Дорогі вебмастера, що працюють з сайтами і блогами на CMS Joomla!
Я знайшов більш зручний і універсальний плагін CodeCitation для цієї ж завдання і застосував його в одній з попередніх моїх статей. Можете подивитися приклад застосування його тут і нижче в даній статті.
Розглянемо установку і застосування цього плагіна.
Установка і настройка плагіна
Встановлюємо його через Розширення -> Встановити / Видалити. Вибираємо файл CodeCitation.1.3.1.zip. натискаємо Завантажити файл Встановити.
Тепер давайте включимо і налаштуємо плагін CodeCitation. Заходимо в Розширення -> Менеджер плагінів. Шукаємо Content - CodeCitation. тиснемо по ньому. Відкривається сторінка налаштувань плагіна. Тут зліва кнопочкой включаємо плагін.
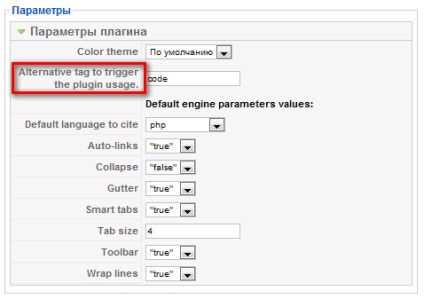
У блоці Параметри можна встановити дефолтні настройки:

Color theme - дозволяє вибрати одну з п'яти тем відображення блоку вихідного коду або тему за замовчуванням.
Alternative tag to trigger the plugin usage - Альтернативний тег для запуску плагіна CodeCitation.
Auto-links - визначає, чи потрібно робити розмітки гіперпосилання, зустрічаються в коді.
Gutter - Включає / вимикає вертикальну лінійку. У вимкненому режимі приховує нумерацію рядків.
Smart tabs - Включає / вимикає smart-табуляцію. Не зовсім зрозумів за що відповідає.
Tab size - задає ширину відступів.
Toolbar - Включає / вимикає панель допомоги. Це чотири кнопочки, які з'являються зверху справа при наведенні на блок вихідного коду. Ці кнопки дозволяють подивитися вихідний код в текстовому форматі в новому вікні, помістити в буфер (скопіювати) вихідний код, наведений в блоці або роздрукувати його.
Wrap lines - Включити / виключити смугу прокрутки (якщо довгий код).
Виставляємо бажані настройки і тиснемо Зберегти.
Синтаксис плагіна і додаткові опції
Тобто вихідний код вказуємо між тегами. Також маємо можливість тегу вказати додаткові властивості через атрибут class.
Тут важливе значення має властивість brush. яке задає тип мови проограммірованія. За замовчуванням це Текст. але можна задати в налаштуваннях і інший зі списку.
Плагін може визначати нумерацію першого рядка, виділяти потрібні рядки заливкою і включати горизонтальну лінійку. Все це налаштовується через властивості атрибута class тега.