
Звичайно, не всім потрібна ця інформація, а тільки тим, хто на своїх сторінках ділиться з читачами своїми напрацюваннями в колупання коду (читай кишках сайту) і якимись його модернізаціями через ... ну ви зрозуміли Через втручання в «генетику»! А ви про що подумали?
Забігаючи вперед, поки не приступив до основному розповіді, можу повідомити, що колупатися буду і далі, про що буду писати і що, цілком можливо, може вам стати в нагоді, якщо у вас теж є свій ресурс для клавіатурного творчості в Мережі. А тому рекомендую стежити за виходом нових статей. щоб не проклацувати пропустити вихід свежачка. Особливо, якщо ви це до сих пір ще це не зробили, цікаво чому?
А тепер, дорогі мої прегарні, починається воно - розповідь.
Може виникнути резонне питання, а позику взагалі треба морочитися з приводу вставки коду? Навіщо треба робити якусь підсвітку коду і чому не можна його просто вставити, як текст, наприклад?
Ось щоб було «воно», є кілька варіантів, а конкретніше 3. Постараюся описати все, як і обіцяв спочатку, а ви вже самі вирішите, який вам буде зручніше і приємніше для реалізації і сприйняття.
Як вставити html код в тіло статті красиво і правильно.
Варіант № 1 - підсвічування коду через плагін WP-Syntax.
Установка стандартна - знайшли, завантажили, активували. Зверніть увагу, що плагін-кнопка (Button) не оновлювався вже більше двох років і немає даних про його сумісності з вашою новою версією WordPress, що може вас насторожити. Якщо ви стурбовані цією обставиною, то можете кнопку не викачувати і обійтися тільки першою частиною зв'язки - так теж буде працювати, тільки менш зручно. Від себе ж скажу, що користуюся повним набором і все працює.
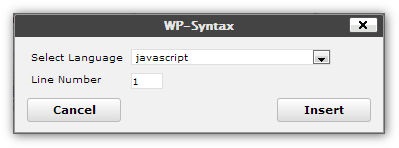
Щоб вставити код через цей плагін, треба спочатку вставити його в візуальному (звичайному, де набираєте текст) режимі, виділити мишкою, а потім натиснути кнопку «Code» і зі списку вибрати мову, який відповідає вашому коду. Заодно можете задати нумерацію рядків, вказавши номер першої в Line Number. Після вибору натиснути Insert.

При цьому, після збереження / оновлення поста / сторінки ви побачите приблизно таку картинку з вашим, красиво вставленим, кодом картинки, наприклад:
Якщо ви не стали встановлювати частина WP-Syntax Button, то для вставки коду вам доведеться використовувати таку комбінацію коду:
Сюди вписуєте ваш код
Варіант № 2 - підсвічування синтаксису через плагін SyntaxHighlighter Evolved. назва якого саме так і Превод. Завантажити можна через пошук за назвою в адмінці блогу, або зі цій сторінці плагіна. Установка стандартна. Цей плагін працює, як і попередній, але в менш зручному варіанті.
Після установки у вас з'явиться пункт меню Налаштування> SyntaxHighlighter, де будуть всі його налаштування. Так, забув сказати, що плагін англомовний і нерусифікованою - недолік. Якщо що буде незрозумілим, то користуйтеся перекладом сторінки.
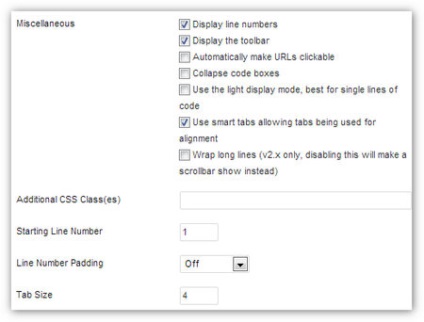
Налаштування плагіна можна залишити за замовчуванням - вони працездатні. А можете виставити значення, як на картинці з прикладом моїх налаштувань:

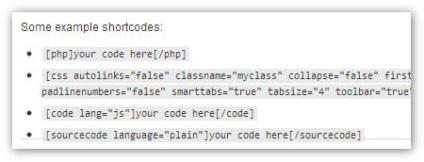
Щоб вставити html або php код в запис сайту з цим плагіном, треба застосувати одну з конструкцій з прикладу в сторінці налаштувань плагіна (в самому низу):

Варіант № 3 - вставити html або php код без плагіна.
Щоб обійтися без плагіна і вставити html код в тіло блогу треба укласти його в наступний код:
Де, height і width - відповідно висота і ширина виведеного поля з кодом в пісклелях, color - колір. Колір можете підібрати за допомогою піпетки в програмі FsCapture. про яку я вже писав. Ширину і висоту можна підібрати під параметри вашого сайту. На виході вийде приблизно наступне:
На вигляд і функціональність це, звичайно, менш симпатично, зате не вантажить блог зайвими плагінами, хоча я сам цим способом і не користуюся. Привів його для різноманітності.
Думаю, тепер визначитеся, як вставити html код красиво в блог.
На цьому буду закінчувати просторікувати. Сподіваюся, користь вам сьогодні заподіяв Спасибі, що дочитали.
Пройдися по кнопках, розкажи про статтю друзям - це до грошей!