LPgenerator - професійна Landing Page платформа для збільшення продажів вашого бізнесу
МАГАЗИН Лендінзі НАВЧАЛЬНИЙ КУРС АКЦІЇ ВІД ПАРТНЕРІВ

Якщо ви відповіли «ні», то наш пост для вас!
При виборі картинок для публікацій потрібно враховувати так багато факторів, що часто про розмір ілюстрацій думають в останню чергу. А адже висота, ширина і орієнтація картинки дуже сильно впливають на її зовнішній вигляд.
Розмір зображень - досить об'ємна тема, але постараємося не вдаватися до зайвих подробиць і перерахуємо тільки найголовніше.
Наприклад, процес настройки обкладинки сторінки на Facebook виглядає наступним чином:

Але як зробити так, щоб зображення в хроніці або новинній стрічці виглядало максимально ефектно?
З метою вивчення впливу зображень на ступінь залученості аудиторії - кількість ретвітів, кліків і так далі, сервісом Buffer було виявлено, що твіти з картинками отримують на 150% більше ретвітів, ніж звичайні текстові пости.
Квадратні картинки з роздільною здатністю 1200 x 1200 піскселей найкраще підходять для новинної стрічки в Facebook і LinkedIn, альбомні з дозволом 1200 x 627 пікселів також відмінно впишуться в пости Facebook або Twitter, а портретні зображення з роздільною здатністю 736 x 1128 пікселів можна вдало використовувати в Pinterest і Google+.
А взагалі, для обміну зображеннями в соцмережах виділяють наступні ідеальні розміри (в пікселях):
- Facebook - 1200 x 628
- Twitter - 1024 x 512
- LinkedIn - 800 x 800
- Google+ - 800 x 1200
- Pinterest - 735 x 1102
- Instagram - 600 x 600
- Вконтакте - 500 x 700
- Однокласники - 1680 x 1260
Розглянемо докладніше, чому це так.
Оптимальні розміри зображень для Facebook
Від орієнтації зображення залежить його підсумковий розмір в Facebook.
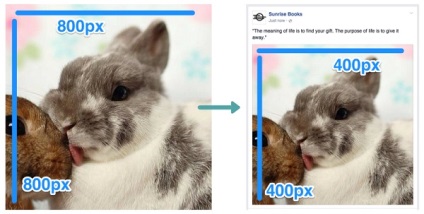
Якщо ви прикріплюєте до посту квадратну картинку, її ширина в Facebook складе 470 пікселів - максимально можливий розмір зображення в новинній стрічці. Навіть якщо його початкова довжина і ширина - 800 x 800 пікселів, воно все одно відобразиться на фейсбуці з дозволом 470 x 470 пікселів:

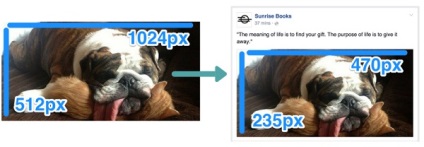
Якщо ви завантажте зображення альбомного формату, фейсбук стисне його до 470 пікселів по ширині, а висота зміниться пропорційно:

Картинки з шириною менше 470 пікселів показуються в фактичний розмір - вирівняні по лівому краю з білим полем праворуч.
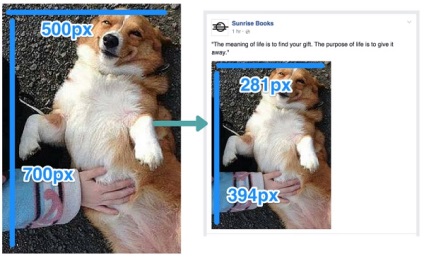
Якщо ви завантажте зображення портретного формату, Facebook зменшить його до 394 пікселів по висоті і вирівняє картинку по лівому краю - справа також залишиться біле поле, а ширина зміниться пропорційно висоті.
Наприклад, якщо ви завантажте картинку 500 на 700 пікселів, фейсбук змінить її розміри до 281 х 394 пікселів:

Таким чином, зображення, прикріплене до посту на фейсбук, може відобразитися декількома способами: все залежить від розмірів картинки (ширини і висоти в пікселях) і її орієнтації.
А що щодо посилань?

