Додатки-месенджери дають нам все більше можливостей використовувати їх як канал доставки - широкомовні чати, боти, кнопки для расшеріванія контенту. Втім, ви напевно в курсі. Хто не в курсі, може почитати огляд на MediaToolbox.ru.
Кращих практик оптимізації сторінок для месенджерів, схоже, ще не існує - і в документації месенджерів нічого корисного я не знайшов. На щастя, все месенджери, які я тестував, використовують для відображення зовнішніх посилань метатеги OpenGraph: заголовок og: title, анонс og: description, картинку og: image. Зрозуміти, які вони у вас, можна в моєму сервісі перевірки метатегов або за допомогою дебага Facebook. Деяким простіше буде подивитися вихідний код сторінки - часто метатеги видно неозброєним поглядом.
З заголовком і описом все більш-менш зрозуміло: потрібно їх робити максимально короткими, зрозумілими за першими двома-трьома словами. Опис повинен бути не обов'язковим для розуміння - його можуть відрізати під корінь.
Головна проблема виникає з картинками. Справа в тому, що рівно ті ж картинки з OpenGraph використовує сам Facebook, наш улюблений джерело трафіку. Він вважає за краще їх великими (що дозволяє медіа засунути на картинку гарний текст, наприклад) і прямокутними (1,91х1). Месенджери відображають їх маленькими і, як правило, квадратними. Навіть якщо намагаються відображати їх в різних пропорціях, ви не застраховані від такого:

Один з трюків полягає в тому, що метатегов og: image у сторінці може бути кілька. Різні сервіси в цьому випадку поводяться по-різному, і з'являється можливість маніпулювати відображенням сторінки всередині месенджера.
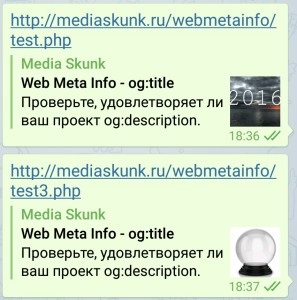
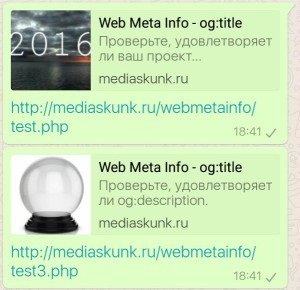
Telegram. як з'ясувалося, бере останню картинку. Дивіться, у другому випадку ми змусили його відобразити квадратний куля. Зверніть увагу, що він зрозумів і тег og: site, відобразивши "Media Skunk" замість "mediaskunk.ru".

Той же фінт спрацював і для WhatsApp. Зауважте, як мало місця виділено під заголовок і опис - навіть наше тестове ледве влізло.

На жаль, метод працює не для всіх. FB Messenger використовує, схоже, метод зберігання метаданих з самого Facebook. Це означає що:
- Якщо посилання ще ніхто не нишпорив в FB або НЕ засовував в debug. взагалі нічого до неї не підвантажиться.
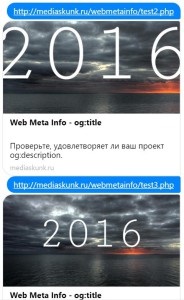
- Якщо вже нишпорили, то Messenger візьме ту ж велику картинку і спробує щось з нею зробити. Причому в Мобайлі це буде квадрат з округленим нижнім лівим кутом, а на інтернеті приблизно так:

Чому для двох майже ідентичних сторінок messenger.com вирішив обрізати картинку по-різному - невідомо і залишиться на його совісті.
Ліричний відступ. Джеральд Даррелл описував якось парадоксальну американську жабу. Нормальні амфібії ростуть як все: чим більше пуголовок, тим більше жаба. У парадоксальною жаби величезні пуголовки, а доросла особина зовсім скромних розмірів. Вона така одна.
Так, він дійсно бере першу картинку із запропонованих, а не останню!
Щоб квадратна картинка показувалася в месенджерах, а красива ландшафтна віддавалася в FB, можна зробити в метатегах сендвіч:
Copyright © 2025