Хостинг статичних блогів, типу GitHub Pages є надзвичайно популярним способом легкого створення блогів на рівні повномасштабних CMS. Друга ситуація, більш популярна у присутніх вебмайстрів - сграбленний з вебархіва сайт, який за визначенням не може бути динамічним. Одним з основних недоліків таких сайтів є те, що відсутній простий і надійний спосіб забезпечення функціонального пошуку.

На щастя, за допомогою пари безкоштовних інструментів, ви можете легко створити динамічний пошук для свого статичного сайту. Давайте розглянемо покрокове створення такого пошуку.
По-перше, вам потрібно буде використовувати сервіс Crawler import.io. щоб захопити весь вміст вашого сайту, і створити індекс, а потім по ньому шукати.
У них на сайті розміщені уроки. які познайомлять вас створенням Crawler, якщо ви ніколи раніше про нього не чули.
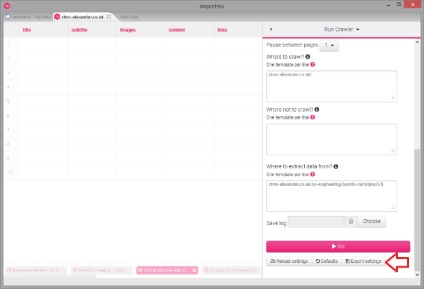
Коли ви створили Crawler під свій блог, ви можете створити стовпці для "title" і "subtitle", по яких буде йти пошук; або ви можете забрати весь вміст, використовуючи колонки "images" (type IMAGE), "content" (type STRING) і "links" (type LINK), які будуть відображати всі зображення, текст і посилання на сторінці.
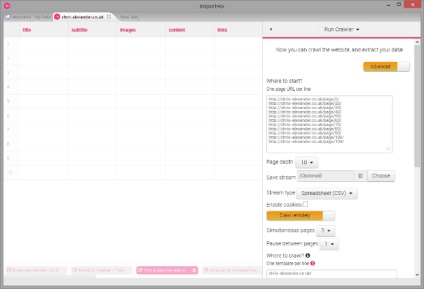
У той же час ви можете навчати тільки один стовпець, і забрати лише кілька абзаців:
Ось приклад конфігурації сканування мого блогу:

Крок 2: Пошук провайдера для індексу
У пошуках швидкого способу провести пошуковий індекс свого блогу, я вирішив спробувати FacetFlow. мало того, що вони використовують індекси Elasticsearch. так вони мають ще й непогану пісочницю, яка дозволяє зберігати до 5000 документ або до 500MB даних.
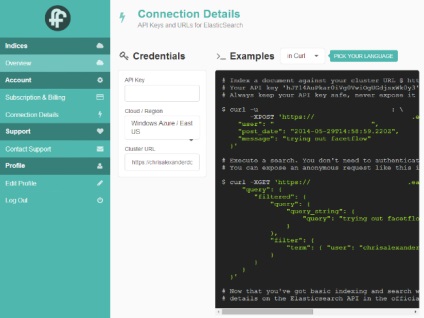
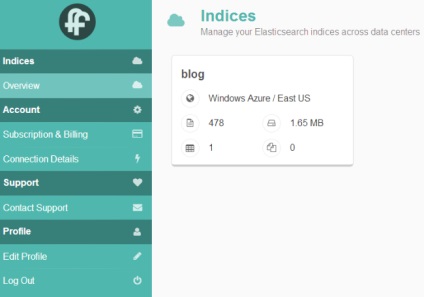
Після того, як ви зареєструвалися, вони покажуть параметри з'єднання з сервісом:

Крок 3: Створення індексу
Для того, щоб допомогти вам створити індекс з потрібними параметрами, я написав кілька утиліт на Python.
Скопіюйте репозиторій на свій комп'ютер, а потім налаштуйте під свої Facetflow дані: скопіюйте файл "es.json.template" в "es.json", і внесіть свої дані. Вам потрібно буде змінити "host", і внести свій Facetflow API ключ в поле "credentials: username".
Я створив основне відображення індексу Elasticsearch в "index_mapping.json" - ви можете змінити його, якщо хочете, або можете залишити все як є.
(Так само там є "delete_index.py" - скрипт, який буде видаляти індекс і дані, якщо вам таке знадобитися)
Крок 4: Індексація вмісту
Тепер, коли ми створили наш сканер і наш пошуковий індекс готовий до даних, прийшов час для запуску Crawler і заповнення нашого індексу контентом для пошуку.
Є кілька конфігураційних файлів, які потрібно налаштувати для цієї мети.
Далі, вам потрібно створити конфігурацію сканування. Приклад цієї настройки в "crawl.json.example", але це приклад для сканування мого блогу - ви можете отримати файл "crawl.json" для власного краулінга, відкривши інструмент import.io, і вибравши там Export settings:

Остаточний файл конфігурації створюється на базі "mapping.json.template" - якщо ви використовували ті ж імена стовпців, що я виклав вище, ви можете просто скопіювати цей файл в "mapping.json". Якщо у вас трохи інші імена стовпців, то можете змінити цей файл відповідно до назви стовпців.
Отже, якщо у вас є auth.json, crawl.json, es.json, index_mapping.json і mapping.json, значить все готово до запуску краулер і переміщення даних індексу Elasticsearch на Facetflow.
Насамперед, вам потрібно запустити сценарій Python - "Server.py". Він переглядає сторінки з даними, які знаходить краулер import.io, і потім відправляє їх в Facetflow.
Після цього запускаєте import.io краулер. Для запуску командного рядка на сервісі є розширена інструкція.
Після того, як шукач запущений, він покаже вам сторінки даних в командному рядку. Це будуть рядки створені скриптом, який інформує вас про те, як він обробляє їх і відправляє в індекс Elasticsearch.
По завершенню цього процесу, краулер import.io виведе повідомлення "Crawl finished", а потім вийде - тепер ви можете зупинити Python сценарій (Ctrl + C). Facetflow повинен показати ваші пости в панелі управління:

Всякий раз, коли вам потрібно повторно індексувати свій контент (наприклад, ви редагували повідомлення в блозі або створили нові) можна повторити два останні кроки. Оскільки цикл використовує URL сторінки в якості ID, оновлення будуть оброблені правильно і все нові зміни переіндексіруются коректно. Можна навіть запустити його в якості запланованої завдання сервера, для того щоб автоматично оновлювати індекс.
Крок 5: Пошук вмісту
Тепер, коли у вас є індексований контент, прийшов час знайти його! Facetflow показує вам деякі приклади як це зробити, але якщо ви хочете в повній мірі використовувати силу Elasticsearch, використовуйте пошуковий URL типу: