Ласкаво просимо в проект "Сайт з нуля"!
Перш за все даний проект призначений для тих, хто намагається створити сайт самостійно, тобто для новачків. Відповідно, вся інформація викладена доступно, всі етапи побудови сайту супроводжуються скриншотами, що дозволить початківцям вебмайстрам швидко і просто освоїтися в цій нелегкій питанні.
Тут ви можете завантажити російські версії WebPageMaker, WordPress, Joomla, Adobe Muse, а також інструкції з установки WordPress і Joomla на хостинг і мануали по установці тем (шаблонів) для цих CMS.
Всім бажаю удачі і сміливих втілень ідей на вашому сайті.

Вітаю всіх читачів проекту Сайт з нуля! Сьогодні ми будемо розбирати тему спливаючих підказок. Як додати підказку до зображення і тексту? Виявляється дуже просто.
Для тих, хто ще не зрозумів про що мова, пояснюю докладніше. Підказка являє собою додаткове текстове повідомлення, яке з'являється при наведенні курсору на зображення або частину тексту (слово, фраза). Розглянемо додавання спливаючих підказок для html-сайтів, написаних самостійно або створених за допомогою програми WebPageMaker.
Почнемо з зображень. Можна додати стандартну підказку без застосування стилів CSS, вона буде виглядати як стандартний текст в тонкій рамочці. А можна додати підказку, що з'являється внизу зображення на затемненому фоні. Перший варіант найпростіший і не вимагає абсолютно ніяких особливих знань і умінь.
Другий варіант трохи складніше, тому що має на увазі деякі мінімальні настройки, наприклад, ви можете за допомогою стилів вказати колір фону підказки і колір шрифту. Але така підказка і виглядає набагато ефектніше, ніж стандартна. При наведенні курсора на зображення, нижня частина зображення затемнити напівпрозорим фоном з текстом підказки, в якому можна розмістити опис даного зображення.
Почнемо з найпростішого рішення без застосування CSS. Додавання підказки таким методом відбувається за допомогою атрибута title тега . В якості підказки використовується текстовий рядок, укладена в лапки.
Ось такий рядка коду, доданої між тегами
досить, щоб при наведенні курсору на картинку спливала підказка. Що в цьому рядку вам треба змінити? Перш за все це назва картинки, у мене вона називається tri_dorogi.jpg, ви замість нього вписуєте назву своєї картинки.Далі вказуєте альтернативне опис картинки, тобто те, що побачить користувач в разі, якщо картинка не завантажилася, у мене це "Вибір шляху". І останнє - це текст самої підказки, замість "Яку дорогу вибрати?" ви вписуєте свою підказку.
Як це виглядає в дії легко побачити навівши курсор на зображення. Відразу під курсором з'являється підказка.

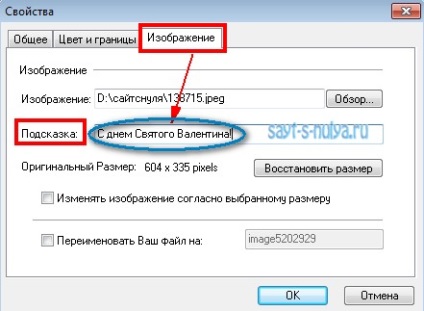
Тепер давайте подивимося, як це реалізується в WebPageMaker. Завантажуємо на робоче поле потрібну картинку, клікаємо по ній ПКМ і в контекстному меню заходимо в останній пункт "Властивості". Там у вкладці Зображення, в поле Підказка вписуємо текст, який буде спливати при наведенні курсору на дане зображення.


Як бачите, програма WebPageMaker, при всій своїй простоті, дозволяє нам легко за пару кліків додавати підказки до будь-яких зображень. Результат подивіться на зображенні нижче з трьома ведмежатами.
Так, з картинками розібралися, тепер давайте подивимося, як додати підказку до тексту. Не повірите, але зробити це так само просто, як і в випадку з картинкою. Додати підказку до тексту ми можемо за допомогою одного рядка коду, розміщеної між тегами
в потрібному місці сторінки.Сидить дівчина в темниці, а коса на вулиці.
Наведіть курсор на текст загадки нижче і подивіться результат - з'явиться відповідь до загадки.
Сидить дівчина в темниці, а коса на вулиці
А можна зробити так, щоб відповідь до загадки, взятої як приклад будь-якого тексту, спливав при наведенні на кнопку "Відповідь", розміщену поряд з загадкою.
Відгадай: "У якому слові 5 букв" е "і ніяких інших голосних?"
В даному випадку кнопка "Відповідь" є зображенням, тому використовуємо тут рядок коду для підказок до картинок. Єдиний мінус таких підказок це те, що ми не можемо налаштувати їх розташування в якомусь певному місці картинки, вони спливають під курсором і їх зовнішній вигляд досить простий - звичайний текст в тонкій рамці.
Кого влаштовують такі підказки - застосовуємо на практиці, кого не влаштовує такий примітивний вид підказки, чекаємо наступного матеріалу, в якому буде розглядатися оформлення спливаючих підказок за допомогою стилів CSS.
На цьому поки все, до швидкої зустрічі! С ув. Світлана (SvetLana_TSV)