Картинку для ілюстрації посилання Facebook бере з Open Graph розмітки сторінки, а конкретно - з тегом «og: image», де прописується URL супутнього посиланням зображення для соцмереж.
Тег «og: image» можна або вставити вручну в розділ
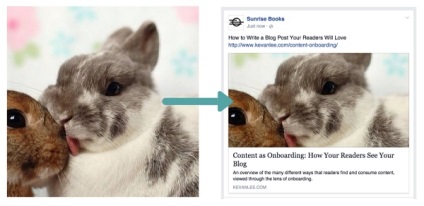
на кожній сторінці Лендінзі, або скористатися плагіном начебто Yoast SEO для WordPress, який автоматично обробляє код і вставляє його в потрібне місце.Коли ви створюєте картинку для вставки в тег «og: image», пам'ятайте - велике зображення буде автоматично обрізано зверху і знизу і зменшено до 470 x 246 пікселів:

Якщо тег «og: image» сторінки, посиланням на яку ви ділитеся, прописаний не зовсім коректно або картинка з посиланням в тезі занадто маленька, фейсбук не відобразяться її в повну ширину: мініатюра зображення буде поміщена в маленьку рамочку зліва від тексту.
Мініатюри таких картинок - квадратних, альбомному або книжковому режимі - будуть стиснуті і обрізані до квадрата 158 x 158 пікселів:

В окремих випадках довгі зображення (на кшталт інфографіки) стискаються до 158 пікселів по ширині і 237 пікселів по висоті:

Самий відповідний розмір картинок для постів і «розшарювання» посилань в Facebook - це 1024 х 512 пікселів. Такі зображення не зовсім відповідають описаним вище параметрам, але вони добре виглядають на Retina-дисплеях (з високою щільністю пікселів) і непогано вписуються в повнорозмірні області в стрічці новин.
(І як ви побачите нижче, цей формат зображень також ідеально підходить для постів в Twitter).
Оптимальні розміри зображень для Twitter
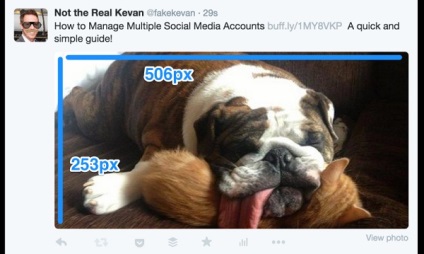
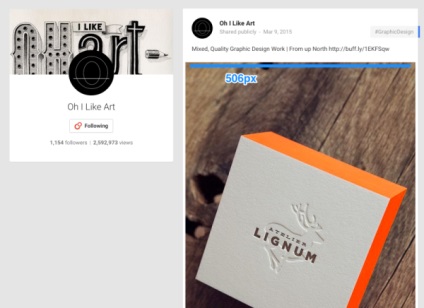
На десктопних екранах картинки в стрічці твіттера відображаються з розмірами 506 пікселів по ширині і 253 пікселів по висоті, що відповідає пропорціям 2: 1 (це означає, що кожним двом пікселям ширини відповідає 1 піксель висоти).
Якщо ви прикріплюєте до твіту зображення з розмірами 800 х 400 або 1000 х 500 пікселів - або будь-якого іншого розміру, відповідного параметрам 2: 1 - то ваше зображення відобразиться в хроніці повністю.
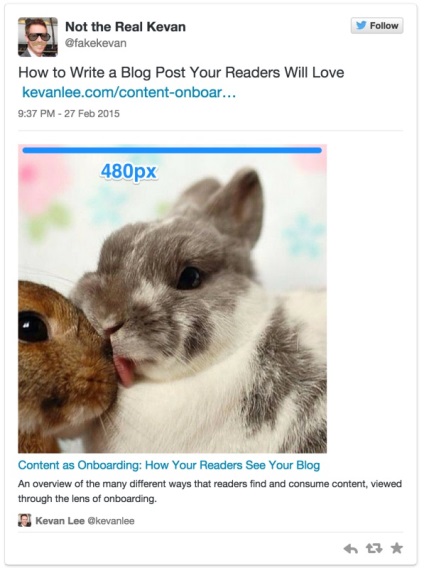
Ось приклад зображення з розширенням 1024 x 512 пікселів (співвідношення 2 до 1), підігнаного до розміру 506 x 253 пікселів в хроніці твіттера.

