Smartlanding / Залучення трафіку / Проміжні тести html листи в різних поштових сервісах

Поки розбирався з темою стилів для листів, я з'ясував, що деякі поштові сервіси, все ж нормально сприймають СSS, заданий через , але вони все одно повинні прописуватися для кожного елемента і підтримуються далеко не всі властивості - це істотно полегшує роботу, але повністю покластися на спосіб завдання стилів таким чином - не можна. Тому слід передбачити варіант того, що вони не спрацьовують.
Вирішив піти таким шляхом, спробувати написати простенькі стилі для оформлення текстів, посилань і картинок, потім перевірити в різних поштових сервісах верстку. Для тих сервісів, які виріжуть стилі - буду прописувати їх безпосередньо в html коді або намагатися якось інакше вирішити проблему.
Html структура листи значно змінила свій вигляд, в порівнянні з тією, яка була в першій статті. Я остаточно заплутався і вирішив скористатися Dreamweaver (ом), для того, щоб було наочніше працювати з таблицями.
Другий варіант листа, також викладу нижче. Але поки можете не качати. Я все одно буду його переробляти. Приступимо.
Листа я додав наступні стилі:
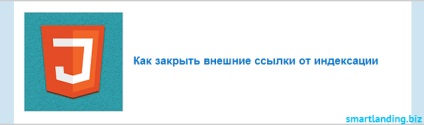
Лист набуло такого вигляду:

Я скачав програму Mozilla Thunderbird для того, щоб мати можливість вручну розіслати лист на різні поштові ящики. Звичайно, при розсилці вам краще мати базу передплатників, пов'язану з сервісом поштової розсилки. Як-небудь я обов'язково розгляну докладніше кілька подібних сервісів, адже не будете ви 10000 передплатникам вручну відправляти листи.
Отже, я відправив свого листа на gmail, yandex і mail пошту, і, як і очікував, отримав криву верстку. Почну виправляти по порядку.
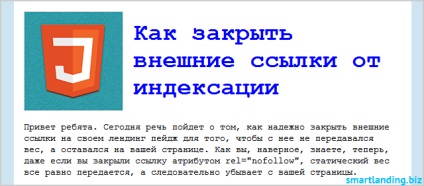
Відкривши лист в Mail.ru і Gmail - я виявив, що текст посилань змінив колір і розмір. Виставилися стилі, пропоновані поштовими сервісами за замовчуванням. Так заголовок виглядав в Mail.ru:

Виправити проблему вдалося задавши стилі безпосередньо в тезі "a" для кожної з посилань і додавши "! Important"
Аналогічна ситуація сталася з текстом, укладеними в теги "p" і "span". Проблема вирішилася тим же способом. Після цього лист стало мати гарний вигляд у Mail.ru і Gmail.
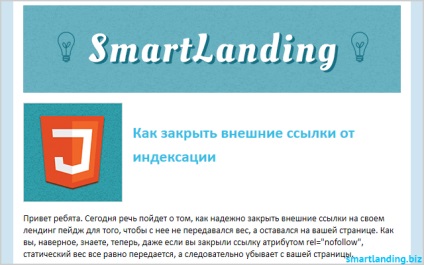
Також відмінно лист виглядає в Mozilla Thunderbird:



Поки не знаю, як вплинути на ці речі, але експеримент триває. Можливо є якісь настройки в самих програмах, але я спеціально, поки, не чіпав їх і тестував верстку на програмах з настройками за замовчуванням. В the bat я помітив ще одну особливість, замість прозорості він заливає область картинки чорним кольором. Необхідно це враховувати при верстці.
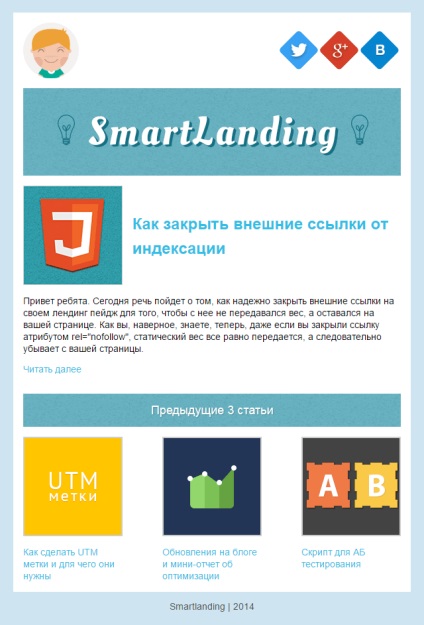
А тепер хочу поговорити про Яндекс поштою. Дивіться, як відображається в інтерфейсі Яндекс, те ж саме лист, що і в прикладах вище:

А на сьогодні - все. Бувайте усі!
Це цікаво:
- Верстка красивого html листи | Фінальна версія

- Як створити гарне html лист для розсилки

- 5 ефективних видів знижок для Лендінгем Пейдж
