
InDesign найкращий інструмент графічного пакета Adobe для створення як класичної, так і професійно обробленої типографіки. Дизайнери часто користуються програмами Illustrator або Photoshop, щоб створювати унікальні і сучасні текстові ефекти. Однак, не так багато знань потрібно, щоб створювати ультрасучасні креативні текстові об'єкти, використовуючи тільки InDesign.
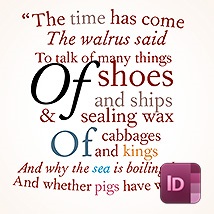
З цього уроку ви дізнаєтеся, як створити різнобарвний блок тексту, використовуючи функції та хитрості InDesign'а. Ви можете комбінувати техніки цього уроку, щоб створити власне унікальне оформлення тексту.
Крок 1. Крок 1
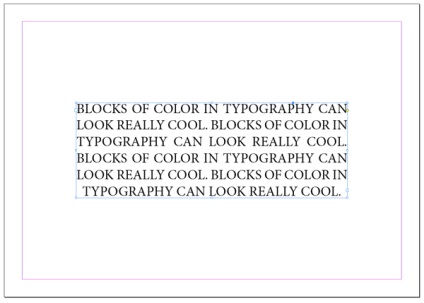
Перейдіть на другу сторінку нашого документа, візьміть Інструмент Текст - Type Tool (Т) і створіть текстовий фрейм приблизно 194 мм шириною (Width) і 57 мм заввишки (Height).
Наберіть фразу в 4 пропозиції, встановіть шрифт на Все прописні (All Caps). Далі на панелі Засоби форматування символів (Character Formatting Controls) встановіть положення Випрямити для всіх рядків (Justify all Lines). зніміть галочку у віконці Перенесення (Hyphenate) на панелі Засоби форматування абзаців (Paragraph Formatting Controls).
Додайте текстовий фрейм по центру сторінки.

Крок 2. Крок 2
Виберіть цікавий незвичайний шрифт - в залежності від обраних вами квітів цей ефект буде виглядати по-різному з різними шрифтами. В даному уроці я вибрав забавний шрифт зі стилістикою рукописного тексту CabinSketch.
Крок 3. Крок 3
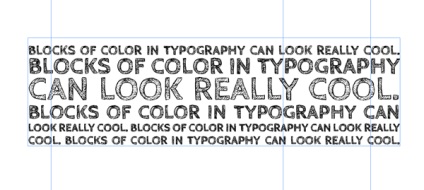
Застосуйте шрифт CabinSketch Bold до вашого блоку тексту. Виділяйте різні частини тексту і експериментуйте з розміром (Size) і інтерліньяж (Leading), щоб центральна частина тексту була більша тих, що ближче до країв блоку. В даному випадку розмір шрифту варіюється від 17 до 50 пунктів.

Крок 4. Крок 4
Перетягніть вертикальні напрямні (Guide) з лівої лінійки на відстань приблизно 64 мм, додайте ще одну направляючу на відстані 185 мм, і третю на 230 мм. Так ми позначимо області, які будемо фарбувати різними кольорами.

Крок 5. Крок 5
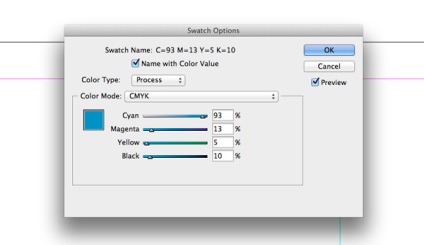
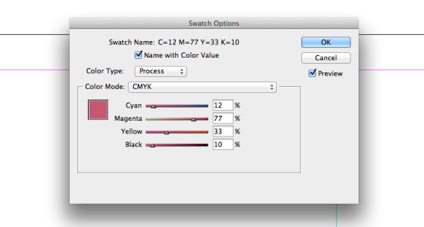
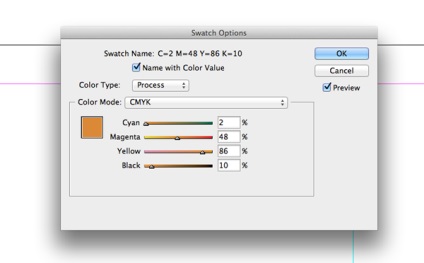
Створіть чотири нових зразки кольору CMYK на панелі Зразки (Swatches) - F5, клікнувши на іконку Новий зразок (New Swatch). В даному уроці ми будемо використовувати світлі кремові відтінки:




Крок 6. Крок 6
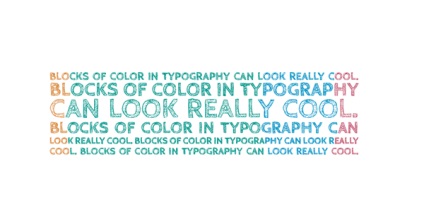
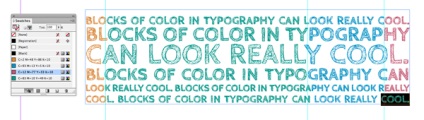
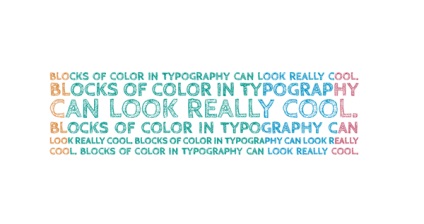
Виділяйте окремі частини тексту, орієнтуючись на напрямні і застосовуйте до них колір. Не переживайте, якщо деякі виділені букви будуть виступати за межі напрямних; невелике недосконалість тільки додасть ефекту самобутності.

Крок 7. Крок 7
Готово! Цей простий ефект відмінно підійде для дизайну індивідуальних візиток або запрошень, надавши їм яскравості.

Також уроки які можуть вас зацікавити
- Як створити текст з трави в Фотошопі

У цьому уроці Фотошопа ми розглянемо простий метод створення написи зробленої з трави.

У цьому уроці ми розповімо, як додати водяний знак у Фотошопі.

У цьому уроці ми розповімо, як швидко намалювати красиві пластикові букви в Adobe Illustrator.

У цьому уроці ми дізнаємося, як всього за кілька хвилин зробити векторну напис травою в Illustrator.

У цьому уроці ми будемо створювати металеву іменну пластину в Фотошопі.

Грамотне використання типографіки може бути вирішальним в дизайні і перетворити його з аматорського в чудовий, а з чудового в неймовірно фантастичний. З цього керівництва ви дізнаєтеся, як на практиці зробити вашу роботу більш елегантною всього в кілька кроків.

У цьому уроці ми будемо накладати текст на нерівну поверхню в Фотошопі.

З цього уроку ви дізнаєтеся, як додати водяний знак на фотографію в Фотошопі.


У цьому уроці ви освоїте креативний друкарський ефект "додавання драматичною літери" в Індізайне.


У цьому уроці ви освоїте ефект "текст у тексті" в Індізайне.


У цьому уроці ви дізнаєтеся, як створювати ефекти тиснення для тексту в Ілюстраторі.

У цьому уроці ви навчитеся створювати карамельний текст в Фотошопі.


У цьому уроці ми будемо створювати блискучий текст у вигляді кулона в Фотошопі.

У цьому уроці ми будемо створювати ретро-ефект тексту в Фотошопі.


У цьому уроці ми розберемо, як зробити напис з молока в Фотошопі.
Підбірка дизайну з усього світу.
Надихаючі приклади креативу, дизайну, фото, живопису, типографіки.