(Зверніть увагу: якщо ви завантажте зображення, яке за розміром менше 506 пікселів по ширині, то справа залишиться біле поле).
Якщо дозвіл картинки виходить за рамки співвідношення 2 до 1, Twitter автоматично обріже зайве - повний варіант картинки можна буде побачити тільки при кліці на неї.
Технологія Twitter вміє визначати домінуючий візуальний елемент на зображеннях, завдяки чому обрізає картинки «по-розумному»: прибираючи зайві пікселі зверху і знизу, він залишає недоторканою частину зображення з візуальним центром фотографії:
Якщо виявити домінуючий елемент не виходить, твіттер залишає середину зображення:

Розміри зображень для Twitter Cards
Twitter Cards - інструмент для створення розширених постів в Twitter. Зображення використовуються у всіх дев'яти типах Twitter Cards, ми ж розберемо докладніше два види, які найкраще підходять для поширення контенту в соціальних мережах: Summary card (стандартна картка) і Summary card with large image (картка з акцентом на зображенні).
(Дуже часто плагіни для автоматичної вставки коду для Facebook на сайт також підтримують і Twitter Cards).
Будь-який тип карток містить відповідні зображення-мініатюри:
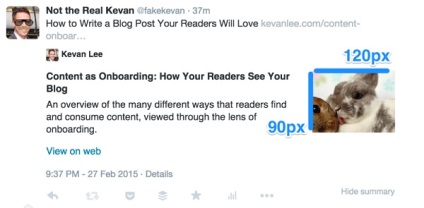
1. Зображення для звичайних карток (Summary Cards) повинні бути з роздільною здатністю не менше 120х120 піскелей і важити менше 1MB. Для розширеного твіти та його сторінки-опису картинка буде обрізана до співвідношення 4: 3 і зменшена до 109x82 пікселів. Для використання у вбудованих твіти зображення також буде обрізано і зменшено до дозволу 120 на 120 пікселів.

2. Зображення для карток з акцентом на зображенні (Summary Cards with large images) повинні бути як мінімум 280 пікселів по ширині 150 пікселів по висоті, сама ж картинка також зобов'язана важити менше 1MB.
Всі зображення для карток з великими картинками по ширині складають 506 пікселів. Це стосується зображень як альбомної, так і портретної орієнтації: ширина в будь-якому випадку складе 506 пікселів, а висота - скільки вийде (мінімуму або максимуму тут немає). Квадратні картинки відображаються з дозволом 506 х 506 пікселів, відповідно.
Будь-яке зображення менше 506 пікселів по ширині буде вирівняна по лівому краю, праворуч залишиться біле поле:

Цікаво відзначити, як Twitter Cards Кадрування картинки. Для основних видів карток зображення обрізаються в такий спосіб:
- квадратні і портретні фотографії обрізаються тільки знизу (і ніколи - на всі боки);
- картинки альбомної орієнтації, навпаки, обрізаються з боків (і ніколи не кадруються ні зверху, ні знизу);
- для карток з великими зображеннями жодної помітної обрізки не відбувається.
Ідеальні розміри зображень для постів в LinkedIn

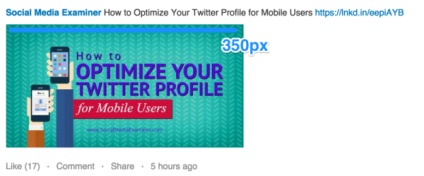
Якщо ви завантажуєте картинку безпосередньо, її максимальна ширина в стрічці складе 350 пікселів, по висоті ж зображення буде змінено пропорційно ширині, незважаючи на орієнтацію картинки. Наприклад, зображення з розширенням 700 х 500 пікселів буде зменшено до 350 на 250 пікселів:

Винятком з цього правила є LinkedIn Showcase Pages - інструмент, що дозволяє компаніям створювати сторінки для відгалужень бренду (наприклад, Adobe створив окремі сторінки для Adobe Creative Cloud, Adobe Marketing Cloud і т. Д.)
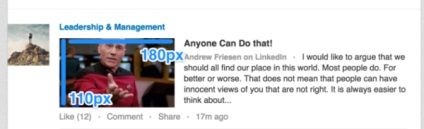
На таких сторінках мініатюри і спеціальні зображення для посилань відображаються або в стандартному розмірі 180 х 110, або в трохи більшому - 442 х 248 піскселей:

LinkedIn використовує ту ж розмітку Open Graph, що і Facebook або інші соцмережі. Якщо ви правильно оптимізуєте свій Лендінгем для Фейсбук, то і в LinkedIn посилання на нього теж будуть виглядати добре.

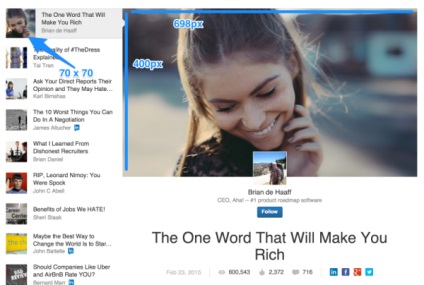
На сторінці Pulse список публікацій знаходиться в лівій колонці. Мініатюри зображень тут квадратні - зі стороною 70 пікселів. Мініатюра в верхній частині статті відображається з шириною 698 пікселів і висотою 400 пікселів.
(Обрізка таких зображень відбувається з боків, тому на підсумковій зображенні буде відображатися центр зображення).

Ідеальні зображення для постів в Google+


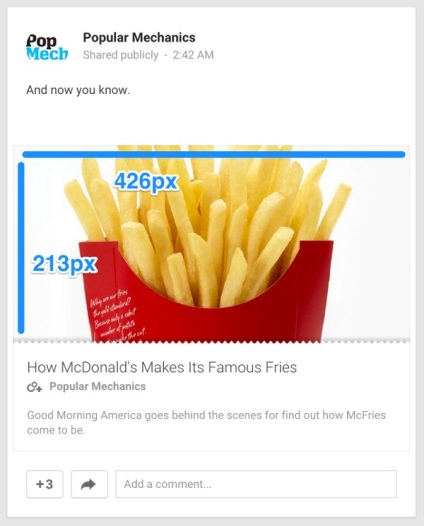
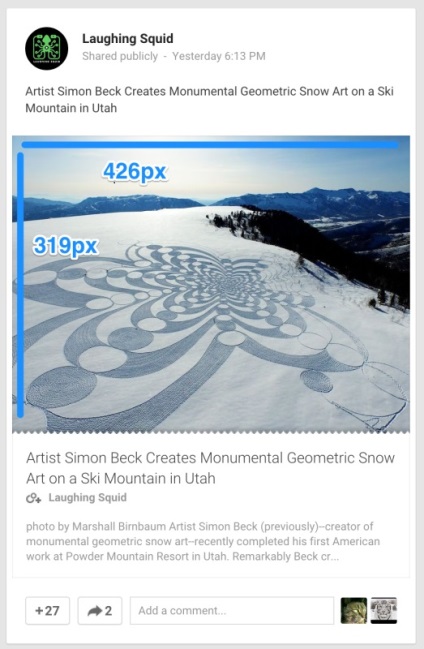
Якщо ви завантажуєте картинку безпосередньо в Google+, вона теж відобразиться, завширшки не більше 426 пікселів. При кліці на URL новини зображення відкриється з розширенням не більше 506 пікселів по ширині:

