Шаблон сайту: як змінити зовнішній вигляд сайту
Контент-менеджер може управляти зовнішнім виглядом сайту, який визначається шаблоном сайту. Створити цей шаблон може тільки розробник: занадто багато треба знати про HTML, PHP і багато іншого. Але після того як шаблон створений і розміщений на сайті, управління ним є контент-менеджеру.

Де застосовуються шаблони
Увага! Це дуже важлива сторінка! На ній, крім описаних нижче дій, нічого більше виконувати не можна без відома адміністратора!
Як застосувати шаблон
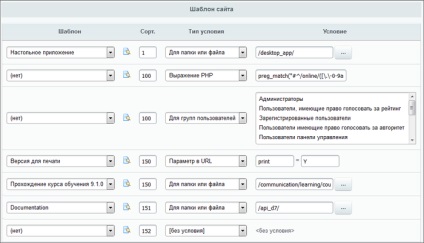
Внизу відкрилася форми є група полів Шаблон сайту (див. Картинку на початку уроку). У цьому полі виберіть той шаблон, який ви хочете задати для сторінки або розділу. (Якщо скористатися іконкою правіше назви шаблону. То відкриється вікно з обраним шаблоном, для перевірки вірності вибору.)
У полях колонки Тип умови вкажіть одне з наступних значень:
Примітка. Використання типів Параметр в URL і Вираз PHP дозволяють задати дуже складні залежності для застосування шаблону, проте вимагають певної кваліфікації. Для використання цих типів зверніться до адміністратора сайту.
Важливо пам'ятати!
Обов'язково вказуйте порядок сортування для шаблонів (колонка Сорт), який визначається порядок застосування шаблону. Якщо для сторінки (розділу) може бути застосовано кілька шаблонів, то в підсумку буде застосований шаблон з більшою сортуванням. Якщо індекс сортування не заданий (або невірно заданий), то може бути застосований невірний шаблон.
Загальне правило сортування при призначенні шаблонів подібно перевернутої воронці:
- першими повинні йти умови приватного характеру (наприклад, період часу);
- потім умови вибірки (наприклад, для розділу або для групи користувачів);
- потім все інше (як правило це - "без умови").
висновок
Варіанти дизайну застосовуються на сторінці налаштування сайту, в групі варіанти дизайну. На цій сторінці, крім шаблонів міняти нічого не можна!
Шаблон дизайну - це зовнішній вигляд сайту, в якому визначається розташування різних елементів на сайті, художній стиль і спосіб відображення сторінок. Включає в себе програмний HTML-код, графічні елементи, таблиці стилів, додаткові файли для відображення контенту. Може також включати в себе шаблони компонентів, шаблони готових сторінок і сніппети.
Відображення конкретного виду сторінки залежить від обраних умов та сортування списку шаблонів.