В темі, встановленої на цьому блозі (як і в багатьох інших) можливе виділення тексту через опцію "<>"Або code.
Зазвичай таким атрибутом виділяють ту частину тексту, яку необхідно відобразити в статті особливим чином.
Спосіб виділення тексту мене не влаштовував, тому що його стиль не вписувався в загальну концепцію блога, а сам текст був розрядженим, відрізнявся розміром шрифту і було відсутнє зовнішнє оформлення як таке:
У такому вигляді цей стиль оформлення не використовувався і я вирішив це виправити:
Важливо. Перед зміною файлу CSS обов'язково зробіть його резервну копію!
Для того щоб змінити стиль, необхідно:
1 Дізнатися як називається стиль в CSS:
Для цього створюємо нову статтю, пишемо текст (наприклад, "тест") і виділяємо його потрібним нам стилем.
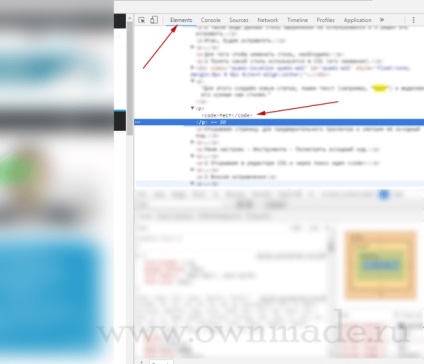
Вихідний код в різних браузерах можна подивитися по-різному. Наприклад, в Google Chrome це можна зробити так:
Меню налаштувань - Додаткові інструменти - Інструменти розробника - Elements.
Або натиснути правою кнопкою миші на активної сторінці і вибрати "Подивитися код".
У пошуку шукаємо вказаний нами текст (тест). Те що буде вказано зліва і праворуч від слова "тест" і є назва того стилю, який ми будемо редагувати:


Цей блок відповідає за зовнішнє оформлення тексту, до якого застосовується даний стиль.
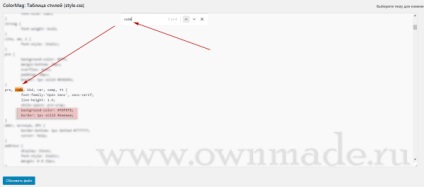
3 Вносимо зміни
Мені хотілося щоб текст, до якого я застосовую стиль , був на сірому тлі з темно-сірою рамкою:
приклад тексту зі стилем
Щоб це реалізувати, я додав наступні терміни:
background-color: # f8f8f8; - визначає колір фону
border: 1px solid #eaeaea; - визначає ширину (в пікселях) і колір рамки.
Таким чином можна змінити будь-який стиль CSS вашої теми! Експериментуйте!
Але обов'язково робіть резервні копії ваших CSS-файлів!
або увійти: nbsp



свіжі записи
Останнє в блозі

Всім привіт!
Якщо чесно, до кінця не знаю, навіщо вирішив написати цю статтю, але хочеться поділитися і дізнатися думку інших.
Отже, гра - Hearthstone.
Розробником є відома багатьом компаніям - Blizzard. Творець таких шедеврів як Warcraft (в тому числі World of WarCraft), StarCraft і Diablo.
Поділитися посиланням:
Цікаво? Підпишись!
Популярні записи
Схожі статті