
Природно, буду говорити про блогах на системі WordPress. Мені здається, що багато хто з вас захочуть поставити запитання: «А нафіг це треба робити?». Дійсно, нафіг? Ось і поговоримо про це.
Вся справа в статичному вазі сторінок.
Чим більше посилань на певній веб-сторінці на інші ресурси, тим менше ваги залишається на ній!
Отже, почнемо все по порядку.
Викликаємо скрипт закриття посилань через span
Його потрібно вставити перед закривається тегом :

Він розташовується там же, де знаходиться файл footer.php.
Знайшли що-небудь чи ні? Я, наприклад, зізнаюся, ні чого не знайшов. Ну, немає такого коду і все тут!
Але, як то кажуть, на нема й суду нема. Тому не варто впадати у відчай. Потрібно шукати в comment-template.php. Якщо знайшли, то можете трохи перегорнути цю статтю, а я розповім, як знайти цей стиль в іншому файлі.
Отже, ви знаєте, де розташований comment-template.php? Відразу скажу, що його немає в файлах вашої теми в панелі адміністрування.
Він знаходиться на сервері в папках вашого блогу. Ось мій приклад розташування цього файлу:
Ну а я продовжу.
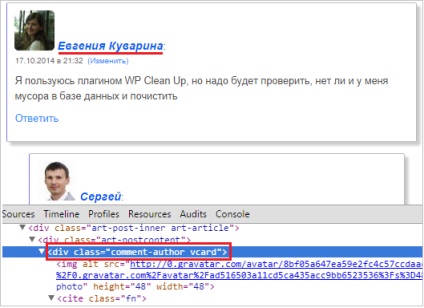
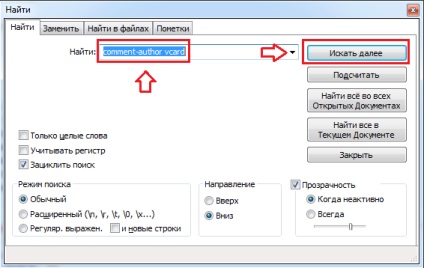
Тепер потрібно зробити другу копію цього файлу для резерву, а цей будемо редагувати. Відкриваємо його за допомогою програми Notepad ++ і натискаємо клавіші Ctrl + F для пошуку. У вікні в рядку пошуку вписуємо шуканий код. У моєму випадку: comment-author vcard і натискаємо Шукати далі:

Знайшли? Якщо так, то ви все зробили правильно. Тепер потрібно знайти те місце в файлі comment-template.php, де прописана умова для цієї функції.
Для цього також натискаємо Ctrl + F. вводимо в поле пошуку get_comment_author_link і натискаємо кнопку Шукати далі.
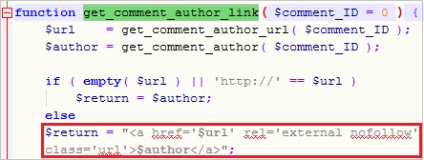
Умова виглядає наступним чином:

Елементи цього рядка:
rel = 'external nofollow' - закриття посилання за допомогою nofollow;
class = 'url' - стиль оформлення посилання;
Міняємо код, прописаний вище на цей:
Елементи нового рядка:
span class = 'spanlink' - стиль оформлення посилання;
onclick = \ »GoTo ( '$ url') \» - виконання скрипта;
Увага! Будьте гранично уважними при зміні умови даної функції. Якщо ви поставите зайву лапку чи, навпаки, забудете що-небудь прописати, то WordPress видасть помилку. У цьому випадку нічого не буде працювати!
Оформлення посилання при наведенні курсору:
Це зробити дуже просто. У тому ж файлі comment-template.php знаходимо ось такий код за допомогою старого доброго Notepad ++:
І замінюємо його на такий:
Знову ж я надам свій варіант стилів, який більше підходить до дизайну мого блогу.
Ось вони, дивіться:
Тепер все. Після всіх змін у файлі таблиці стилів, не забудьте натиснути кнопку Зберегти зміни!
Ну, а після редагування файлу comment-template.php теж його зберігаєте, а потім копіюєте на сервер, де він повинен знаходитися. Але перед тим як це зробити, видаліть звідти старий файл comment-template.php!
Дорогі друзі, пам'ятайте про те, що зміни які ви вносите в файл comment-template.php будуть працездатні тільки до поновлення!
Ну тепер точно все. Ну, а тепер найцікавіше.
Отже, друзі. Пора підвести підсумки конкурсів блогу «Нотатки вебмастера».
Ну, що я можу сказати-хлопці непогано попрацювали, хоча учасників було не так багато. Але все ще попереду!

Виходячи з результатів даного конкурсу, грошові призи отримують:
Ігор Чорноморець (igorchernomoretz.com) - 200 рублів
Ніна (jesperryn.com) - 100 рублів
CREEPER - 50 рублів
Ну, а в цьому конкурсі, на жаль, в цьому місяці переможців немає.
Ну, а я прощаюся з Вами, дорогі читачі. До нових зустрічей в моїх нотатках. Бувай!
Успіхів Вам і Удачі З повагою,
Інші цікаві статті:
Книга про заробіток в інтернеті:
