У даній статті мені хочеться поговорити про карту сайту, про те, навіщо вона потрібна, яку роль відіграє в просуванні інтернет проекту, як створюється, редагується і багато іншого.
Зараз на багатьох сайтах і форумах присвячених тематики розкрутки сайтів дуже часто можна зустріти інформацію, яка свідчить про те, що на кожному інтернет ресурсі обов'язково повинна бути карта сайту.
Але справа в тому, що коли новачки читають такого роду інформацію, вони не завжди розуміють, про що йде мова, якась така карта сайту мається на увазі. Тому для початку давайте розберемося, що собою являє карта сайту і які види карт існує.
Але тут необхідно розуміти, що існує два види карт сайту:
- HTML-карта;
- Карта сайту в xml форматі.
Дані карти принципово відрізняються один від одного і виконують різні функції.
Якщо ми відкриємо html - карту сайту, то ми побачимо приблизно таку картину:

Все що від нього вимагається це перейти на одну єдину сторінку і зі списку статей вибрати для себе ту, яка його зацікавить. Правда зручно?
Мало того html-карта сайту досить позитивно впливає на швидкість індексування сайту. Так як в цьому випадки робот потрапивши на карту сайту, може за один захід завантажити в індекс відразу всі сторінки ресурсу. Тому хочете ви того чи ні але html-карту повинен мати кожен, і це не обговорюється 🙂.
Але це ще не все, набагато більшою інтерес для нас представляє xml- карта сайту, яка в плані поліпшення швидкості індексації, працює на всі 200%, просто ЖАХ якась 🙂 ...
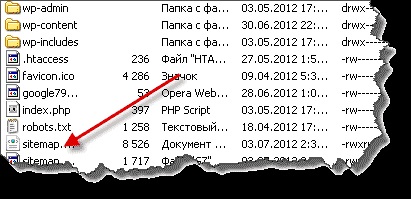
Тобто, як все виглядає? У корені вашого сайту створюється спеціальний файл з розширенням .xml, який, як правило, називається sitemap (хоча це не принципово, називання може бути яким завгодно, головне вказати роботу яку назву ви дали цього файлу).

В даному файлі, використовуючи спеціальний синтаксис, вказуються посилання на всі сторінки сайту, дата зміни цих сторінок і ступінь їх важливості.
Це все робиться для того щоб вказати пошуковому роботу, які нові сторінки з'явилися на сайті, і які сторінки потрібно переіндексувати через їх редагування або, якщо можна так висловитися, модернізації.
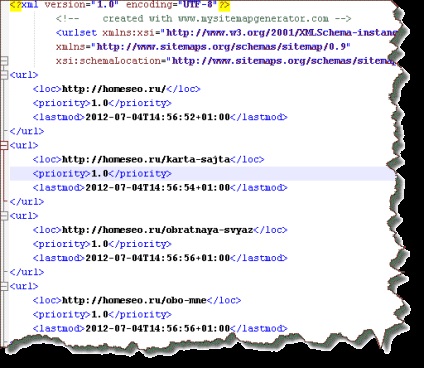
Якщо ми заглянемо в даний файл, ми побачимо приблизно таку картину:

Хоч і синтаксис здається нам зовсім не зрозумілим, не слід його лякатися, тут немає нічого складного і зробити подібну карту маже абсолютно кожен, головне розібратися, що значить кожний із зазначених тут параметрів.
Отже, сама верхня директива, вказує тип документа, його кодування і додаткові параметри.
Тут особливо увагу загострювати немає сенсу, так як ця директива є стандартною для всіх подібних документів, тому її можна просто переписати собі, та й все.
Тобто іншими словами тут вказується url сторінки, яка недавно з'явилася на нашому сайті або яка була змінена.
тег
Що тут мається на увазі? Справа в тому, що коли пошукових робот заходить на сайт, він має якийсь ліміт сторінок, які він може проіндексувати за один раз (даний ліміт дорівнює 100 сторінок) і щоб в індекс спочатку потрапляли найпотрібніші сторінки, він орієнтується за показником їх важливості, який визначається параметром priority в карті сайту.
Далі йде тег
Він просто порівнює дату, коли була проведена завантаження документа до себе в індекс, з датою його зміни, і якщо вони різні, то відповідно відбувається переіндексація сторінки. Як бачите все гранично просто.
Тому великі інтернет ресурси дуже часто застосовують кілька карт сайта, що дозволяє їм обходити вищеописані обмеження.
Ще хочеться додати, що використання xml карта сайту ДУЖЕ ВАЖЛИВО, так як це дуже сильно покращує індексацію ресурсу. Мало того наявність sitemap.xml вважається певним хорошим тоном вебмастера, що дозволяє пошуковим системам ставиться до нього зовсім по-іншому.
Коротше, не буду вас вмовляти, просто зробіть sitemap і точка, гірше від цього не стане, а от користь колосальна.
Ось ми і поступово підійшли до питання створення XML-Sitemap і HTML-карт сайту. Так що давайте все докладно розглянемо.
Скажу відразу, зараз існує досить багато способів створення карт сайту, але я розповім про найпростіші з них, щоб не досвідчена людина міг все самостійно зробити.
Створення HTML карти сайту для WordPress
Як на мене найпростішим способом створення карти сайту для вордпресс є використання плагіна DDSitemapGen, який дуже легкий в налаштуванні і використанні.
Отже, як ви розумієте для початку нам необхідно завантажити та встановити даний плагін, тут я докладно зупинятися не буду, так як про це я вже писав в пості: «Що таке плагіни WordPress і як їх встановлювати».
Просто дотримуйтесь за вказаним URL і виконуйте всі описані там інструкції.
Встановили плагін DDSitemapGen? Відмінно! Тепер нам необхідно створити сторінку, на якій і буде відображатися наша карта сайту, і вставити туди спеціальний код для відображення карти.
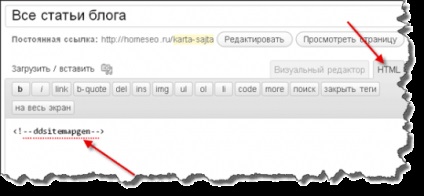
Для цього в адміністративній панелі блогу переходимо в розділ «Сторінки» -> Створити нову, далі даємо назву нашої сторінки і в режимі HTML форматування додаємо код:
<. — — ddsitemapgen — —>
Ось як це виглядає:

