У цій статті ми поговоримо про те, як зробити дизайн сайту на основі прототипу, а так само про тонкощі, які потрібно врахувати при його відображенні. Щоб зробити дизайн сайту нам знадобляться: прототип, фотошоп і трохи уяви.

Отрісовиваємих фон і тематичні блоки
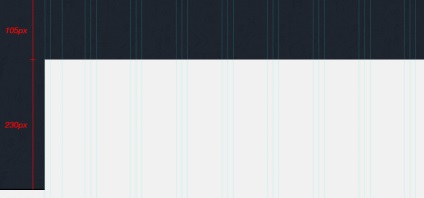
Відкриваємо наш прототип і відключаємо всі шари, спочатку будемо малювати фон. Наш фон ділиться на дві частини: темна плашка під шапку і світлий фон в якості основного. Темна плашка займає приблизно 330px по висоті і розтягується на всю ширину екрану. Намалюйте її за допомогою прямокутника, використавши при цьому темно-синій колір (# 2f353e). Відмінно, половина роботи вже зроблена.
Використовувати монотонний колір якось сумно, тому пропоную розбавити його текстурою. По секрету розповім вам про один чудовий сайт з відмінними текстурами. Ось він. Далеко ходити я не став і на 24 сторінці знайшов підходящу текстуру, яка називається Type (див. В додаткових матеріалах). Розмножте її по всій плашки, змінивши режим накладення шару з текстурою на Difference і прозорість на 60%.

Решта фон залийте світло-сірим кольором (# f0f0f1).
Тепер перейдемо до отрисовке тематичних блоків, а шапку залишимо на десерт, але розмітити місце під неї все ж доведеться. Для цього відступите від верхнього краю приблизно 105px і, спираючись на сітку, намалюйте світло-сірий прямокутник на всю висоту макета.

Цей блок ділиться на дві рівні сутності: Для новачків і Для професіоналів. Як ви пам'ятаєте, раніше, я просив відключити вас всі верстви в прототипі. Настав час включити папку Noobs (позначена червоним кольором). Видаліть всі шари в цій папці за винятком буллітів, посилань і заголовків, причому заголовки вирівняйте щодо посилань. У вас повинно вийти щось подібне.

Якщо вам не подобаються буліти (в нашому випадку стрілки) - непогані рішення завжди можна знайти на такому чудовому сайті, як iconfinder.
Якщо вам не зрозуміло, що саме повинно було статися - дивіться результат моєї роботи:
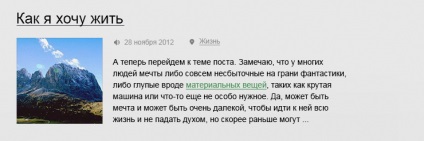
Відмінно, давайте займемося контентним блоком, розмір якого становить 650px в ширину. Якщо вірити прототипу, то тематична частина у нас складається з міні-блоків. У кожен міні-блок входить мініатюра, анонс і деякі інформаційні дані. Крім іншого, кожен міні-блок має внутрішній відступ 30px зліва і справа.
Відповідно, у нас залишається тільки мініатюра, анонс і коротка інформаційна частина. Давайте приступимо до їх відображенні. І так. Для початку включіть папку Content (позначена оранжевим кольором). Видаліть з папки всі зайві шари, про які ми говорили вище і зменшіть мініатюру до 150px. Ось що у мене вийшло:
Виглядає набагато краще. Тепер наведемо лиск і витонченість. Почнемо з заголовка: колір # 000000. розмір 26px. відступ від заголовка до мініатюри 20px. Мініатюра має розмір 150x150px. Якщо є бажання, можете застосувати до мініатюрі тонку обведення світло-сірим кольором, але більш контрастним, ніж фон.
За моєю задумом, інформаційна частина і короткий анонс не повинні вилазити за рамки мініатюри по висоті. Тоді все буде чисто і красиво, що теж має велике значення.
До речі! Не забудьте на етапі верстки все іконки об'єднати в CSS спрайт. для більш швидкої роботи сайту.
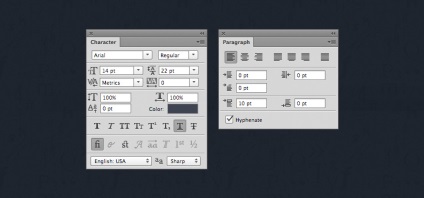
Оформіть інформаційну частину так, як показано на малюнку нижче, застосувавши до тексту і іконка наступні параметри: колір сірий (#abacac), розмір 12px.
Короткий анонс теж не завадило б змінити: колір # 000000, розмір 14px. міжрядковий інтервал 20px. відступ між інформаційної частиною і анонсом 30px.

Відмінно, перший міні-блок готовий. Розмножте його раз 5-6 вниз c інтервалом приблизно 60-70px.
РАДА: Скопіювати шари дуже просто. В панелі шарів з затиснутою клавішею SHIFT виділіть всі необхідні вам шари (в даному випадку клікніть на перший і останній шар у папці Content). Потім, на панелі интсрументов виберіть Move Tool (V) і з затиснутою клавішею ALT перетягніть шари вниз. Якщо ви хочете перенести шари тільки в одну сторону, припустимо тільки вниз, крім клавіші ALT затисніть так само клавішу SHIFT.
Наш контентний блок готовий.
Сайдбар і футер
Тепер спробуємо отрисовать сайдбар. В ширину він займає 300px і відділяється від контентного блоку візуальним роздільником у вигляді невеликої тіні. Думаю, кожен з вас зможе її намалювати, за допомогою градієнта або звичайною лінії розмитою фільтром Gaussian Blur.

