
Утиліта WebShot - призначена для створення скріншотів майже з усіх веб-сторінок як цілком так і частинами. Користувачеві просто необхідно вибрати одну або кілька сторінок сайту, а все інше утиліта зробить за вас. При зйомці сторінок, так само можна вказати: розмір, якість і time-out для свого сайту.
Який принцип роботи даної програми:
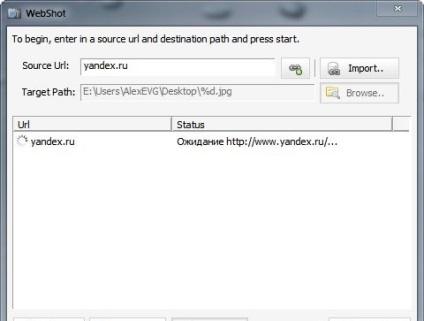
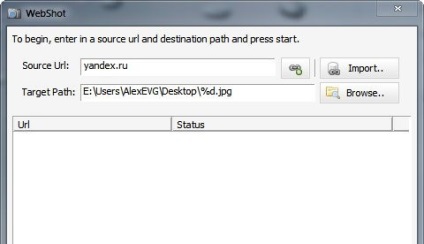
1) Необхідно вводити посилання на сторінку сайту з якою ви хотіли б отримати скріншот - це поле «Source Url:»:

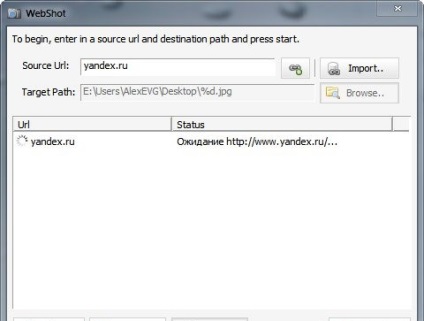
2) Далі натискаємо на кнопку, і додаємо в список задачь.
3) Потім натискаємо на кнопку «Start»:

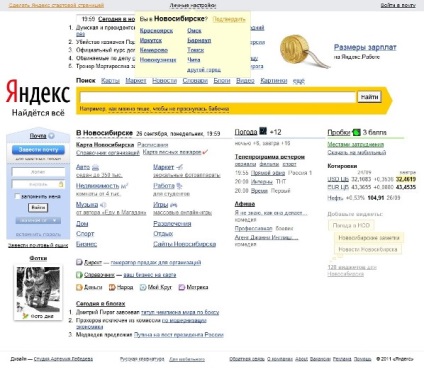
Потім ми можемо бачити наш довгоочікуваний скрінфош в форматі JPEG (ціла веб-сторінка):

Програма має Як російська так і англійський інтерфейс. Раніше встановлювалася тільки англійська версія. Поширюється програма абсолютно безкоштовно.