Якщо ваша картинка менше 346 пікселів по ширині, Google+ розміщує її по центру, залишаючи білі поля з боків.
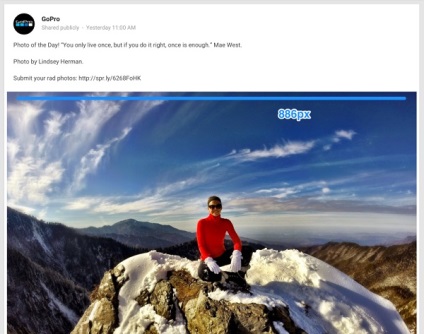
Google+ також може показувати фотографії шириною в дві колонки новинного потоку - такі зображення завантажуються з шириною 886 пікселів, а висота змінюється автоматично:

Ідеальний розмір зображень для Pinterest
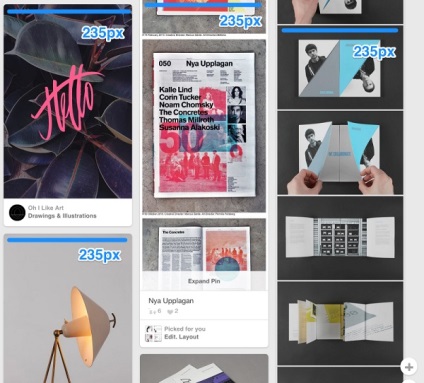
На «дошці» Pinterest ширина кожного зображення - 235 рх, висота змінюється пропорційно:

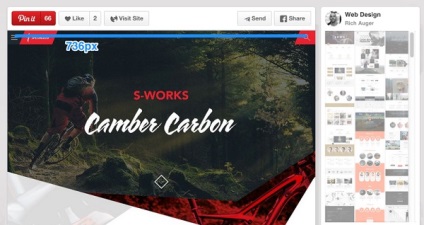
При кліці на зображення воно збільшується до 736 пікселів по ширині, а висота підганяється відповідно:

За офіційною заявою Pinterest, краще співвідношення сторін для зображень в цій мережі - щось середнє між 2: 3 і 1: 3,5, причому по ширині картинка повинна бути не менше 600рх.
Якщо ви не знаєте, що таке співвідношення сторін - це те, як ширина і висота картинки співвідносяться один з одним. Наприклад, у картинки із співвідношенням сторін 2 до 3 може бути, наприклад, наступне розширення: 600 пікселів по ширині на 900 пікселів по висоті, 800 пікселів по ширині на 1200 пікселів по висоті і так далі.
У зображення зі співвідношенням сторін 1 до 3,5 дозвіл може бути таким: 600 пікселів по ширині на 2100 пікселів по висоті, 800 пікселів по ширині на 2800 пікселів по висоті і т. Д.

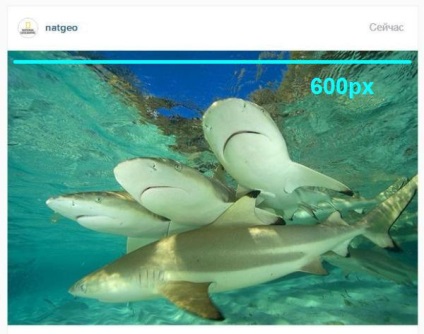
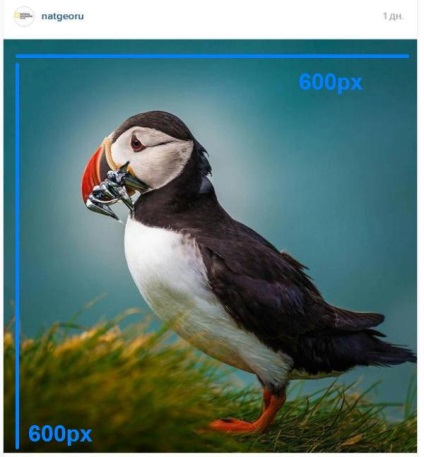
Ідеальні розміри зображень для Instagram

