Сьогодні я хочу розповісти, як безкоштовно зробити сторінку підписки, без знань html і css.
Постараюся розповісти просто і зрозуміло.
Справа в тому, що я дуже довго шукав швидкий спосіб як зробити сторінку підписки, але чомусь траплялися способи, які вимагали або знань html і css, або оплати за користування сервісом.
Прочитавши цю статтю до кінця, ви зможете без проблем зробити сторінку підписки використовуючи запропоновані мною шаблони, а так само при необхідності вносити якісь корективи і підлаштовувати шаблони під себе.
Давайте не будемо затягувати і почнемо прямо зараз!
Перш ніж приступити до роботи з ними, давайте я зроблю маленький огляд, для чого вони потрібні.
В архіві знаходиться 6 папок.
Перші три папки (Shablon blue, Shablon green і Shablon red) це самі шаблони підписних сторінок.
Щоб було простіше орієнтуватися, я їх підписав за кольором (червоний, зелений і синій).
В папці Графіка, знаходяться цікаві картинки, які ви зможете поставити собі на сторінку підписки, якщо вас не влаштує та, яка вже стоїть в шаблоні.
В папці Програми, перебувають знайомі вам програми, які можуть вам, знадобиться, якщо ви захочете щось змінити в шаблоні.
Ну і в останній папці, власне сама інструкція про те, як зробити сторінку підписки.
У папках з шаблонами знаходиться два файли, і папка з картинками.
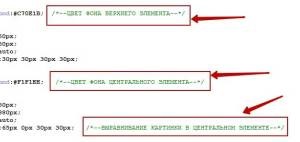
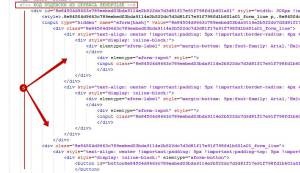
У файлах style.css і index.html я постарався зробити зрозумілі підказки.
Виглядають вони ось так.

Перейдемо до процесу редагування шаблону.
Розповідати буду на прикладі шаблону Shablon blue
Це перший шаблон в нашому списку.
Відкриваємо папку з шаблоном.
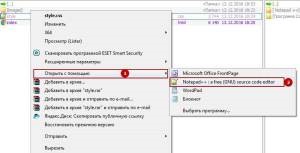
Натискаємо правою кнопкою миші на файл index.html і відкриваємо його за допомогою програми Notepad ++.
Точно так же, відкриваємо файлstyle.css

Якщо у вас ще не встановлена програма Notepad ++, її можна встановити з папки Програми.
І відкривайте файл index.html з допомогою будь-якого браузера.
Для тих, хто не знає, зробити це можна подвійним клацанням лівої кнопки мишки.
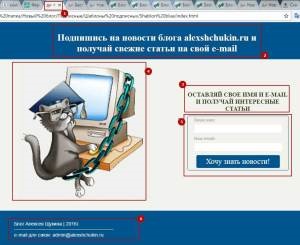
Ось що вийшло у мене. Хоча, якщо ви нічого не редагували, у вас все повинно виглядати саме так.
Давайте розглянемо обов'язкові поля для редагування.

Адже ці шаблони я підбудовував під свій блог і свій сервіс розсилки.
Нижче я вказав, де розташовані дані елементи на готової сторінці.

До речі, в зв'язку з закриттям сервісу Smartresponder.ru я переніс свою базу передплатників на сервіс Sendpulse.com, тому в шаблонах вказано код саме цього сервісу.
Сервіс розсилок Sendpulse.com дуже сподобався. Все можна спробувати абсолютно безкоштовно.
Наприклад, ви ведете тільки розсилку нових статей свого блогу. Сервіс дозволяє відправляти 15000 листів безкоштовно.
До речі, там зараз непогана акція і можна отримати знижку цілих 4000 рублів.
Повернемося до нашої формі передплати.
У разі необхідності, можна змінити код форми підписки на інший.
Тільки не забувайте натискати кнопку зберегти, перш ніж перевірити зміни.
Якщо ви вирішили змінити запропоновану мною картинку, то вибирайте вподобану з папки Графіка. Копіюйте її в папку images обраної теми і змінюйте назву в index.html (17 рядок або № 4 на скрині вище).
Так само, ви можете додати власну картинку.
Після редагування необхідної інформації, вам потрібно закачати всі файли сторінки підписки на свій хостинг.
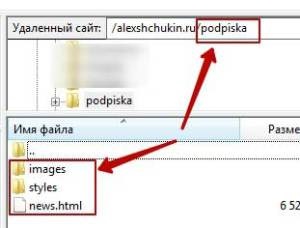
В папці вашого домену створюйте папку для сторінки підписки, наприклад podpiska і завантажуйте туди файли index.html, style.css і папкуimages.

У моєму випадку index.html перейменований в news.html, але вам це робити не потрібно.
Тепер, ви можете зробити сторінки підписки абсолютно безкоштовно, не вдаючись до сторонніх сервісів і не витрачаючи ні копійки.
Якщо у вас залишилися або з'явилися питання, затикаючи з налаштуванням сторінки підписки, сміливо звертайтеся за допомогою.