Вітаю вас. Сьогодні я хотів би розповісти про внутрішню тіні і як її зробити за допомогою css. Взагалі тіні дозволяють надати блоку абсолютно інший вид, якщо правильно ними користуватися.
Звичайна і внутрішня тінь засобами css3
Нагадаю вам для початку, що звичайна тінь задається за допомогою властивості box-shadow. За умовчанням вона такого ж розміру, що і сам елемент. Також їй варто явно вказати зміщення і колір, щоб як мінімум побачити її. Для початку я покажу вам, як зробити звичайну тінь, тому що на підставі її робиться і внутрішня.
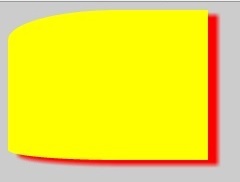
Давайте зараз поставимо тінь для якого-небудь блоку і розберемося з синтаксисом властивості. Я взяв блок, який ми отримали в статті про округлення кутів. Стилі записані так, як ніби блок має ідентифікатор block.

Як видно, ми через пробіл перерахували п'ять значень:
- 10px - зміщення тіні по горизонталі
- 5px - зміщення по вертикалі
- 5px - розмиття тіні
- 0 - розтягнення (то, наскільки тінь буде більше в розмірах, ніж сам блок)
- Red - колір
Саме в такому порядку задаються значення для формування тіні. Обов'язковими є лише зміщення по горизонталі і вертикалі і колір, тому можна записати так:
І все буде працювати. Тільки розмиття не застосовуючи.

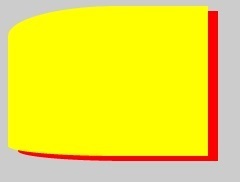
Так ось, щоб зробити тінь внутрішньої, потрібно всього лише вказати перед усіма значеннями слово inset.

Зсув в одному і в другому випадках відбувається від одного і того ж місця - від країв елемента, але у випадку з внутрішньої тінню це зміщення йде всередину, а не за елемент, займаючи додаткове місце.
Перевага внутрішньої тіні
А перевага в тому, що вона не займає місця, оскільки розташовується всередині елемента, але при грамотному використанні може значно поліпшити його зовнішній вигляд.
А ось зміщення можна вказати і негативне. При позитивному значенні тінь по горизонталі зміщується зліва направо, а по вертикалі - зверху вниз. Якщо вам потрібно змінити напрямок, всього лише поставте мінус перед значенням.
множинні тіні
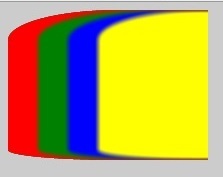
CSS3 дає можливість задавати блоку множинні як звичайні, так і внутрішні тіні. Потрійну внутрішню тінь червоного, зеленого і синього кольору можна задати так:

Це просто приклад, від якого ви можете відштовхуватися при складанні свого оформлення. Просто ставте кому і не забувайте вказувати слово inset. якщо вам потрібна внутрішня тінь.
Нічого складного в цій властивості немає. Всього лише вам потрібно прописати перед іншими значеннями ключове слово inset. а також записати інші параметри тіні. В самому кінці варто поставити крапку з комою, а якщо потрібно описати ще одну тінь, то кому.