Ширина всіх фотографій в стрічці новин Instagram становить 600 пікселів, а на мобільних пристроях зображення відкриваються по ширині екрану. Квадратні картинки показуються в стрічці з дозволом 600х600 пікселів:

При завантаженні фотографії в Instagram тепер можна вибрати її орієнтацію: за замовчуванням як і раніше встановлений квадратний формат, але при натисканні на кнопку зі стрілками в лівому нижньому кутку зображення або при «розтягуванні» картинки пальцями, вона відобразиться в майже потрібному вам вигляді.
«Майже» - тому що якщо зображення виходить за рамки встановлених Instagram пропорцій, воно буде обрізано. Діапазон відповідних для інстаграма співвідношень сторін досить великий: від 1,91: 1 до 4: 5.
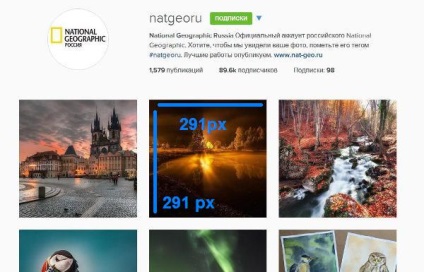
У профілях користувачів і в області пошуку картинки все так же показуються у вигляді сітки квадратів, але ширина боку збільшилася з 161 до 291 пікселів. Для відображення прямокутних фоток береться середина зображення: обрізка відбувається з боків, якщо картинка альбомної орієнтації, і зверху і знизу - якщо портретної:

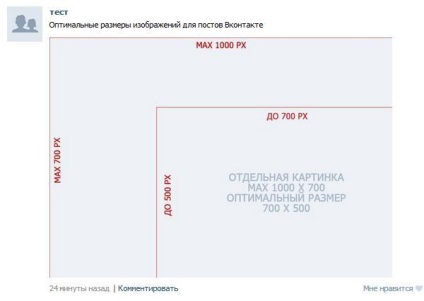
Ідеальні розміри зображень для Вконтакте і «Однокласників»
Кращий розмір зображення для банера Вконтакте - 700 на 500 пікселів, а максимальний розмір - 1000 х 700 пікселів. Картинки інших розмірів завантажаться з втратою якості, але зі збереженням пропорцій:


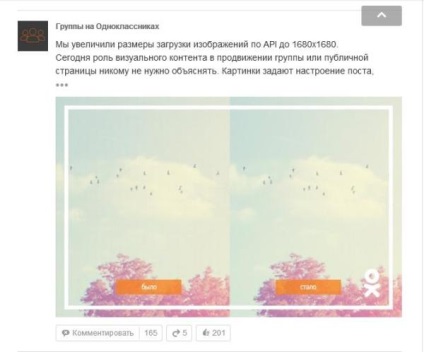
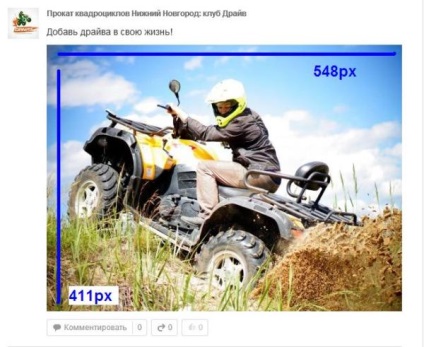
Кращий розмір для публікацій в Одноклассниках тепер - 1680 x 1260 пікселів. У стрічці такі картинки відображаються з максимально можливим дозволом - 548 x 411, а при кліці на зображення воно відкривається в дозволі 780 х 585 піскселей:

Таким чином, максимальна висота картинки портретного формату в стрічці становить 411 пікселів, а ширина підганяється відповідно. Максимальна ширина картинки альбомного формату - 548 пікселів, а висота змінюється пропорційно.
Високих вам конверсій!
УВАГА! Ви використовуєте застарілий браузер Internet Explorer
Даний сайт побудований на передових, сучасних технологіях і не підтримує Internet Explorer 6-ої і 7-ої версії.




