Wireframe.cc (Online)
Межі понять mock-up, wireframe і prototype досить розмиті,
і розбиратися у відмінностях варто тільки для того, щоб поправляти менш допитливих знайомих. Наша ж мета куди практичніше, тому нам досить знати, що чим менше деталізований ваш макет, тим більше він вайерфрейм. У цьому сенсі wireframe.cc - якраз те, що потрібно.
створюємо проект
Відразу натискаємо Go premium і реєструємося на тижневий пробний період. Безкоштовна версія не дасть нам зберігати свої вайерфрейми і робити їх розмітки.
Не забувайте частіше зберігати макет, так як, на відміну від десктопних додатків, в wireframe.cc ви втратите всі напрацювання, якщо випадково повернетеся на попередню сторінку або закриєте браузер.
Додамо ще кілька прямокутників для кнопок «Увійти» і «Зареєструватися», які зробимо трохи пізніше, а в центрі розмістимо зображення. Самих зображень в вайерфреймах бути не повинно. Незважаючи на те що багато програм дозволяють вставляти .png і .jpg, витрачати на них час на цьому етапі не має сенсу. Досить умовного позначення, що говорить на мові проектувальників: «Я картинка».
Також накидати кілька маленьких гуртків, що пропагують пагінацію (розбиття інформації на сторінки). Щоб розмножити елемент, його можна скопіювати стандартними Ctrl / Cmd + C, Ctrl / Cmd + V або перетягнути об'єкти до нового місця з затиснутою клавішею Alt.
вирівнюємо
Крім того що wireframe.cc за замовчуванням допомагає вирівнювати елементи, ми можемо скористатися стандартним для всіх подібних програм інструментом Align.
Щоб вибрати кілька елементів, ми можемо клікнути на них по черзі, затиснувши Shift, а можемо виділити область, затиснувши ліву кнопку миші і рухаючи курсор з правого нижнього кута в лівий верхній (рух з лівого верхнього кута в правий нижній створює новий елемент).
Потім необхідно натиснути на пару кнопок, і все готово: гуртки вирівняні по одній лінії і відстань між ними вийшло однакове. Щоб вирівняти блок з кружками щодо картинки, потрібно просто вибрати всі елементи, згрупувати їх, натиснувши Ctrl / Cmd + G, потім вибрати елемент, щодо якого проводиться вирівнювання, і застосувати необхідний тип. Те ж саме потрібно зробити з іншими елементами. Додати тексти в кнопки, виділити кнопку і текст, вирівняти текст всередині кнопки.
створюємо посилання
В результаті у нас вийшов цілком стерпний прототип привітального екрану:
Щоб створити такий екран, натисніть на іконку карти сайту і натисніть Add new page. Скопіюйте на нову сторінку блок з меню, збережіть макет.
Непогано було б додати іконку «Назад» на екрані реєстрації, але максимум, на що ми можемо розраховувати в wireframe.cc, - це гуртки і квадратики. Якщо масштаб нашої ідеї ніяк не хоче змиритися з таким примітивізмом, це означає, що нам пора на наступний рівень - до Balsamiq Mockups.
Balsamiq [Online, Mac, Windows, Linux] wireframe.cc + Заготовки
Можливості Balsamiq набагато ширше, ніж у wireframe.cc. але основні прийоми, поєднання клавіш і інструменти працюють за тим же принципом. Розповісти про кожну з особливостей Balsamiq нам не вдасться хоча б тому, що ми самі всіх не знаємо, тому зупинимося на найбільш цінних.
Online або Desktop?
Використовуйте обидві. І десктопна, і онлайн-версія Balsamiq зберігають вихідні файли в форматі * .bmml. Браузерні додаток зроблено на flash і час від часу гальмує, тому створювати мокап буде зручніше на комп'ютері, а онлайн-версію використовувати в першу чергу для того, щоб презентувати результат або спільно доопрацьовувати проект.
(?) Якщо вам не подобається груба олівцева естетика Balsamiq, змініть її в меню View → Skin → Wireframe skin.
інспектор елементів
Balsamiq пропонує нам заготовки для всіх стандартних інтерфейсних елементів, а якщо нам чогось не дістає, в нашому розпорядженні величезна бібліотека безкоштовних символів. Створюючи інтерфейс, ми тільки те й робимо, що перетягуємо необхідні елементи з UI Library в робочу область.
