А що зробити, щоб банер став оригінальним? Висновок напрошується сам собою - потрібно зробити банер самостійно. Це не так складно, як може здатися, а точніше, досить просто.
Для цього ми скористаємося такою програмою:
Для того, що б зробити Flash банер нам для початку потрібно встановити дану програму. Коли програма встановиться, нам здасться пара вікон: одне вікно програми Banner Maker. Інше, створюваного банера. Кликнемо по клавіші «Проект» і виберемо «Новий проект»
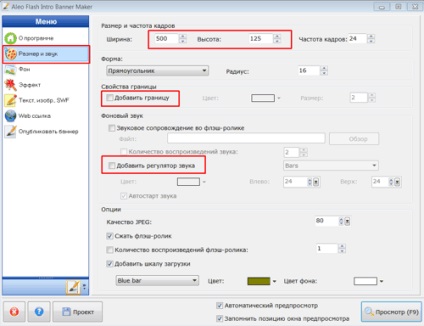
Натисне кнопку «Розмір і звук» і побачимо вікно:

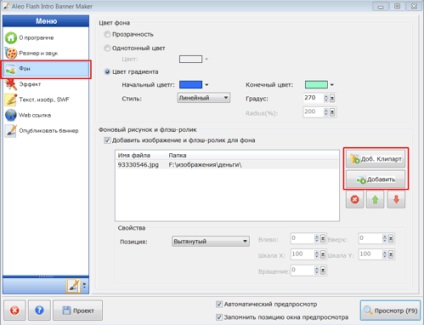
Виберемо фон банера
З фонів нам буде запропонований прозорий, фон з одним тоном. Чи можемо вибрати градієнтний (двоколірний), лінійний або радіальний тип. Ми так само може змінити становище колірної заливки на об'єкті за допомогою регулятора «Радіус і Градус». Далі, програма нам запропонує вставити змінюють один одного картинки зі своїх колекцій або ваших власних картинок (раджу вставити ваші особисті картинки, тому що банер ми вирішили робити оригінальним).

Далі, ми підемо до ефектів візуалізації об'єкта. На представленій сторінці користувач може вибирати представлені в софті ефекти. Їх 24, потім необхідна фантазія користувача. Тут же можна провести регулювання параметрів даних ефектів. Наприклад число зірок, вибрати їх колір.
У розділі «Текст, зобр. SWF »можна налаштувати бажану кількість змінюють один одного картинок. Можна змінити їх по виду, порядку появ і ефекту текстів.
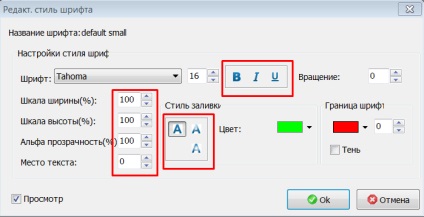
В даному софті вже представлені три фрази. Потрібно провести їх редагування, зробити свої особисті, додати зображення, зробити анімацію. Розберемо більш докладно написи. У розділі «Шрифт» можна зробити сам текст. Кнопка «Редагувати» відкриє нам меню. В даному меню налаштовується шрифт. Розберемо це більш детально.
Banner Maker дозволяє зробити редагування «типу, розміру, редагування за нахилом або жирності». Тут присутні і особливі функції, на зразок витягнутості, стислості. Можна міняти вертикаль тексту або горизонталь або змінювати напис по розрідженню символів в написи. Напис можна зробити суцільний, градиентной по горизонталі або радіально. При бажанні, можна змінювати букви по нахилу або колірної окантовці.

Як зробити Flash банер розглянемо ефекти
Можна сказати, нам вдалося зробити Flash банер. Тепер залишається його зберегти, далі піде публікація.

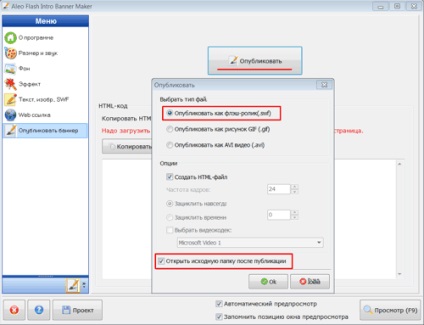
Для цього кликнемо по ярлику «Публікація» і виберемо потрібні пункти. Даний софт зберігає банер в тому місці комп'ютера, який ми вкажемо. Поверсі програма створить його HTML-код, завдяки якому ми можемо вставити наш банер на потрібний сайт.
Якщо у вас виникло бажання зайнятися виготовлення Flash банер більш високої якості, та й при цьому отримати можливість непогано заробити (від 30000 руб / міс.), Є така можливість. Нещодавно вийшов курс Сергія Буйбарова «Як зробити банер?».

З моєї статті, якщо ви все правильно зробили, вам стало ясно, як насправді легко створювати банери! Але головне, на цьому можна ще непогано заробляти. Але, краще я приведу слова Сергія Буйбарова:
Якщо вам цікаво, як виглядають банери Сергія, просто пройдіть по картинці з курсом!
Анекдот в кожній статті: