
Питання про зменшення ваги фотографій актуальний для тих, хто тільки почав засвоювати сучасні технології і працювати в інтернеті. Перш ніж говорити про те, як зменшити вагу (розмір в мегабайтах) фотографії jpeg, потрібно прояснити два питання. Перший - як дізнатися вагу фотографії, другий - навіщо потрібно зменшувати її вага.
Дізнаємося вага (розмір) фотографії
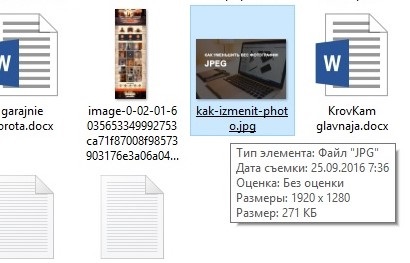
Швидше за все це зробити можна так. Робимо клік по фотографії (якщо вона лежить у вас на комп'ютері) лівою кнопкою миші, після чого з'явиться спливаюче вікно, в якому показані:
- тип файлу (jpeg, png і т.д.);
- розміри в пікселях (ширина, довжина);
- розмір в мегабайтах (наприклад, 1,89Мб).

Більш детальну інформацію про зображення можна дізнатися, клікнувши по ньому правою кнопкою миші і вибравши команду «властивості».
Навіщо потрібно зменшувати вагу фото jpeg
Припустимо, ви завантажуєте гарне фото, наприклад, з сайту під назвою Unsplash. У заголовку цього сервісу сказано - do whatever you wont, тобто «робіть що хочете». І ви робите що хочете, завантажуючи з цього сервісу багато всяких красивих фотографій на сайт.
Потім ви помічаєте, що сторінки вашого сайту стали якось повільно завантажуватися. І незабаром ви отримуєте лист від свого хостера з попередженням про те, що виділене вам місце на хостингу закінчується з пропозицією перейти на більш високий тарифний план.
Звичайно, я тут перебільшую, але цілком можливо, що таке може статися, якщо не перевіряти вагу завантажуються на сайт фотографій. Деякі фотографії з високою роздільною здатністю мають великий розмір, і завантажувати їх на сайт без попередньої оптимізації недоцільно.
Як зменшити вагу фотографії онлайн?
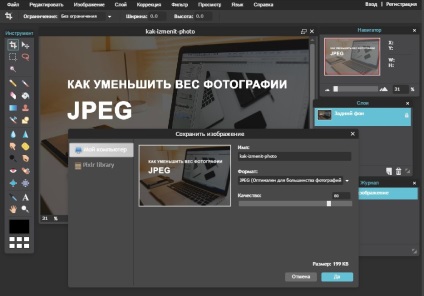
На сьогоднішній день існує багато онлайн сервісів для обробки фото. Візьмемо, наприклад, багатьом відомий сервіс Online Photo Editor Pixlr. Заходимо на нього і відкриваємо вкладку «файл». Якщо зображення знаходиться на вашому комп'ютері, вибираємо команду «відкрити зображення», якщо фото знаходиться десь в інтернеті, вибираємо опцію «відкрити Url зображення». Далі завантажуємо картинку, яку потрібно зменшити і там же у вкладці «файл» тиснемо на «зберегти».

Відразу ж перед вами спливе вікно, в якому ваша фотографія буде вже в полегшеному варіанті. Тут же можна змінити розширення файлу, наприклад, з jpeg на png і дати йому нове ім'я. Якість отриманого зображення буде досить високого рівня і непрофесіоналові відрізнити її від оригіналу буде дуже складно.
Зменшуємо вага фотографії в програмі Photoshop
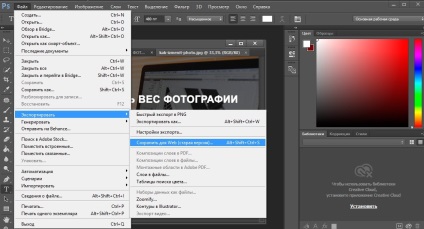
В цьому випадку ми практично повторюємо всі вищезгадані дії. Єдина відмінність буде в тому, що ми обробляємо фото за допомогою програми, встановленої на своєму ПК. Для цього потрібно відкрити фотографію, клікнувши по ній правою кнопкою миші, а потім вибрати команду «відкрити за допомогою» і, нарешті, вибрати Photoshop.

Після того як з'явиться ваша фотографія в вікні програми у вкладці «файл», знайдіть команду «зберегти для Web ...». У вікні з'явиться два варіанти фотографії: оригінал і копія. У правому верхньому куті можна відрегулювати якість фотографії. Чим менше воно буде, тим менше буде вага зображення. Краще якість залишити те, яке пропонує програма за замовчуванням. Зберігаєте фото, давши йому нове ім'я і вуаля - у вас значно полегшений jpeg файл, готовий до завантаження на сайт.
Зменшуємо вага фото онлайн безкоштовно і швидко
Зменшуємо вага фото за допомогою розширення для браузерів Lightshot
І, нарешті, зменшити фото можна, встановивши в своєму браузері інструмент для швидкої обробки картинок Lightshot. Його можна встановлювати в усі популярні браузери з магазинів доповнень. Після встановлення розширення, в правому верхньому куті браузера з'явиться значок «пір'їнка». Щоб активувати цей інструмент, зробіть по ньому клік мишей.

висновок
Рекомендую прочитати статтю «Як зробити картинку на сайті унікальною». Це вам дуже допоможе, для SEO оптимізації зображень на сайті.