(?) UI Library - досить громіздка штука. Налаштувати її положення на екрані можна в меню View → UI Library.
Відразу після додавання елемента з'являється вікно Inspector, в якому ми бачимо тільки ті настройки, які потрібні для кастомізації обраної деталі інтерфейсу. Наприклад, якщо ми працює з тумблером, то Balsamiq запропонує нам 2 можливих стану саме для тумблера.
(?) Якщо постійно виникає вікно Inspector заважає вам працювати, закріпіть його на панелі UI Library: View → Dock Property Inspector.
Уявіть, що ви зробили 25 екранів додатка, а потім вирішили поміняти місцями іконки у верхньому меню. Зробити регулярно використовується об'єкт символом - набагато простіше, ніж вносити зміни вручну. Для цього вам знадобиться:
Виділити необхідні об'єкти і, натиснувши Ctr / Cmd + G, створити з них групу.
Назвати елемент і натиснути Convert to symbol.
Після цього символ з'явиться у вкладці Project Assets в UI Library. Щоб відредагувати його, досить буде натиснути Edit Source в «Інспектора елементів», і зміни автоматично застосуються до всіх копій символу. Щоб змінити одну конкретну копію, досить двічі на неї клікнути. Але не забудьте вибрати відредагований символ і натиснути Break apart в «Інспектора елементів», в іншому випадку при редагуванні вихідного символу зміни будуть застосовані і до щойно зміненим нами.
Декілька порад
Щоб створити посилання, досить вибрати елемент і в Inspector призначити файл, на який необхідно перейти по кліку. У випадаючому списку ви побачите тільки ті bmml-файли, які зберігаються в тій же папці, що і редагований в даний момент макет.
Решта базові функції в Balsamiq або інтуїтивно зрозумілі, або нічим не відрізняються від описаних на прикладі wireframe.cc.
Sketch [Mac] Photoshop + Illustrator - все, що вам не потрібно
Єдина причина, по якій Sketch можна віднести до інструментів для проектування, - це його простота. Насправді його можливостей вистачає для створення повноцінного, готового до розробки дизайну, але, на відміну від Photoshop і Illustrator, вам не знадобиться купувати підручник в трьох томах і записуватися на піврічні курси. Справа в тому, що жоден з нині існуючих продуктів Adobe не замислювався для вебу. Колишні графічні дизайнери по інерції продовжили користуватися знайомими їм програмами, звикли не звертати уваги на тонни непотрібних їм функцій і винайшли складну систему «милиць» для підготовки макетів. Беззастережне лідерство монструозних інструментів задерло планку входу на ринок веб-дизайну на невиправдану висоту. Давайте-но кинемо виклик Adobe і навчимося робити красиво без них.
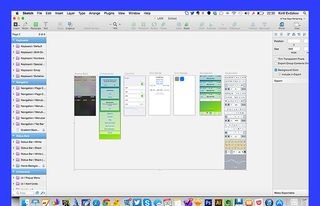
Качаємо триальную версію Sketch. створюємо новий документ і додаємо свій перший артборд, тобто простір, в якому ми будемо малювати.
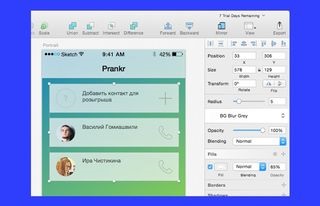
Для створення артборда ви можете як виділити певну область, так і вибрати один з поширених розмірів в Inspector справа.
Чи не дивуєтеся, якщо екран вашого iPhone здається вам явно менше запропонованого «скетч» артборда. Справа в тому, що пікселі на дисплеї retina десь в 2 рази менше пікселів на екрані вашого комп'ютера, і на невеликий (якщо міряти в сантиметрах) екран їх поміщається в середньому в 2 рази більше. Просто зменшите масштаб до 50%.
бібліотеки символів
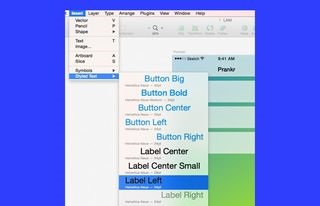
Але на вивчення необхідних інструментів «скетч» доведеться витратити 3-4 години, а для наших поточних цілей цього забагато, тому скористаємося шаблонами:
File → New From Template → iOS UI Design.
Наш попередній макет нікуди не подівся, просто ми відкрили ще один. Якщо цікаво, читаємо міститься прямо в макеті інструкцію, якщо немає - відразу відкриваємо сторінку з символами, клікнувши по напису Welcome в лівому верхньому кутку. Переходимо на сторінку Symbols, запам'ятавши при цьому, що сторінок в макеті може бути кілька.

