
Припустимо, у вашого бізнесу є кілька сторінок на Facebook, і ви хочете відображати сумарна кількість фанів з усіх сторінок на вкладці «Привітання», як це реалізовано на сторінці Disney. Причому, щоб лічильник фанів оновлювався автоматично. У цій статті я розповім, як це зробити.
Вам знадобиться вміння працювати з готовим кодом php, свій хостинг, iframe-додаток, яке ви створили і додали на свою фан-сторінку заздалегідь. Я буду пояснювати простою мовою і не буду вдаватися в занадто заумні подробиці.
Я скористаюся сторінкою «Щасливчика» і її вкладкою «Привітання». з якими ми працюємо протягом усього циклу статей на цьому блозі. Якщо ви не знаєте, як створювати і додавати iframe-додатки, прочитайте цю статтю.
Для прикладу я візьму мої три сторінки: «Щасливчик», «Майстерня фан-сторінок» і «Безкоштовні шаблони фан-сторінок». Зроблю висновок кількості фанів для кожної з них окремо, а потім сумарну кількість. Всі ці значення будуть відображатися на вкладці Привітання.
Крок 1. Основна магія
Починаю з написання коду, який буде витягувати з Facebook кількість фанів сторінки «Щасливчик». Створюю на комп'ютері файл likes.php і вставляю в нього цей код:
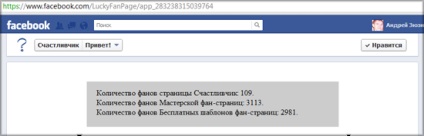
Так-с, залишилося файл likes.php завантажити на хостинг і взяти посилання на цей файл і вставити її в налаштуваннях мого iframe-додатки (Canvas URL, Page Tab URL). Так як додаток на сторінку Щасливчика вже додано, я просто дивлюся результат. Має вийти ось так:
Відображається кількість фанів, як нам і потрібно (коли ви читаєте статтю фанів у «Щасливчика» має бути більше). Це число буде оновлюватися автоматично, коли кількість фанів на сторінці буде змінюватися.
Тепер виведемо кількість фанів для двох інших фан-сторінок і трохи налаштуємо зовнішній вигляд. Код буде наступний:
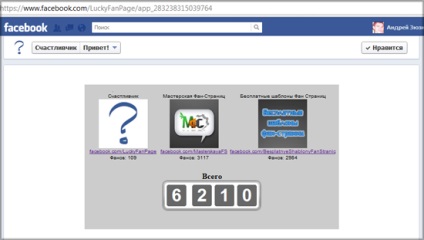
Завантажую оновлений файл likes.php на хостинг і дивлюся результат на вкладці. Має вийти так:

Цього разу я просто додав ще 2-е змінні $ data_MFS і $ data_BShFS. в які зберіг дані відповідних URL. Потім я в коді HTML задав стиль відображення даних: ширину контейнера (width: 500px;), його колір (background: #cccccc;) і відступи (padding: 20px;). Додав по одному рядку тексту і потім додав PHP-код виведення кількості фанів для кожної сторінки. Щоб в HTML-код вставити код PHP, його потрібно укласти в спеціальні теги . Ви можете експериментувати і підставляти будь-які URL сторінок Facebook.
Приступаю до останньої задачі: підсумовують фанів моїх трьох сторінок і виводжу цю суму.
Для цього кроку в існуючий код я додаю цей:
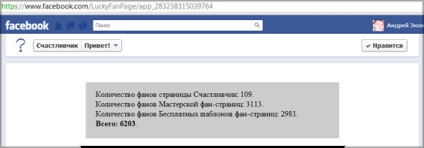
Результат повинен бути таким:

Цього разу я підсумував дані по фанам трьох сторінок, зберіг цю суму в змінну $ data_sum. потім вивів її за допомогою echo. задавши той же зовнішній вигляд, що і в попередньому кроці.
Усе. Основна працювала зроблена. Тепер ви знаєте, як отримати суму кількості фанів декількох сторінок і вивести значення суми на вкладку.
Пояснюю код по порядку.
Змінні я не чіпаю, вони залишаються без змін. Відразу починаю з виведення інформації. Для цього в коді HTML я задаю таблицю з трьома осередками. У стилі таблиці вказую розмір шрифту (font-size: 10px;) і його зовнішній вигляд (font-family: Arial, sans-serif;). У стилі осередків вказую ширину і центрується дані, які будуть всередині (align = "center"). У кожному осередку прописую PHP-код, який виводити необхідні нам значення фан-сторінок.
Першим значенням йде ім'я сторінки (в PHP-код можна вставляти HTML, укладаючи його в лапки і розділяючи PHP-код і HTML-код точкою).
А четвертим значенням йде кількість фанів даної сторінки.
Для двох інших сторінок я підставив ті ж відповідні змінні, які були використані в кроці 2 і 3. Зовнішній вигляд виведення інформації ви можете змінювати самостійно так, як вам потрібно.
Стиль лічильника суми
Останнє, що можна налаштувати, - стиль сумарного лічильника. Стиль я зроблю повністю в коді CSS, він буде зберігатися на хостингу в файлі style.css і підключатися до файлу likes.php. Пояснювати код CSS не буду. Той, хто розбирається в CSS, зрозуміє все без пояснень. Якщо ви не розбираєтеся, просто скопіюйте готовий код. Зараз я зроблю такий самий зовнішній вигляд лічильника як на станиці Disney:
Вашій увазі підсумковий код всього файлу likes.php: