Сьогоднішній пост буде невеликим, але від цього не менш корисним, особливо для новачків, у яких на порядку денному значиться питання додавання в меню свого сайту або блогу на WordPress підпунктів.
Починаючи з версії 3.0 в системі управління контентом WordPress стало можливим прямо з адмінки налаштовувати меню, тобто міняти його зовнішній вигляд і структуру, зокрема додавати в нього посилання, рубрики, сторінки, робити елементи дочірніми щодо інших, змінювати порядок елементів.
Однак, щоб ця можливість була доступна, необхідно виконання певних умов, про які я розповім трохи нижче, а зараз переходимо безпосередньо до розгляду питання про те, як конфігурувати меню в WordPress і створити в ньому підпункти.
Налаштовуємо меню WordPress і додаємо в нього підпункти
Налаштування меню в адмінці доступні у вкладці Зовнішній вигляд → Меню:

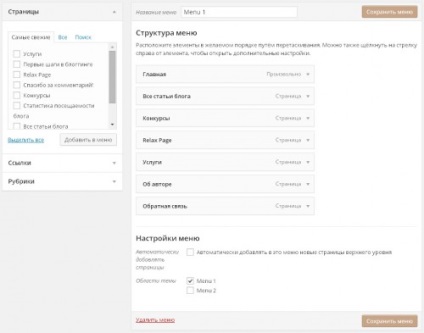
Заходимо туди, в результаті чого має з'явитися вікно, яке виглядає наступним чином:

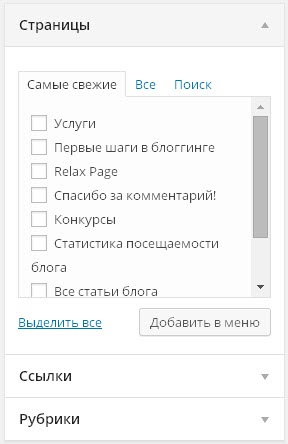
Зліва в цьому вікні розташовується область елементів, які можна додати в меню:

Серед цих елементів значаться сторінки, посилання і рубрики.
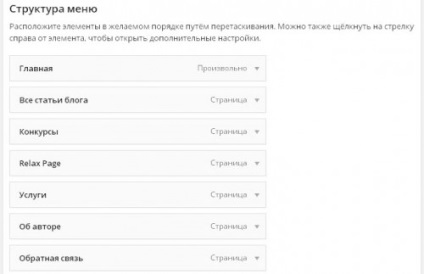
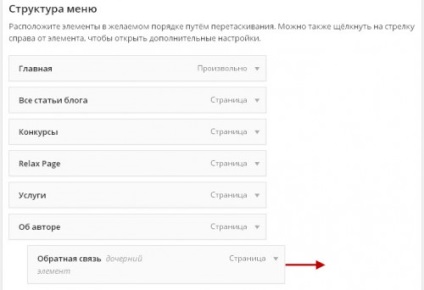
У розділі, іменованому як Структура меню. надана можливість за допомогою звичайного переміщення елементів мишею задати необхідний порядок пунктів у меню:

Також тут можна зробити який-небудь розділ меню дочірнім по відношенню до будь-якого іншого (отже, батьківського), тобто додати в меню підпункти. Робиться це вкрай просто, потрібно лише перемістити покажчиком миші потенційний підпункт трохи вправо і розташувати його під відповідним батьківським пунктом:

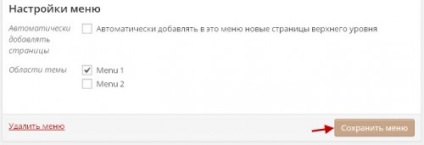
Щоб зміни вступили в силу, необхідно натиснути кнопку Сохранить меню:

Також тут доступна функція, що дозволяє новим сторінкам автоматично включатися до складу меню. Для її активації необхідно поставити галочку в відповідний чекбокс і натиснути Зберегти меню.
В результаті виконаних дій ми легко і просто додали в меню WordPress підпункти стандартними засобами цієї самої CMS:
Досить просто, чи не так?
Тепер, як я і обіцяв на початку статті, прийшов час розповісти про ті умови, дотримання яких робить можливим застосування даного способу формування меню у WordPress.
Умови, при яких підтримується настроюється меню
Умовами доступності розглянутих в даній статті можливостей є наявність в деяких файлах використовуваного вами шаблону WordPress певних фрагментів коду, а саме:
- в файлі functions.php повинна бути передбачена можливість використання довільних меню і зареєстровані самі меню (одне або декілька). Якщо в зазначеному файлі шаблону є подібний фрагмент коду, то все вже зроблено і має працювати:
register_nav_menus (array ( 'menu_1' => 'Menu 1', 'menu_2' => 'Menu 2'));
Даний фрагмент коду є зразковим, може відрізнятися і відповідає за реєстрацію двох меню з ідентифікаторами menu_1 і menu_2.для верхнього меню (у зв'язку з тим, що найчастіше основне меню відображається відразу під шапкою сайту / блогу, або прямо в шапці, то і мова йде про фото header.php):