
Системне вікно Google Chrome, що запитує дозвіл на доставку повідомлень від сайту.
Однак сьогодні ця технологія ще досить молода і посібників по її використанню мало не тільки у вітчизняному інтернеті, але і в зарубіжному. Для прикладу далеко ходити не треба - навіть сам "Google", коли анонсував Push API, випустив до сліз убогий прес-реліз. І тільки зараз, кілька годин покопавшись в гугловських FAQ для розробників, можна зібрати інформацію, щоб зібрати так-сяк працюють скрипти для відправки Push-повідомлень своїм читачам.
Як же зробити такі Push-повідомлення для свого сайту? Тут є два шляхи: використовувати сторонні сервіси (вони вже є і деякі з них дуже навіть непогані) або створити власне рішення. Оскільки я прихильник мінімального використання сторонніх сервісів на сайті, то наш шлях в Місті був вирішений наперед.
Але, заради справедливості, варто замовити пару слів і про зовнішні рішеннях. Зізнаюся, я не дуже вивчав цей ринок (причина названа трохи вище), однак не можна не згадати сервіс OneSignal. найпривабливіша риса якого в тому, що їхні послуги абсолютно безкоштовні - заробляють вони на продажу даних про відвідувачів клієнтського сайту. Так само є сервіс Jeapie. на їхньому боці дуже грамотний маркетинг і, як правило, хороші відгуки. Однак варто зазначити, що свого часу від їх послуг відмовилась Медуза - Платформа була просто не готова до тієї кількості пушей, які доводилося відправляти для величезної аудиторії Медузи.
Реалізація. Отримання облікових даних від Google.
У вихідних даних сайт, написаний на Rails 3.2.8 і завдання зробити на ньому пушер повідомлень для Chrome.
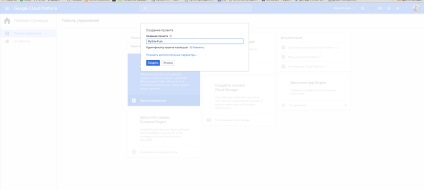
Далі йдемо в Google Сloud Platform. де реєструємо новий проект, назвавши його, наприклад, MySite-Push.

Створення нового проекту в Coogle Cloud Platform
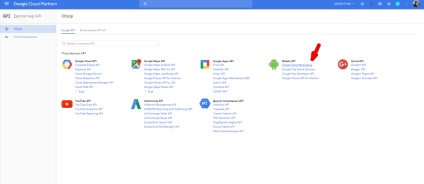
Через кілька секунд, коли проект буде створений, через розділ Підключення до API Google. за посиланням Включити і налаштувати API переходимо в розділ, де цілий список методів API для всіх сервісів Google. Там ми повинні включити метод Google Cloud Messaging з розділу Mobile API.

метод Google Cloud Messaging з розділу Mobile API
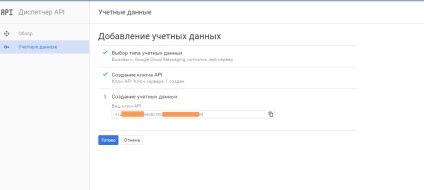
Швидше за все, при підключенні до методу, Google попросить зареєструвати додаткові дані. Наприклад, попросить уточнити звідки буде викликатися API, тоді ми вказуємо необхідний нам тип обробника (наприклад, Веб-сервер).

Згенерований закритий ключ для доступу до Google API
Після натискання кнопки Готово ми опинимося на сторінці, де потрібно буде вказати домен і підтвердити на нього права через інструменти Search Console. Про це теж досить багато статей в інтернеті, та й сама процедура інтуїтивно зрозуміла. Так що не будемо тут зупинятися.
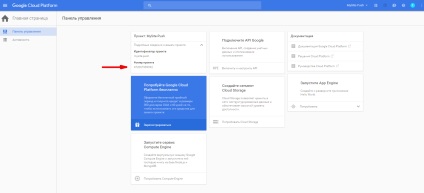
Далі повертаємося на головну сторінку нашого проекту MySite-Push і запам'ятовуємо індикатор нашого проекту. Він нам теж стане в нагоді.

По суті, нам більше від Coogle Cloud Platform нічого і не треба. Ключ і ідентифікатор.
Реалізація. Первинна настройка сайту.
Тепер в кореневу папку нашого сайту нам потрібно додати файл manifest.json, в якому буде вказано наступне:
Це самий необхідний мінімум інформації для маніфесту. Можна погуглити і дізнатися. які додаткові параметри там можна вказувати.
Ну і додати в секцію
мета-тег з посиланням на маніфест:Тепер там же, в кореневій папці, створюємо файл push.js, куди вписуємо ось такий код:
Додамо посилання на цей скрипт в
по сайту:Тепер створимо Service Worker. Це буде файл sw.js в кореневій папці:
Можна скрипт трохи передати, щоб і іконка була динамічним параметром, але, як мені здається, це буде абсолютно зайвим, краще повідомлення брендировать, ніж постачати зображенням, яке толком і не розгледиш в невеликому пуші.
Ну і, нарешті, створюємо latest.json, з якого і буде братися інформація для повідомлень. Думаю, не важко здогадатися, що лежати він буде в кореневій папці. А ось і його вміст:
Вважаю, пояснювати що є що в цьому json'е немає сенсу, все і так зрозуміло.
За ідеєю, вже зараз наш сайт, а вірніше його фронтенд, практично повністю готовий. Залишилося лише навчитися говорити Google, що у нас з'явилися нові оновлення, щоб той, у свою чергу, повідомляв про це браузерам наших передплатників. Ну і, зрозуміло, динамічно оновлювати наш latest.json. Однак, це вже в наступній частині.
P.S. До речі, вже зараз можна викликати SendPushMe () і подивитися, що станеться. Для цього, наприклад, можна створити посилання, при натисканні якої буде цей метод і викликатися:
ПРОДОВЖЕННЯ:
Як зробити push-повідомлення на сайті для Chrome (частина 2)
У минулій частині ми коротко поговорили про те, що таке Веб-повідомлення від Chrome і навіть почали їх реалізацію на своєму ... medium.com