
У цьому Фотошоп уроці ви дізнаєтеся, як зробити анімацію для фону.
Надалі ви зможете використовувати цю техніку для виготовлення банера або логотипу на сайт.
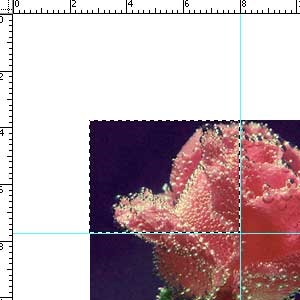
Крок 1. Створіть новий документ 350х350 px з білим фоном.
Відкрийте картинку, яку ви будете розрізати, в Фотошоп. Додайте її в центрі вашого документа.
Картинка повинна бути менше, ніж сам документ.

Встановіть Лінійки наступним чином (розділіть на чотири рівні частини).

Крок 2. Візьміть инструменти створіть виділення навколо лівій верхній частині картинки.

Тепер поверніться до основного зображення і виконайте те ж саме з кожним квадратом. В кінці просто видаліть шар з картинкою.
Крок 3 Кожному шматочку картинки застосуєте такі стилі:
Layer - Layer Style - Blending Options (Шар - Стиль шару - Параметри накладення)


Потім натисніть Ctrl + T або Edit - Free Transform (Редагування - вільна трансформація) і застосуєте даний інструмент до кожного шматочка. Розгорніть їх яким-небудь унікальним чином.

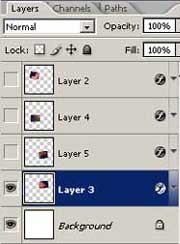
Крок 4 .Тепер залиште видимим тільки один шар на тлі (тут це layer 3)

Натисніть Shift + Ctrl + M щоб переслати дані в Image Ready (в більш пізніх версіях Image Ready вже вбудований - вікно- Анімація)
Там також як в Фотошоп буде робоче вікно, але крім цього ви побачите ще смужку для кадрів.
У робочому вікні перетягніть картинку в верхній правий кут таким чином, щоб залишився видимим тільки маленький куточок.
Потім натисніть на кнопкуDuplicates current frame (Створити дублікат поточного кадру), яка знаходиться у вікні з кадрами.
Після чого перетягніть картинку в робочому вікні знову на належне місце.
Виділіть ці два кадри і натисніть на кнопку Tween (Додати проміжні кадри).

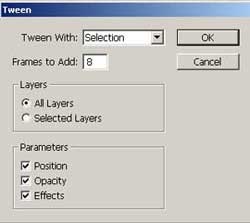
У вікні Tween встановіть такі параметри:
Почати з: Виділений кадр
Додати кадрів: 8

Після ОК кадри ваші стануть швидко розмножуватися. Якщо натиснути на кнопку Play (Відтворити), то вийде ось так:
Крок 5. Далі на останньому кадрі робимо дивись ще один шар в палітрі і проробляємо ті ж дії. Так з кожним шматочком.
Коли у вас все буде готово, зайдіть в меню File> Save Optimized As. (Файл - Зберегти оптимізований як.)
Ось і результат:
Ще один приклад: