Затримати увагу відвідувача сайту можна вискакують в момент закриття сторінки питанням: «Ви дійсно бажаєте залишити цю сторінку?»
Але при цьому важливо вказати серйозний аргумент, який стане приводом натиснути на кнопку «Залишитися на цій сторінці».
А після того, як буде натиснута кнопка «Залишитися ...» буде нерозумно не здивувати чимось приємним Вашого відвідувача.
Припустимо є дві умовних сторінки - Сторінка № 1 і Сторінка № 2.
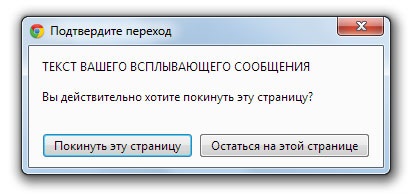
Якщо в html-код Сторінки № 1 вписати спеціальний скрипт, то при спробі закрити її вискочить віконце з питанням «Ви дійсно бажаєте залишити цю сторінку?»
На вибір буде дві кнопки: «Залишити цю сторінку» і «Залишитися на цій сторінці».

Якщо інтернет-користувач вибере варіант «Залишитися на цій сторінці», то скрипт завантажить замість Сторінки № 1 іншу - Сторінку № 2. Саме Сторінка № 2 і повинна «приємно здивувати» відвідувача і виправдати додаткову увагу, яку він Вам приділив.
Один із прикладів пов'язаний з ИнфоБизнес: на Сторінці № 1 - комерційна пропозиція, а на Сторінці № 2 - безкоштовне, але теж цінне пропозицію.
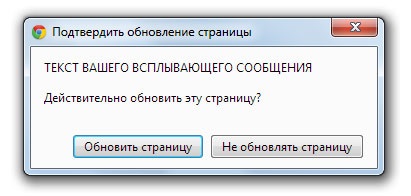
Скриптом передбачена і процедура перезавантаження (поновлення) сторінки. При цьому вискочить віконце з питанням «Чи дійсно оновити цю сторінку?»
На вибір буде дві кнопки: «Оновити сторінку» і «Не оновлювати сторінку».

Якщо інтернет-користувач вибере варіант «Не оновлювати сторінку», то скрипт завантажить замість Сторінки № 1 іншу - Сторінку № 2.
Побачити як це працює ви можете пройшовши за цим посиланням >>
Хочете отримати Код скрипта «Ви дійсно бажаєте залишити цю сторінку?
Використовуйте одну з кнопок, щоб отримати доступ до прихованого контенту!
Дякую за проявлений інтерес!