
Я дивлюся на свою фотографію, а вона розміром 1920 * 1200 і важить більше мегабайта. Природно таку фотографію сторінки сайту було завантажить. А що робити? Ну в загальному заради цього ми тут і зібралися.
У сьогоднішньому уроці я покажу вам як зменшити розмір картинки в фотошопі, щоб підігнати її під свої потреби. Причому справа торкнеться як розміру пікселів, так і розміру кілобайт (ну або мегабайт), а якість навіть не постраждає. Тільки не плутайте зменшення розміру картинки зі звичайним зміною масштабу. так як ми тут будемо реально зменшувати картинку, а не створювати видимість. Візьмемо сьогодні таку картинку.

просте збереження
- Для початку завантажте зображення в фотошоп.
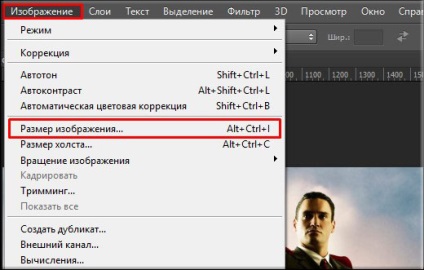
- А тепер ідіть в головне меню і виберіть пункт «Зображення». і в розпочатому випадаючому списку «Розмір зображення».

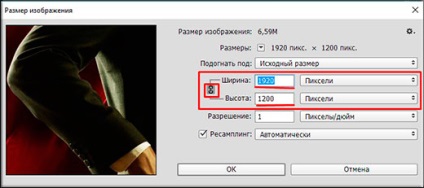
У вікні, ви можете побачити два осередки (ширина і висота) з поточним розміром картинки. Саме тут вам і належить поміняти сам розмір.
За замовчуванням ширина і висота пов'язані такої ланцюжком. Це означає, що розмір пропорційний. Тобто якщо ви зміните значення в будь-який з цих двох осередків, то автоматично зміниться розмір і в другій клітинці. Тобто пропорції зображення збережуться.

А якщо ви натиснете на цей ланцюжок, то зв'язок розірветься і зміна будь-якого значення не призведе до зміни іншого значення. Картина стане непропорційною.
Як і при створенні нового документа в фотошопі, ви можете вибрати одиниці виміру, наприклад пікселі, сантиметри, дюйми або взагалі відсотки від поточного зображення.
Після зміни розміру, вгорі даного віконця вам здасться поточний розмір зображення в кілобайтах (або інших одиницях), а в дужках старий розмір. Це не фінальний розмір, так що увага на нього особливо не звертайте.

Ну як суть зрозуміла? Давайте краще для більшої ясності подивимося на живому прикладі.
- Вибираємо інструмент «Рамка». поставивши пропорцію квадрат (1 до 1) і виділяємо частину фотографії, щоб все обличчя і невелика частина тіла до грудей потрапила в кадр. І кадріруем. У нас вийде квадратне зображення, але розмір явно не 200 * 200. Тому приступимо безпосередньо до зменшення.

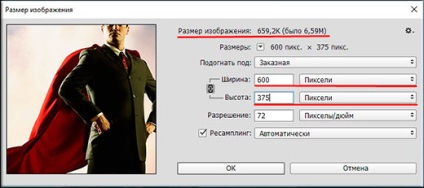
- Йдемо в «Розмір» зображення, як я розповідав вище і ставлю там ширину 200. а висота підставить сама, так як варто зв'язок. Перевіряю, щоб одиниця виміру була «пікселі» і тисну ОК. От і все. Тепер залишається тільки зберегти зображення. але це ви вже повинні знати.
Збереження для WEB
Якщо зображення потрібно для того, щоб закинути його на сайт, а не тримати як пам'ятну фотографію, то можна його зберегти трішечки іншим способом. При цьому способі розмір картинки (ну тобто її вага) зменшиться ще в кілька разів, причому ніякої втрати якості ви не помітите.
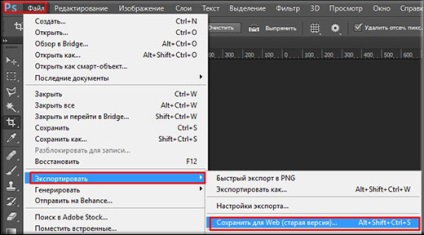
Отже, у нас знову нерозмічена картинка з великою роздільною здатністю. Якщо потрібно обрізати, то Кадрування, але далі ви повинні натиснути «Файл». потім «Експортувати». а в наступному випаді виберете «Зберегти для web (стара версія)».

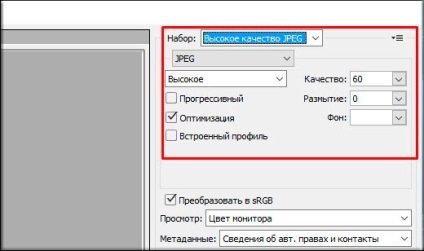
У вікні, виберете «Висока якість JPG» і якість можна не ставити більше 60. Якщо виставити більше, то різниці ви не помітите, а картинка-то буде більше місця займати. хоч і не дуже значно.

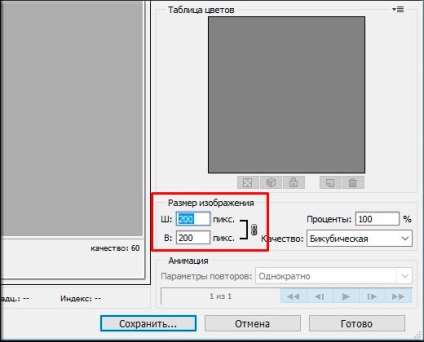
Нижче ви побачите рядок «Розмір зображення». Суть абсолютно така ж, як і в попередньому прикладі. Вам потрібно зменшити розмір по ширині і висоті. Навіть ланцюжок є). Ставимо до 200 * 200, ну а потім натискаєте «Зберегти». вуаля)

У підсумку, за допомогою двох вищевказаних способів, я отримав два зображення розміром 200 * 200 пікселів. Але у першого зображення розмір (обсяг) становить 26 кілобайт, а у другого 10. Відповідно другий використовувати зручніше, але тільки, якщо ви зберігаєте для сайтів. Для звичайного зберігання зменшеної копії краще використовувати перший спосіб.
До речі так само можна збільшувати зображення і фотографії. Для цього точно також вбиваєте нові розміри в осередку. Але я б вам не радив, так як втрата в якості відчутна. Звичайно зробити без втрати якості реально, але набагато складніше.
З повагою, Дмитро Костін.