Елемент сторінки з відносним позиціонуванням дає вам можливість розташувати елементи сайту з абсолютним позиціонуванням в ньому.
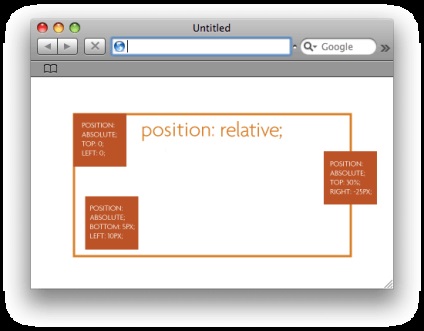
Щоб було більш зрозуміло наведу наочний приклад:

Білий об'єкт з коричневою рамкою розташований щодо сторінки, а об'єкти з коричневої заливкою розташовані абсолютно по відношенню до нього.
Позиціонування щодо батьківського елементу відіграє велику роль в дизайні сторінки.
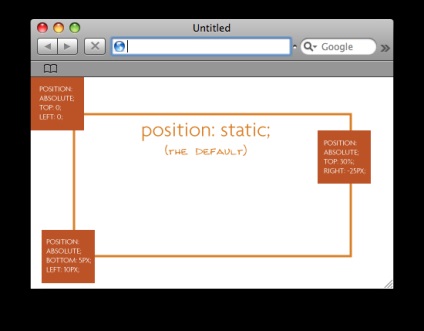
Подивіться, що вийшло б, якби у вас не було такої можливості:

Як же нам реалізувати таке позиціонування?
Для початку створимо таблицю з одним осередком і одним стовпцем. Ширина таблиці в даному випадку 400 px, але вона може бути довільною:
Пропишемо стиль для цієї таблиці, в якому вкажемо товщину і колір рамки, а також відносне позиціонування таблиці.
Всередину таблиці вставимо картинку, попередньо прописавши для неї стиль
її ми будемо позиціонувати щодо батьківського елементу, тобто таблиці
Таким чином, ось що у нас вийшло:
У цьому прикладі ми бачимо,
що картинка розташована
з відступом 25 px зверху
і відступом 12 px справа
щодо батьківської таблиці

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!