



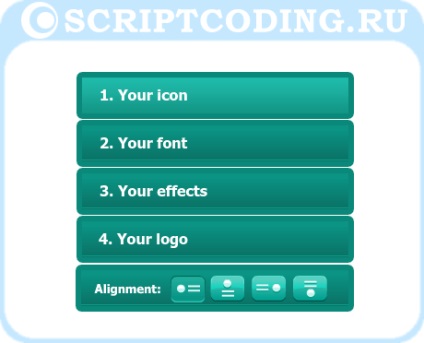
Вгорі над рубриками знаходиться невелика горизонтальна смуга, праворуч біля напису "Alignment" знаходиться кілька кнопок, натискаючи на які можна вибрати, як буде мати у своєму розпорядженні логотип щодо написів метушні нього.

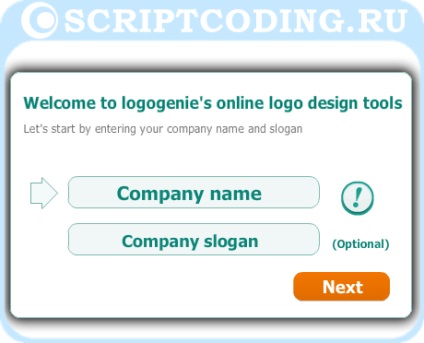
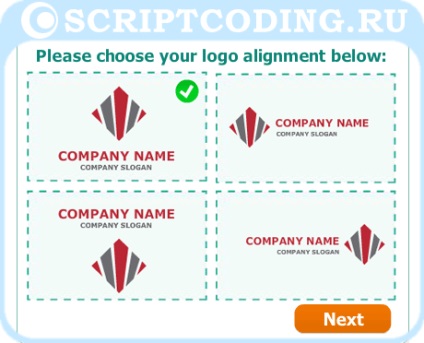
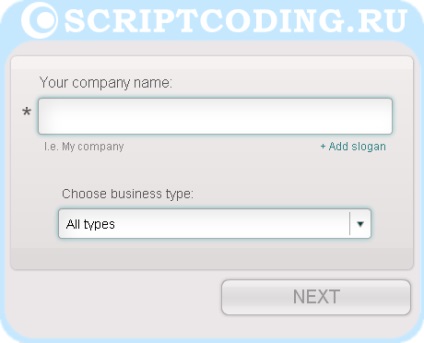
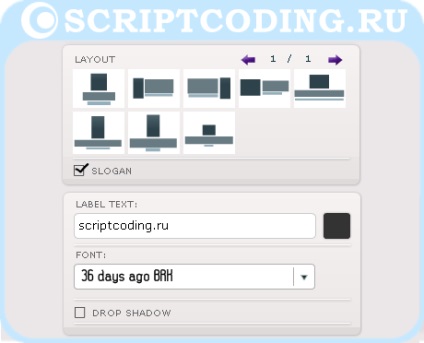
Після того як ви вибрали тематику, вам буде запропоновано ввести ім'я компанії і ваш слоган, далі натискаємо на кнопку "Next". Після нам буде запропоновано вибрати варіант розташування логотипу і написів:

- Логотип вгорі, напис внизу
- Логотип зліва, напис справа
- Логотип внизу, напис вгорі
- Логотип справа, напис зліва
Пам'ятаємо, що параметри розташування ми могли вибрати ще на самому початку при виборі рубрики.
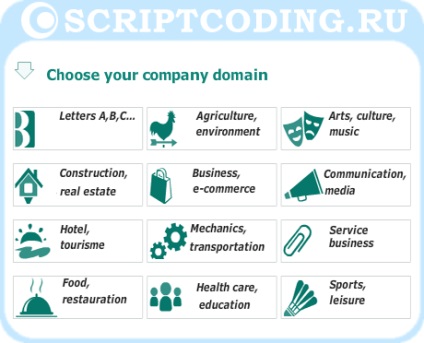
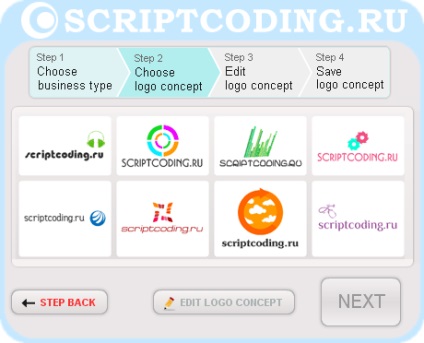
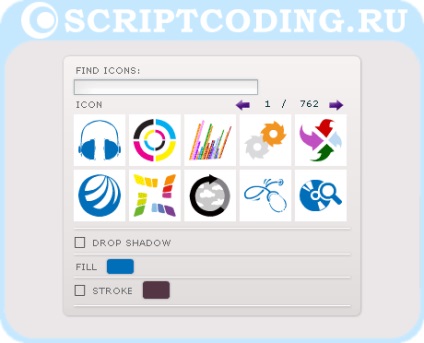
Визначившись з варіантом, натискаємо на кнопку "Next". Тепер перед нами буде знаходитися вікно, наступного змісту: зліва буде знаходитися різні тематики, а праворуч від них буде виводитися колекція логотипів для обраної рубрики. Вгорі над логотипами можна ставити або прибирати галочки, що б звузити або розширити тип фігур, які виводяться в колекції.

Визначившись з логотипом, просто натискаємо по його поверхні, і тим самим ми переходимо у вікно редагування.

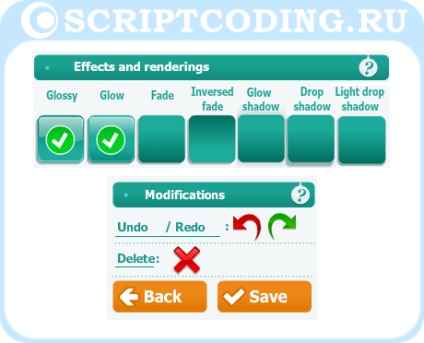
Внизу знаходиться невелика панель, з наступними пунктами:

- Glossy - Глянець
- Glow - Савчин
- Fade - Затемнення
- Inversed fade - Інвертоване затемнення
- Glow shadow - Тінь зі свіченням
- Drop shadow - Тінь
- Light drop shadow - Світла тінь
Важливо відзначити, що не всі ефекти доступні, все залежить від того елемента, який ми вибираємо. Так, для тексту доступні тільки останні три ефекту. У цьому ж вікні праворуч внизу знаходяться кнопки для скасування або повтору зміни, видалення об'єкта, а також "Save" - для збереження зробленої роботи і "Back" - для повернення до робочої області редагування.




Після того, як ми натиснемо на вподобаний логотип, внизу праворуч стануть активними дві кнопки:
- Edit logo concept - Дозволяє настроїти вибраний логотип
- Next - Перехід до оформлення візитки
Давайте розглянемо, як можна оформити логотип, натиснувши на кнопку "Edit logo concept".


Нам буде надана невелика робоча область, зліва буде знаходитися ікона з підписом, а праворуч невелика панель з полями. Сама панель змінюється в залежності від того, що ми виберемо - логотип, напис, або просто клацнемо по порожній області:
Налаштування тексту - клацне по тексту, праворуч ви зможете змінити напис, вибрати шрифт і додати тінь, також можна вибрати колір тексту. При виборі кольору для тексту, ми можемо додати градієнтний перехід або прибрати його з допомогою галочки.
Важливо відзначити, що вибираючи об'єкт на робочій поверхні, ви зможете його переміщати, змінювати розмір або повертати.
