Сьогоднішній пост буде корисний знову ж власникам Нерезіновую шаблонів wordpress. Дуже часто вебмастера стикаються з проблемою оформлення свого блогу, вони хочуть зробити його красивим і привабливим, щоб відвідувачам було приємно перебувати на такому блозі. На що тільки не йдуть вебмастера, намагаючись змінити зовнішній вигляд блогу так, як вони хочуть. Я вже писав про те, як поміняти задній фон блогу. Ну а сьогодні мова піде про те, як зробити так, щоб фон блогу не перемотувати мишкою, а був стаціонарно закріплений. На більшості блогів стоїть якийсь - небудь фон, який розтратив мишкою разом з контентом. Як ви розумієте, це не є гуд. А є варіант зробити так, щоб на вашому блозі, наприклад, садово-городньої тематики, на задньому плані був який - небудь дуже красивий малюнок з урожаєм, квітучі квіти, в загальному, щоб було красиво. І зробити це дуже просто, потрібно всього лише зробити послідовність певних дій. Ну що почнемо?
Вибір картинки для заднього фону блогу і закачування її на сервер
Отже, перш за все підбираєте відповідну картинку, фотографію для свого заднього фону. Майте на увазі, що картинка повинна бути приємною оку, красивою. І ще, від самої картинки оці користувача буде видно лише її мала частина, зверху, знизу, праворуч і ліворуч, тому постарайтеся підібрати таку картинку, щоб найцікавіше у неї було не в центрі, а по краях.
Тепер за розмірами. Так як ваші відвідувачі мають різні монітори, то і картинка на різних моніторах буде виглядати по різному, на широкоформатному моніторі і на квадратному (старому) по-різному. Тому краще беріть картинку для заднього фону блогу з запасом, як зробив я. Приблизно 1500 на 1300 пікселів, розміром не більше 1 мб, хоча інтернет зараз у всіх швидкісний, однак скільки часу буде завантажувати ваш задній фон відвідувач з повільним інтернетом, одному Богу відомо. Оптимальний розмір картинки для заднього фону блогу - 500 мб.
Отже, картинка обрана, тепер завантажуєте її до себе на сервер. Зробити це ви можете як через фтп-з'єднання (використовуючи будь-який фтп-клієнт, тотал командер, файлзілла), або безпосередньо прямо з адмінки вордпресс вашого блогу. Щоб залити картинку з адмінки wordpress на сервер, йдете в розділ "медіафайли", далі тиснете "додати новий", вибираєте картинку з вашого компа і тиснете "завантажити".
Редагуємо файл Style.css
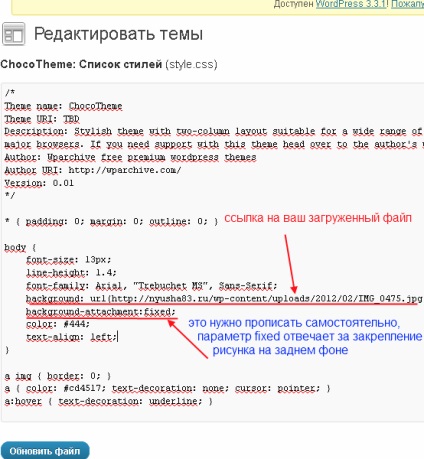
Відкриваємо файл style.css і на самому початку шукаємо ось такі літери, а саме тег body.

У вас може бути написано інше, але суть одна - знаходимо відкриває тег body, далі знаходимо параметр background, якщо у вас багато чого написано, то просто зробіть так, як на малюнку. Далі прописуємо посилання на ваш завантажений малюнок для заднього фону блогу. Ну і вказуємо параметр fixed, який відповідає за те, щоб закріпити малюнок (фотографію) на задньому фоні вашого wordpress блогу. По суті, ви повинні зробити 4 кроки:
1. Залити малюнок на сервер.
2. скопіювати посилання на нього.
3. Вставити посилання на сайт в файлі style.css
4. Вказати, щоб вона закріпилася на задньому тлі.
У підсумку ви отримуєте гарний малюнок на задньому фоні вашого блогу, який НЕ прокручує. Він буде стаціонарним, а прокручуватися мишкою буде контент вашого блогу. Тобто відвідувачеві вашого блогу буде дуже зручно, на задньому фоні сайту буде красива картинка, а мишкою він зможе вільно прокручувати ваші статті (зрозуміло, якщо вони більш-менш довгі).