
Всім відвідувачам seoslim.ru в черговий раз великий привіт! Сьогодні ми продовжимо чаклувати над шаблонами движка WordPress, а точніше розглянемо роботу і настройки плагіна Q2W3 Fixed Widget, який дозволить зробити плаваючий віджет в сайдбарі.
Раз тема актуальна для моїх відвідувачів, стало бути, варто її розвинути.
Почнемо з самих азів, як ви знаєте, практично у всіх вебмайстрів, які вибрали в якості платформи Вордпресс, елементи сайдбара виводяться за допомогою віджетів, які ви додаєте і налаштовуєте через адміністративну панель движка.

Однак спочатку розробники CMS зробили дані елементи статичними, тобто при прокручуванні сторінки вони всі залишаються на своєму місці і якщо текст статті великий, то поступово сайдбар зміститься вгору (поза увагою відвідувача).
В принципі в цьому немає нічого дивного, так і повинно бути, але чому б не використовувати порожню область сторінки заради власної вигоди?
Над цим питанням вже давно почали думати фрілансери і верстальники, в результаті чого на світ народився чудовий плагін Q2W3 Fixed Widget. який буде фіксувати обраний віджет сайдбара на одному місці.
Тобто при скролінгу сторінки віджет буде автоматично переміщатися вниз або вгору, тим самим весь час, залишаючись на одній і тій же позиції.
Переваги плаваючого сайдбара:
Простими словами мета від таких маніпуляцій тільки одна, це звернути увагу відвідувача на те, що знаходиться в сайдбарі.


Нижче детально буде розписано, як це реалізовано у мене на блозі за допомогою модуля.
Звичайно можна спробувати подібне зробити і з допомогу коду, що я і намагався, але раз верстальник в той час коли я міняв дизайн на новий не зміг виконати моє бажання, отже, дане питання досі залишається відкритим.
Сподіваюся у вас вийде це зробити, буду радий оновити статтю і блог.
Установка і настройка модуля Q2W3 Fixed Widget
За традицією в першу чергу треба завантажити плагін, встановити і активувати його на сайті.
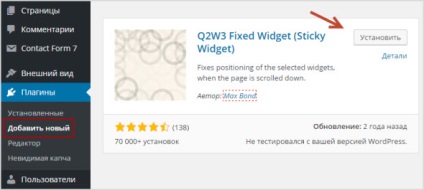
Робиться це дуже просто через адмін панель WordPress в розділі «Модулі» далі «Додати новий», де треба в рядку пошуку ввести назву модуля «Q2W3 Fixed Widget», коли пошук завершиться, тиснемо кнопку «Встановити».

Після установки не забуваємо активувати плагін.
Якщо вам цей спосіб здався складним, тоді рекомендую скачати модуль на офіційній сторінці вордпресс ru.wordpress.org/plugins/q2w3-fixed-widget/ за посиланням і встановити його в ручну через адмінку або розпакувати фали на хостинг по FTP.
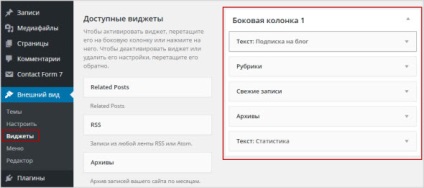
Коли все зроблено відразу зверніть увагу, що в адмінці сайту для розділу «Зовнішній вигляд» з'явився новий параметр «Фікс. віджети », де розташовані настройки модуля.
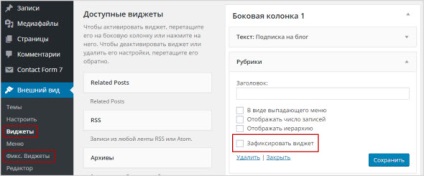
А для кожного активного віджета став доступний новий чекбокс «Зафіксувати віджет», встановивши галочку в якому ви задасте правило для обраного елемента стати плаваючим, тобто переміщатися за скроллингом відвідувача.

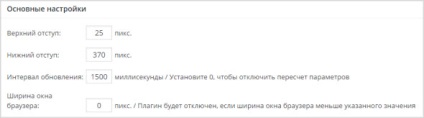
Тепер перейдіть в розділ з параметрами Q2W3 Fixed Widget, де я редагую лише основні настройки.
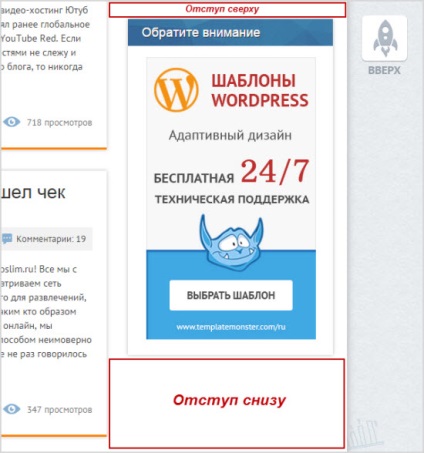
Верхній відступ - вказуєте, скільки пікселів відступити від верхнього краю сторінки.
Нижній відступ - задаєте інтервал в пікселях від нижнього краю сторінки, щоб віджет не вилазити на футер.
Частота оновлення - залишаємо за замовчуванням.
Ширина вікна браузера - вказуємо ширину вікна браузера, менше якої плагін працювати не буде. Так як у мене блог має мобільну версію. то я цей параметр не чіпав.

Інші налаштування мало кому можуть стати в нагоді, тому я їх теж залишив за замовчуванням.
Далі вибираємо будь-який віджет, ставимо галочку в спеціальному полі і перевіряємо, як все працює.
Якщо якісь відступи вас не влаштовують, редагуємо їх в настройках.

Справа в тому, що при скролінгу фіксований блок буде переміщатися по всіх елементах, закриваючи їх, що виглядає некоректно.
На цьому у мене все, буду радий дізнатися вашу думку з приводу Q2W3 Fixed Widget, а може хтось вже знайшов рішення, як створити плаваючий віджет без плагінів?
З повагою, Максим Войтик