У першій статті, присвяченій програмування на J2ME. ми розглянули перші кроки тих, хто вирішив всерйоз зайнятися своїм мобільником і використовувати його можливості на повну котушку. Адже тепер у Вас в руках вже не розкіш і не просто засіб зв'язку, а ціла програмна платформа з прекрасними можливостями для нових розробок і вдосконалення існуючих. Так що тепер будь-який каприз вашої фантазії, обмежений ресурсами пам'яті і процесора вашого мобільника, може бути втілений в життя.
У «Java 2 Micro Edition - перші кроки» ми торкнулися історії, засобів розробки і написали першу програму на основі шаблонної. Тепер же розширимо і поглибимо наші знання на черговому прикладі. Давайте розглянемо, як вивести на екран мобільника картинки, як зробити цей інтерактивне слайд-шоу!
Що таке MIDlet?
Оскільки Java 2 Micro Edition підтримує велику кількість пристроїв, то існують різні конфігурації цієї платформи. Не вдаючись в подробиці, ми будемо використовувати конфігурацію CDLC (Connected Limited Device Configuration), розширену профайлом MIDP (Mobile Information Device Profile), який забезпечує необхідну функціональність для програмування під мобільник.
MIDlet - це і є додаток Java, яке використовує профайл MIDP і конфігурацію CLDC.
Як створити MIDlet?
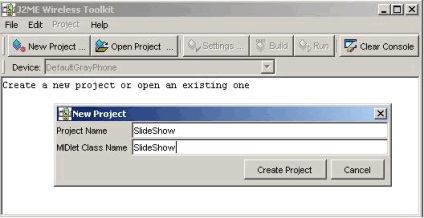
Після установки Wireless Toolkit, запускаємо його основну утиліту KToolbar. Доступні після запуску опції це NewProject і OpenProject. Можна відкрити демонстраційні проекти і на готових прикладах розглянути можливості і особливості мови, ми ж створимо новий проект, який назвемо SlideShow, також назвемо і основний клас MIDlet'а (MIDlet Class Name) у вікні створення нового проекту:

Після цього з'явиться вікно для введення інформації, яка буде використовуватися для створення файлу маніфесту і файлу .jad, тут можна нічого не виправляти і просто натиснути ОК.
Подивимося тепер в папку, де встановлений Wireless Toolkit, в каталозі apps з'явилася папка нашого проекту SlideShow. У ній автоматично склалося ще кілька папок, розглянемо призначення деяких з них:
bin - Файли програми: файл з розширенням .jar, файл .jad, MANIFEST.MF
res - Файли ресурсів програми, такі, як файли зображень .png
src - Вихідні файли програми
Як влаштований MIDlet?
Тепер перейдемо власне до коду програми. Все MIDlets повинні доповнювати клас javax.microedition.midlet.MIDlet, тобто мати його як базовий. (Ті, хто не знайомий з об'єктно-орієнтованими мовами, на цьому етапі можуть почитати додаткову літературу, тому що далі буде використовуватися відповідна термінологія). Робиться це в такий спосіб:
Клас MIDlet є абстрактним, тому потрібно переписати кілька його методів: startApp (). pauseApp () і destroyApp (). які наказують дії в залежності від зміни поточного стану MIDlet'а (при його старті, призупинення або припинення відповідно).
Як показати картинку?
Для того, щоб показати картинку на дисплеї мобільника, потрібно використовувати кілька об'єктів. Власне картинку містить об'єкт класу Image. Щоб зв'язати файл картинки з об'єктом, потрібно скористатися методом createImage (String path). де path - шлях і ім'я файлу, щодо папки res.
Тут може виникнути аварійна ситуація, якщо, наприклад, невірно вказано ім'я файлу або вказаний файл це не картинка. Слід пам'ятати, що обробка аварійних ситуацій обов'язкове в Java з використанням try-catch блоків, інакше додаток просто не відкомпілюйте.
Наступний, необхідний нам об'єкт це форма. Форма - це екземпляр класу Form. який містить всі об'єкти, які відображаються на дисплеї. Додаються об'єкти в форму за допомогою методу append (...). а віддаляються методом delete (int itemNum). З огляду на все вищесказане, напишемо функцію створення картинки і додавання її в форму:
Останній і головний об'єкт в цій ієрархії - це екземпляр класу Display, який представляє фізичне відображення екрану мобільника. Отримати посилання на об'єкт Display можна за допомогою методу getDisplay, а зробити форму поточним відображуваним об'єктом - використовуючи метод setCurrent. Таким чином, наша функція startApp () буде виглядати наступним чином:
Залишилося додати в клас SlideShow члени класу display. form. image і програма, яка показує картинку SlideShow.png на екрані, готова.

