті наповнені безліччю різних доповнень, які дозволяють зробити майданчик зручною і багатофункціональною. Не рідко на сайтах зустрічається крутиться планета, на якій позначаються місця розташування відвідувачів. Встановити такий функціонал може кожен власник сайту.
Як встановити обертову планету на сайт? Встановлюється вона за рахунок використання спеціального скрипта, який складається після того як ви налаштуєте деякі параметри. Щоб приступити до створення планети для свого сайту, переходите за посиланням revolvermaps.com/?target=setup.

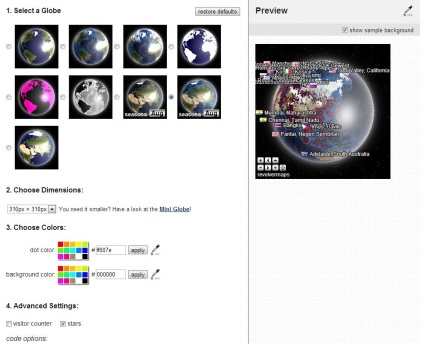
Після переходу за посиланням ви будете спостерігати наступну сторінку:

Щоб вам було простіше, розглянемо кожен з пунктів налаштувань:
Select a Globe.
Тут вам пропонується вибрати вид планети для вашого сайту. Зверніть увагу, що є варіанти, які враховують місяці і автоматично змінюються.
Choose Dimensions.
Вибір розміру планети для вашого сайту.
Choose Colors.
Перше поле з вибором кольору призначене для визначення кольору точок розташованих на карті. Друга дозволяє вибрати фон планети.
Advanced Settings.
Якщо поставите галочку в поле visitor counter, на планеті будуть відображатися тільки країни відвідувачів, друга галочка дозволяє відображати міста відвідувачів сайту.
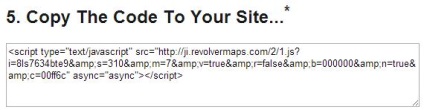
Виставивши всі ці параметри, в кінці сторінки вам буде доступний скрипт:

Його потрібно скопіювати і встановити на свій сайт.
Якщо у вас сайт на WordPress. додати цей код можна в віджет «Текст». Створити його можна через панель адміністратора вибравши «Дизайн» і потім «Віджети». Створюєте віджет, додаєте в нього код, встановлюєте потрібну позицію і зберігаєте.

Зверніть увагу, що на додаток з планетою є лічильник відвідувань, а також кілька кнопок, за допомогою яких можна крутити планету, збільшувати її або перейти до більш докладної статистикою сайту.
Поділися статтею з друзями