Після того як Google повідомив про важливість наявності захищеного SSL сертифікату і про те, що сайти без нього позначатимуться в панелі браузера як небезпечні, почалася повсюдний перехід на протокол https.
Описувати про те, що таке захищений протокол не буду, ця інформація вже багато де обговорювалася і описувалася. Якщо хто не знає, то почитайте на вікі.
Ну а в цій статті давайте розберемося, як послідовно і правильно перенести веб-проект на https і при цьому максимально безпечно склеїти сайти як в Яндекс, так і в Google.
1. Купуємо SSL сертифікат
В рамках даної статті будемо розглядати сертифікати з підтвердженням доменного імені і безкоштовний let's encrypt, який, до слова, підключений і до цього блогу.
Який вибрати SSL сертифікат для свого сайту?
Існує з десяток центрів сертифікації. Але найпопулярніші: Comodo, GeoTrust і GlobalSign.
Якщо не брати безкоштовні варіанти і найдешевші сертифікати, то для більшості випадків підійдуть такі:
Основний мінус сертифікатів які дешевше цих, в тому, що довжина ключа підпису може бути дорівнює 1024 бітам. Google і сучасні браузери радять використовувати підпис завдовжки 2048 і більше біт. Всі вищеописані сертифікати надають саме таку довжину ключа.
Використання безкоштовного сертифікату Let's Encrypt
Якщо проект не комерційний і не несе в собі якийсь будь-який інший функції, пов'язаної з особистими даними, реєстраціями, введенням паролів, то можна використовувати безкоштовний let's encrypt. Він володіємо всіма відповідними характеристиками.
Якщо плануєте підключати сервіси онлайн платежів, то, наприклад, Robokassa з безкоштовними сертифікатами не працюватиме!
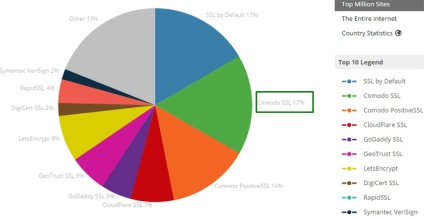
Я для себе вибрав Comodo Essential SSL (купую по 650 рублів у датабор). Складно сказати чому, напевно більше зіграв той момент, що цей центр сертифікації найпопулярніший в світі:

Якщо ви не впевнені, чи варто витрачати гроші на покупку SSL, то для вас може бути вихід установка безкоштовного lets encrypt, з переклеюванням сайту і визначенням головного дзеркала. А якщо виникне в майбутньому необхідність, то підключіть платний сертифікат. Для відвідувачів і пошукових систем такий перехід буде не помітний і втрат в плані трафіку не буде.
2. Підготовка сайту для переїзду на HTTPs
Алгоритм дій ідентичний для всіх систем управління контентом, але я буду робити акцент на WordPress, тому що всі сайти у мене на ньому і вирішувати деякі проблеми доводилося з ним.

Міняємо все внутрішні посилання (перелінковочние) на відносні, або на https:
Коли я переношу сайт на https, то посилання міняю автозаміні в БД не на відносні, а на https. За допомогою звичайної автозаміни в notepad:
Автозаміна за допомогою SQL команди в phpMyAdmin:
Ось прочитав все вищеописане і прийшов до думки - не треба в базі даних WordPress ніяких відносних посилань. буде менше проблем! Нехай будуть абсолютні.
Можуть бути проблеми з підключаються зовнішніх скриптами, якщо сайти на яких вони розташовані не використовують захищений протокол. Але, зараз вже більшість сервісів, партнерських програм перейшли встановили SSL-сертифікат і проблем не повинно виникнути.
3 крок. Дрібні правки за шаблоном
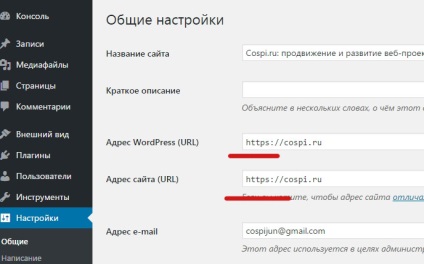
- Щоб админка сайту на WordPress працювала через захищений протокол. Додайте в файл wp-config код:
define # 40; 'FORCE_ SSL _ADMIN'. true # 41; ;
На замітку
3. Склеюємо сайт
Я не торкаюся технічний процес підключення сертифіката на сервері, я з ним не знайомий, та й думаю серед моїх читачів мало системних адміністраторів, які будуть самостійно розбиратися з цим процесом.
У ISPmanager і подібних консолях реалізована автоматична можливість установки SSL сертифікату. У спеціальне вікно необхідно додати отриманий після оплати і перевірки доменного імені коди:
RSA PRIVATE KEY і BEGIN CERTIFICATE
Якщо ви все зробили правильно, то сайт повинен бути доступний по двох протоколах. Після чого можна переходити безпосередньо до склеювання http версії до https. Цей процес можна розділити на чотири етапи:
1. 301 редирект зі старого на новий домен.
2. Додавання директиви Host і доступний файл Robots.txt для не першорядного дзеркала
3. Повідомити пошуковим системам про ваші наміри змінити головне дзеркало сайту.
4. Просканувати сайт на наявність битих посилань, помилок.
1. Налаштовуємо перенаправлення
Я прихильник відразу склеїти сайти 301 перенаправленням, але існує думка, та й сам Яндекс писав у себе на блозі. що краще залишити дві версії сайту доступними для пошукового робота, при цьому вказати головне дзеркало в директиві Host і в панелі Вебмастера. А 301 редирект включити тільки після того, як версія c https буде визнана головним дзеркалом.
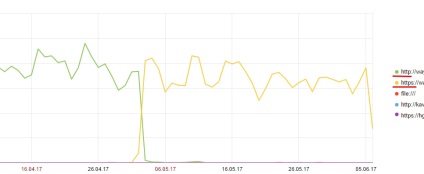
Може бути, такий підхід і має сенс для дійсно великих проектів, де кілька десятків тисяч сторінок. Але під час перенесення інформаційних сайтів, я не встиг помітити серйозних втрат в трафіку, пов'язаних саме з 301 перенаправленням. Яндекс склеює зараз дійсно швидко, не так як раніше. За 2-3 тижні поки йде процес склеювання, старі сторінки просто не встигають випасти з індексу за рахунок 301 редиректу і трафік продовжує надходити. Зміна пошукового трафіку на одному інформаційному проекті: