Переклад статті дизайнера Tobias van Schneider, про те, як підбирати кольори для проектів і надихатися вдалими колірними рішеннями
Ви, напевно, знаєте, що кожен раз, коли ви починаєте працювати над новим проектом, ви повинні визначити нову колірну палітру. Протягом багатьох років я продовжував повторювати цей процес настільки багато раз, що вирішив побудувати свою власну довідкову бібліотеку.
Кожен раз, коли я створював нові колірні поєднання, я зберігав їх для себе у вигляді файлів JPG. За ці роки я створив пару десятків таких файлів, тому уявляю - ColorClaim.

Я ніколи не любив використовувати традиційні колірні палітри, які можна скачати десь в Інтернеті. Для мене пошук нових кольорів це процес, який відбувається сам по собі, особливо якщо ви не сильно замислюєтеся про колір.
Я міг би вдатися до подробиць теорії кольору, але якщо чесно, я не звертаю на це особливої уваги. Тому що мені здається, ви просто знаєте, коли щось відчувається відповідним або не дуже.
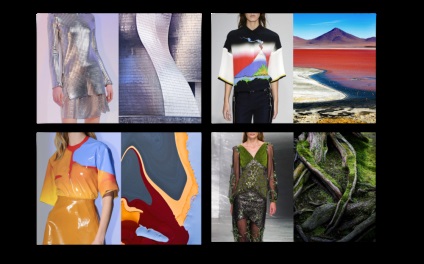
Коли справа доходить до нових кольорів, я в основному надихаюся фотографіями, природою, модою і архітектурою.
Один з моїх улюблених блогів - це «I see fashion everywhere and everything in fashion«.
Пояснюючи словами Бьянкі (творця блогу):
«I See Fashion» - це блог про моду і про все, що надихає на її створення, наприклад, мистецтво, дизайн, природа, фотографія і багато іншого. У блозі - колекція фотографій, об'єднаних один з одним з різних причин, наприклад, кольором, формою, відчуттям або концепцією ».
Цей блог в основному служить довідником квітів і форм. Якщо мені щось подобається, то я створюю нові палітри, засновані на побачене, і з часом змішую їх з іншими палітрами.

Тепер, коли мова йде про створення нового проекту, мій робочий процес виглядає досить просто. Я відразу переходжу до ColorClaim (моя власна маленька колірна бібліотека з барв) і роблю копальні паст пари зображень безпосередньо в документ Photoshop'а.
Я роблю це для створення колажу з квітів ( «color mood board»), щоб отримати відчуття колірного спектра і того, як кольори працюють в більш світлому або темному художньому оформленні.
Як ви можете бачити на зображенні нижче, мої колірні поєднання з ColorClaim вже створені для роботи в якості єдиної кольорової палітри. Я завжди віддаю перевагу об'єднувати тільки два або три кольори (максимум), і при цьому намагаюся мати один непомітний колір для фону (subtle BG color), один колір для фону підсвічування (highlight), і один високо-контрастний колір (high contrast color). Я рідко використовую більше, а іноді навіть менше.

Можливі колірні рішення для проектів:
- Додатковий колір фону (complimentary BG color)
- Основний колір фону підсвічування (main highlight color)
- Високо-контрастний колір (high contrast color)
Потім я беру ці кольори і накладаю їх на різні види фону, малюю з ними, створюю градієнти, комбіную і т.д. Якщо мені подобається результат, я застосовую його до того проекту, над яким я працюю, і дивлюся, що з цього вийде. Якщо мені не подобається результат, або таке колірне рішення не підходить, я починаю все заново.
Зазвичай, я проходжу за наступним списком:
1. Це очевидно, що колірна схема повинна відповідати проекту (тут в нагоді теорія кольору). Те ж саме відноситься до того, для чого вона буде використана (малюнок, дизайн інтерфейсу і т.д.).
2. ColorClaim - це як би мій «ToDo list» квітів, який я завжди хотів використовувати. Я звертаюся до ColorClaim і бачу, чи є там поєднання, створені мною в минулому, які можуть спрацювати на проекті.
3. Якщо потрібні колірні поєднання не можна знайти в ColorClaim, я беру і створюю нові. Але, як правило, в моїй бібліотеці ColorClaim вже є щось, що спрацьовує для мене, хоча іноді мені доводиться трохи редагувати.
4. Так як я в основному працюю над брендинговими проектами, при пошуку квітів, я завжди намагаюся слідувати концепції робити все настільки простим, наскільки це можливо. Я або використовую ОДИН з основних кольорів, супроводжуваний тільки чорним і білим, або я беру один основний колір підсвічування (highlight color) і два вторинних, як доповнення.