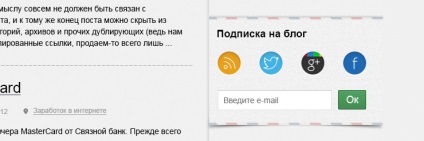
Розмір блоку підписки складає 190x330px. Розмітимо цю область за допомогою білого прямокутника.
Додамо текстуру, знайдену на вже відомому нам сайті. Іконки йдемо шукати на iconfinder. а смужки легко намалювати самим, або вирізати з якогось нагугленного конверта.
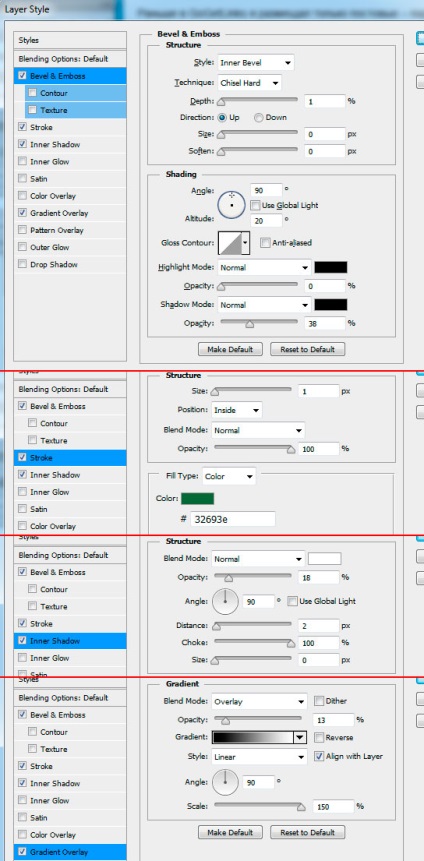
Тінь беремо з додаткових матеріалів, в кінці статті. Форму введення намалювати дуже просто, та й кнопку підтвердження теж, застосувавши до прямокутника зеленого кольору (# 499759) і радіусом заокруглення 3px наступні параметри:

Тепер, коли з усього дизайну ми не намалювали тільки шапку, можна трохи розслабитися і помилуватися КРАСОТИЩА.
Давайте продовжимо. Якщо чесно, я не думаю, що вам слід брати той же логотип, який використовується в даному макеті. Ви, звичайно, легко можете покласти видалити текст, залишивши один знак і написати на його місце свій.
Але я пропоную поступити таким чином. Заходимо на найкращий фотобанк і шукаємо відповідне зображення, бажано в тій же кольоровій гамі, що й макет. Пишемо поруч з ним назву сайту і слоган - вуаля, логотип готовий.
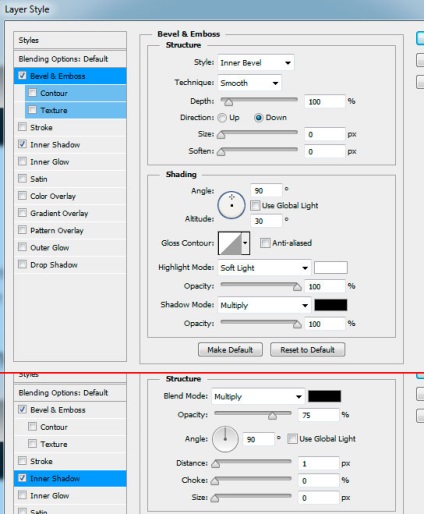
Меню теж робиться дуже просто. Прописуємо пункти меню злегка блакитним кольором (# d6dbdf). Активний пункт виділяємо темно-синьою плашкою (# 14191f), до якої застосовуємо наступні параметри:

Іконки я знайшов на iconfinder і змінив їх трохи під наш дизайн.
В ув'язненні
Розміри файлу і екран. Як зрозуміти розміри екрану?
Припустимо, я хочу, що б при відкритті сайту видно було певні елементи, а інші - при прокручуванні. Яка відстань відповідає висоті екрану? Або це завдання програміста? Не 1 раз було, що віддаю програмісту, а він або занадто величезний або занадто маленький робить сайт. (Грубо кажучи, блок, який повинен бути видно при відкритті, влазить тільки наполовину). Або це мій косяк?
Це ваш косяк. При розробці сторінки потрібно орієнтуватися на те, що найпопулярніше дозвіл на даний момент 1280 × 720. Відповідно перший екран це ± 630px по висоті.
Тільки вдаючись до media-queries можна підлаштувати Ваш макет під дозвіл кожного користувача. Без нього Ви не зможете виконати такий трюк. Хтось може переглядати Ваш сайт з 1024х768, хтось з 1920х1080 і т.д. Сподіваюся зрозуміло пояснив :)