Оновлюємо сторінку і дивимося на результат. Все повинно працювати на Ура. До речі, скоріше за все вам знадобитися зробити деякі настройки даного плагіна, зокрема вказати мову відображення карти сайту.
Так що у випадку чого в адмін панелі в розділі «Налаштування» вибравши даний плагін, ви знайдете все, що вам необхідно. Там все дуже просто, розбереться навіть школяр.
Так, це ми встановили HTML-карту сайту далі нам необхідно зробити Sitemap.xml.
Створення карти сайту формату XML (sitemap.xml)
Як вже було сказано вище, sitemap.xml можна легко зробити вручну, тим більше ми вже з вами розглянули, з чого складається ця карта.
Але погодьтеся, такий спосіб створення sitemap не зовсім зручний. Одна справа, коли у вас невеликий 10-20-ти сторінковий сайт, бог з ним, можна все зробити ручками.
Але коли у вас великий контентний сайт, який постійно оновлюється, ручна робота тут уже буде не до речі. Що ж в цьому випадки робити?
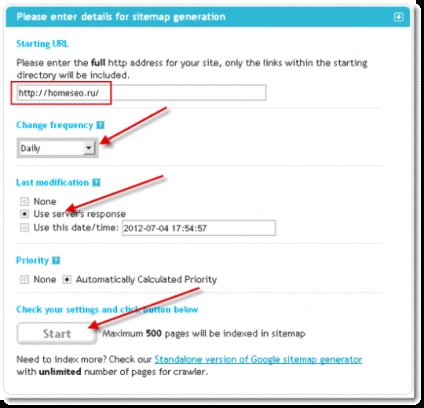
Так нічого тут думати, зараз існує купа сервісів, які дозволяють швидко і легко згенерувати xml-карту сайту, причому, не володіючи для цього будь-якими спеціальними знаннями.

Після чого сервіс згенерує для вас кару сайту, яку вам залишається тільки завантажити собі на комп'ютер і завантажити на хостинг. От і все!
Це був метод створення карти сайту з використанням стороннього сервісу. Даний метод відмінно підійде для статичних сайтів, які не дуже часто оновлюються.
Адже, як ви розумієте, після того як на сайті з'явиться нова сторінка вам потрібно буде знову генерувати дану карту і знову заливати її на сервер.
Але як же бути з часто оновлюваними сайтами або блогами, думати ж ми після кожного оновлення інтернет проекту створювати новий файл sitemap? Ні, не будемо! Якщо ви використовуєте wordpress, для цього випадку написаний чудовий плагін - XML-Sitemap.
Давайте поговоримо про це більш детально.
Плагін для карти сайту
Найбільшим плюсом плагіна XML-Sitemap є те, що від вебмастера потрібно тільки згенерувати карту сайту, використовуючи цей плагін, і все! Більше нічого!
Тому, друзі, якщо ви використовуєте wordpress обов'язково встановити даний плагін, запевняю Вас, не пошкодуєте!
Тим більше установка тут взагалі елементарна. Від вас вимагається все лише завантажити та активувати плагін, в адмін панелі перейти на сторінку налаштувань даного розширення і згенерувати карту сайту.
Після чого в кореневій папці вашого сайту з'явиться файл sitemap.xml. Ось і все, немає нічого простішого.
Отже, ми з вами розібралися, навіщо потрібна карта сайту, як вона створюється і.т.д. але це ще не все.
Нам ще необхідно сказати пошуковому роботу про те, що на нашому ресурсі з'явилася xml-карта.
Робиться це двома способами:
Розглянемо дані методи більш докладно.
Отже, відкриваємо файл robots.txt і в кінці пишемо наступний рядок:
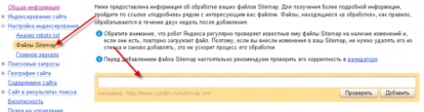
Ну і також у нас є можливість безпосередньо вказати шлях до файлу sitemap.xml скориставшись панеллю інструментів Яндекс Вебмайстер і Google Веб-майстер, додавши шлях до файлу в спеціальну форму.

У такому ж дусі додаємо файл карти в Google Веб-майстер.
Ось так ось створюються html і XML-карти сайту. Розумію, інформації достатньо багато, але тут головне уважно поставитися до всього вищеописаного і зробити все як вказано в статті, тоді у вас обов'язково все вийде.
Схожі записи
- Плагін SyntaxHighlighter Evolved - підсвічування php коду в статті

- Редагування шаблону WordPress

- Установка Денвера на комп'ютер. Докладна інструкція!