Як показати іншу картинку?
Власне команди є також об'єктами класу Command і додаються в форму за допомогою методу addCommand (...). Допишемо створення команд і додавання їх в форму до функції startApp ().
Тепер реалізуємо клас прослуховування і виконання команд:
Об'єкт нового класу зв'язується з об'єктом форми за допомогою методу setCommandListener (...), додамо створення об'єкта обробки команд в функцію startApp ():
Як показати багато картинок?
На цьому вся підготовча робота закінчена, тепер у нас є всі необхідні об'єкти, і ми з них, як з кубиків, складемо нашу програму. Назвемо картинки, які ми хочемо демонструвати так: 1.png, 2.png, ..., заодно додамо два члена класу SlideShow: int slideNum і int maxSlideNum, які будуть містити поточний номер картинки і загальна кількість картинок відповідно.
У метод обробки команд додамо логіку для зміни картинок на екрані при натисканні клавіш. В кінцевому підсумку наша програма цілком і повністю буде виглядати наступним чином:
Як запустити програму?
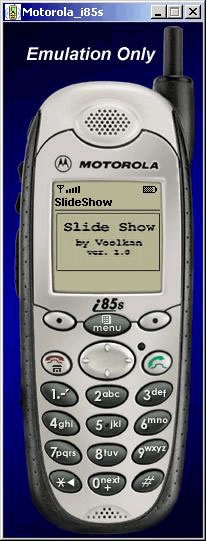
Ось власне і все, залишилося скомпілювати програму, використовуючи опцію Build в KToolbar. При повідомленні Build failed уважно подивіться, нічого Ви не упустили. Після того, як програма успішно скомпільована, можна запустити і подивитися її в дії в одному з емуляторів, що входять до складу Wireless Toolkit, використовуючи опцію Run.

На цьому закінчимо наш урок. Підключіть вашу фантазію до технічних можливостей мобільника і буде Вам щастя!
Warning. mysql_connect () [function.mysql-connect]: Can not connect to local MySQL server through socket '/tmp/mysql.sock' (2) in /pub/home/javaport/javaportal/books/show2b.php on line 11
Warning. mysql_db_query () [function.mysql-db-query]: Can not connect to local MySQL server through socket '/tmp/mysql.sock' (2) in /pub/home/javaport/javaportal/books/show2b.php on line 19
Warning. mysql_db_query () [function.mysql-db-query]: A link to the server could not be established in /pub/home/javaport/javaportal/books/show2b.php on line 19
Warning. mysql_fetch_array (): supplied argument is not a valid MySQL result resource in /pub/home/javaport/javaportal/books/show2b.php on line 30
Дізнайся про що ти насправді зараз думаєш тут.
[An error occurred while processing this directive]
Warning. mysql_connect () [function.mysql-connect]: Can not connect to local MySQL server through socket '/tmp/mysql.sock' (2) in /pub/home/javaport/javaportal/news/worldnews.php on line 91
Warning. mysql_db_query () [function.mysql-db-query]: Can not connect to local MySQL server through socket '/tmp/mysql.sock' (2) in /pub/home/javaport/javaportal/news/worldnews.php on line 93
Warning. mysql_db_query () [function.mysql-db-query]: A link to the server could not be established in /pub/home/javaport/javaportal/news/worldnews.php on line 93
Warning. mysql_fetch_array (): supplied argument is not a valid MySQL result resource in /pub/home/javaport/javaportal/news/worldnews.php on line 95