Копіюємо всі символи, виділивши артборди по одному c затиснутою клавішею shift (при копіюванні за допомогою cmd + a все елементи накладуться один на одного), натискаємо Cmd + C, чекаємо пару секунд і повертаємося в наш макет. Створюємо нову сторінку, клікнувши на назву цієї сторінки і натиснувши плюс в самому низу випав списку. Вставляємо символи, натиснувши Cmd + V.

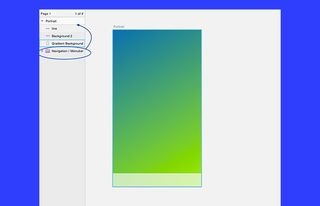
Вибираємо Menubar Title, копіюємо його, повертаємося на першу сторінку і вставляємо. Вже знайомі нам напрямні лінії допомагають поставити елемент туди, куди нам треба. Повертаємося до символів і двічі натискаємо на Navigation bar.

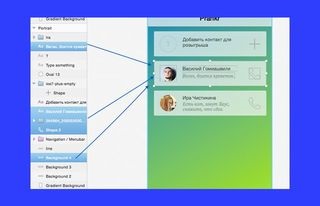
На панелі управління елементами зліва ми бачимо «нутрощі» символу. Так як весь він нам не потрібен, затиснувши Cmd або Shift виділяємо три нижніх елемента: Line, Background і Gradient Background, копіюємо на першу сторінку.
Нові елементи перекрили вставлений раніше символ, але це легко виправити: просто перетягуємо елемент, який хочемо бачити на першому плані вище тих, що потрібні нам на тлі.

імпорт елементів
і робота
з ними

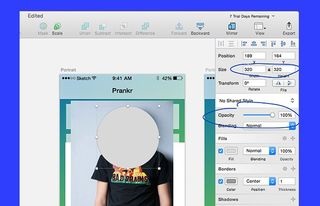
Візьмемо кілька фотографій друзів і перетягнемо їх в Sketch. Вставимо овал поверх особи (Insert → Shape → Oval). Щоб вийшов ідеальний коло, розтягуючи овал, тримаємо клавішу Shift або просто підганяємо розміри в Inspector справа. Там же робимо коло напівпрозорим, виставляючи значення Opacity на 50%.


Кількома в область, в якій хочемо розмістити текст, і пишемо імена. Використовуючи вже знайомі нам інструменти та підходи, робимо з верхньої плашки кнопку «Додати контакт для розіграшу». Непогано буде, якщо трохи скруглить кути плашкам, для цього вибираємо все через Shift і рухаємо повзунок радіуса:

Тим часом нам приходять в голову нові ідеї функцій нашого застосування. Якщо ми не хочемо в підсумку заплутатися в своєму ж макеті, варто відразу почати групувати елементи. Для цього виділимо їх і натиснемо Cmd + G, після чого дамо групі назву, за яким будь-яка людина зможе здогадатися, що за елемент перед ним.

