Безкоштовні сервіси і программаMicrosoft Office Picture Managerдля стиснення фото і зображень
Добрий день гості і читачі мого блогу. Головний біль кожного веб-майстра-це швидке завантаження сторінок свого ресурсу. Всі Ви чудово знаєте, що ніщо так не дратує, як повільне завантаження сторінок блогу / сайту.
У підсумку ми отримуємо великий відсоток відмов, так як втрачаємо нових відвідувачів, які йдуть з таких ресурсів, так і не чекаючи завантаження сторінки.
Багато в чому на завантаження сторінок впливають не оптимізовані завантажені фото або картинки, без яких не може обійтися жоден веб-майстер. В одному зі своїх постів я писала про оптимізацію зображень. У ньому розказано як прописати теги Alt і Title для оптимізації картинок. Але цього не достатньо.
Дуже велике значення має вагу завантажується картинки, і якщо вага 450 KB і більше, а зображення у нас майже на кожній сторінці, то можна тільки здогадуватися, скільки часу знадобиться браузеру, щоб завантажити всі фото і картинки.
Наше завдання сьогодні, навчитися стискати вага картинок, що відповідно прискорить завантаження сторінок нашого ресурсу. Це дуже важливий момент для власників блогів / сайтів.
Щоб оптимізувати зображення і фото, нам треба зменшити їх розмір. Одні блогери просто не хочуть або не знають, як це робити, іншим просто лінь. Але якщо Ви хочете, щоб Ваш ресурс вийшов в ТОР10 в пошуку, про лінь доведеться забути.
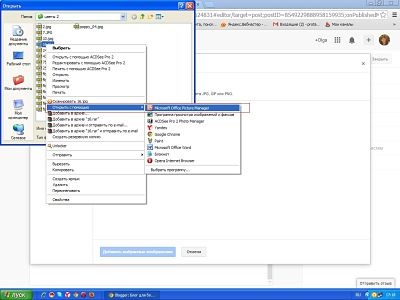
Найпростіший спосіб зменшити вагу зображення-це офісна програма Microsoft Office Picture Manager. Отже приступимо: пуск-програми -Microsoft Office -Засоби Microsoft Office - Microsoft Office Picture Manager. Вибираєте на своєму комп'ютері фото або картинку.

Натискаєте за обраною зображенні правою кнопкою миші-відкрити за допомогою Microsoft Office Picture Manager. Зверху тиснемо змінити малюнок. У самому низу праворуч-стиснення малюнків.

Справа налаштовуємо стискати для веб сторінок (в нашому випадку). Внизу дивимося вихідний розмір-72,3 КБ і розмір після стиснення-27,0 КБ. Погодьтеся, зовсім непогано, майже в 2,5 рази.
Почитайте опис: стиснення малюнків для відображення на екрані, що дозволяє скоротити час завантаження.
Тепер нам залишається натиснути ОК і в кутку зліва файл - зберегти як в форматі JPEG. В цьому випадку у Вас збережеться і оригінал, і новий розмір картинки. Якщо Ви в панелі інструментів натиснете значок зберегти (дивіться скріншот) -то малюнок збережеться без оригіналу.
В інтернеті є багато платних і безкоштовних сервісів по зменшенню ваги зображень. В одних існують певні правила: потрібно завантаження зображень певного обсягу. Я хочу представити Вам кілька безкоштовних онлайн ресурсів для стиснення зображень і фото без втрати їх якості.

На сторінці зверху треба натиснути вибрати файл. потім правее- завантажити (upload image). Завантажили картинку, дивимося на скільки зменшився її вага.
При необхідності налаштовуємо кордону рамки (натисніть border). Коли все буде готово завантажуємо на комп'ютер, натискаємо нижче зображення download this image. Переведіть мову на російську, буде легше працювати з сервісом. Скріншот зліва зменшився в обсязі на 81% і якість картинки не постраждало.
Jpegmini.com -легка у використанні програма. Немає ніяких налаштувань картинок, програма сама стискає обсяг до потрібних розмірів. Переходьте на сайт, відразу під зображенням натискаєте TRY IT NOW. далі поруч зі стрілочкою Press to Upload Photos завантажуєте зображення, і якщо Вас все влаштовує-завантажуєте на комп'ютер.
Я довго придивлялася, чи відрізняється оригінал від оптимізованої картинки, ніяких змін не знайшла. Але якщо Ви захочете повторно зменшити вагу вже стислій картинки, тоді якість постраждає.
Livechat.su -за допомогою цього сервісу Ви зможете в режимі онлайн швидко стиснути до необхідних розміри фото та зображень без втрати їх якості. Сервіс російською мовою, так що Ви без проблем розберетеся в цій програмі самостійно.
Так що дорогі блогери, написали текст повідомлення, подбайте про зменшення обсягу своїх зображень, і тільки потім використовуйте їх на сторінках своїх блогів. Виберіть із запропонованих тут сервіс, з яким Вам буде комфортно працювати.