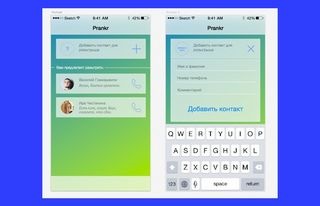
Щоб навчитися збирати інтерактивні прототипи, нам знадобиться зробити другий екран. Нехай це буде екран додати контакт для розіграшу. Перенесемо групу на другий артборд, зробимо подвійний клік по ній і виберемо іконку плюса. За допомогою інструменту Rotate розгорнемо її так, щоб вийшов хрестик, натискання по якому буде повертати нас до попереднього стану.

Якщо ми будемо тримати затиснутим Shift, то обертати фігуру зможемо кратно 45 градусам. Якщо знадобиться, поправити кут можна буде на панелі праворуч.
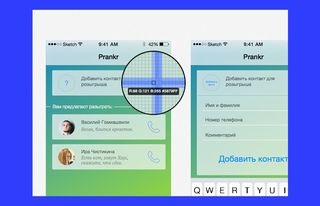
Виберемо елемент Background і продублюємо його на відстані в пару пікселів від першого, щоб як би відбити нижченаведену зону, але як би не відбивати. Виглядає непогано, але круглі кути все нам псують. Кількома двічі на елемент, щоб поверх кутів з'явилися гуртки, вибираємо потрібні нам кути і прибираємо радіус. Так то краще.


З того, що ми не вміємо, я застосував всього один прийом: щоб швидко змінити колір елемента на вже наявний, виберіть його, натисніть Ctrl + C і натисніть потрібний колір. Причому колір може бути як в макеті, так і в сусідньому вікні браузера.

Вийшло непогано, але Джонні Айву краще поки не показувати.
У Sketch є маса приємних особливостей експорту, які нам не потрібні. Нам досить вибрати весь цікавить артборд, натиснути плюс у вкладці Export і натиснути кнопку Export Portrait в самому низу «Інспектори».

Усе. Тепер у нас є дві картинки, з якими ми навчимося робити псевдопріложенія.
арт-директор креативного агентства Red Keds
«В силу специфіки проектів в інструментах прототипирования мене чіпляють розвинені можливості анімації. Цим шляхом я йшов через keynote, proto.io, prototyper pro, origami і зараз прийшов до framer.js. По суті, цей інструмент на півдорозі до голого коду (просто його спрощення), і груба верстка - теж відмінний спосіб. Код якось дає більш тонкий і великий контроль над результатом, а інтерфейси багатьох програм і сервісів здаються непотрібним ускладненням ».
Клікабельним прототип, що імітує роботу майбутнього програми, допомагає вам повністю змоделювати досвід взаємодії, врахувати всі нюанси ще до старту розробки. Крім того, він в рази полегшує презентацію вашої ідеї. При всьому при цьому створення такого прототипу займе у вас лічені хвилини.
Реєстрація
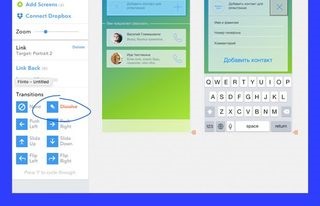
Для початку реєструємося в Flinto. Досить ввести email і пароль. Далі все настільки просто, що, замість того щоб писати, я просто покажу гифку:
Головні особливості

Додаток Yo, яке дозволяє відправляти друзям повідомлення Yo і отримувати від них те ж саме, недавно привернуло 1 000 000 $. Придумати такий додаток може кожен. Тепер ви можете ще й спроектувати його, і, трохи попрактикуватися, навіть зробити дизайн. Абсолютно неважливо, якими інструментами ви будете при цьому користуватися: wireframe.cc, WireFrame Skether, Mockflow, Balsamiq, Axure, Pidocu, Pencil Project, OmniGraffle, Mockingbird - їх список росте з кожним днем. Куди важливіше знати, наскільки насправді елементарні базові принципи, ідентичні для всіх інструментів, і навчитися долати психологічну інерцію, яка заважає нам створювати.