
Новий екран від Apple під назвою Retina Display став темою розгорнутої дискусії в середовищі веб-дизайнерів і розробників. WordPress-розробники і дизайнери вже почали представляти відповідні рішення, які враховують вимоги нової технології, почали випускати теми і плагіни з вбудованою підтримкою Retina Display.
Чи є мені сенс переробляти мій сайт так, щоб забезпечити його підтримкою дозволу і параметрів Retina Display?
Це питання зараз невідступно переслідує більшість адміністраторів і власників веб-проектів. Сподіваюся, що даний пост допоможе вам вирішити, чи варто оптимізувати свій сайт під параметри і характеристики нових екранів від компанії Apple з технологією Retina Display.
Що являє собою дисплей Retina?
Retina Display - це зареєстрована торгова марка, яку в компанії Apple використовують для позначення нової технології: її почали використовувати в найсвіжіших версіях екранів для своїх пристроїв, таких як MacBook, iPhone, iPod і iPad. Особливість технології полягає в тому, що вона відображає більше точок на дюйм, ніж будь-який інший з існуючих сьогодні екранів. Це означає, що зображення на такому екрані будуть особливо чіткими, а рендеринг шрифтів - особливо гладким. Проте, варто згадати, що вже зараз є пристрої, де дозвіл в числі точок на дюйм істотно вище.

У новому Apple Macbook Pro з екраном Retina дозвіл екрана становить 2880 × 1800 при щільності картинки в 220 пікселів на 1 дюйм. Ви можете подумати, що такий дозвіл зробить відображення багатьох об'єктів на екрані набагато менше, ніж вони є насправді. Але технологія від Apple дозволяє не тільки використовувати таке високе дозвіл, але і збільшує розмір кожного об'єкта в 2 рази, тому всі деталі виглядають точно такими, якими повинні бути, але просто чіткішими, згладженими і яскравими.
У чому особливість роботи з Retina дисплеєм?
Мені безумовно подобається ідея створити веб-простір з високою роздільною здатністю. На мій погляд, оптимізація сайтів для сучасних пристроїв і використання на повну потужність всіх переваг від нових екранів - це правильний крок у розвитку веб-проектів. Адже на даний момент не тільки користувачі Apple, але і багато інших використовують доступ до веб-сторінок за допомогою моніторів з подібним високим дозволом. Покращення пошириться в технологіях виробництва сучасних дисплеїв, і потім зміни в структурі і дизайні веб-сайтів стануть неминучим і важливим, якщо не необхідним, елементом створення дизайну.
З іншого боку, власники веб-сайтів повинні взяти до уваги ряд факторів.
По перше. використання зображень з більш високою роздільною здатністю зажадає збільшити суттєво час завантаження сторінок, і для сайтів з великим навантаженням і аудиторією це означатиме збільшення трафіку і потреба в більш високої пропускної здатності.
По-друге. треба врахувати ту різноманітність пристроїв та браузерів, які люди використовують сьогодні: в такому різноманітті важко впорядкувати всі браузери і пристрої так, щоб адаптувати ваш сайт для всіх дозволів екрану і параметрів цих пристроїв. Використання "чуйного" веб-дизайну і "гумової" верстки може вирішити більшість проблем з роботою різних браузерів і дозволів екрану, але такий дизайн також повинен враховувати гнучкі можливості сучасних екранів в пристроях.

Як пристосувати сайт під Retina Display з допомогою WordPress плагінів
Уже зараз є розробники під WordPress, які створюють веб-дизайн з урахуванням що виникли викликів індустрії, що надають практичні та творчі рішення для нових типів екранів і нових технологій. Зараз є 2 основні підходи до створення графіки, яка здатна коректно відображатися на екранах Retina Display в WordPress. Сподіваюся, що ми побачимо ще більше вдалих і досконалих рішень для даної технології.
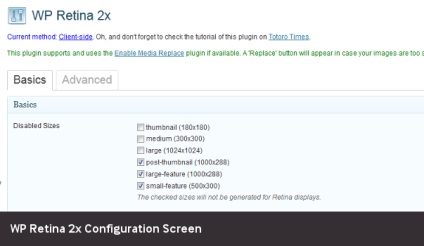
Плагін WP Retina 2x

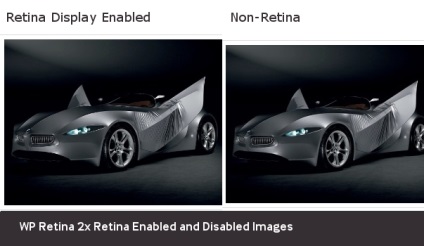
Плагін WP Retina 2x визначає пристрій, за допомогою якого користувач отримує доступ до вашої веб-сторінці, і якщо такий пристрій оснащено екраном Retina, тоді він відображає картинку з високим дозволом на вашому сайті замість стандартної графіки. Плагін, написаний Jordy Meow, забезпечує адміністратора панеллю, в якій можна управляти графікою, сумісної з Retina, на вашому веб-сайті. У цій панелі відображається поточний статус файлів у вашій медіа-бібліотеці, число тих, для яких є версія під Retina Display, а також та графіка, з відображенням якої виникли проблеми.

Після установки плагін додає вкладку WP Retina 2x в меню адміністратора, що дає вам доступ до панелі управління плагіном. Там ви побачите 2 вкладки для основних і додаткових налаштувань. На сторінці основних налаштувань ви зможете вказати для плагіна ті розміри зображень, які ви не хочете регенерувати для екранів з технологією Retina.

Плагін Simple WP Retina
Цей плагін представляє собою простий і легкий спосіб додати функціональність сумісності з екранами Retina на ваш сайт. Плагін Simple WP Retina працює на стороні сервера, щоб визначити графіку з високою роздільною здатністю і екрани Retina, і показати відвідувачам з такими екранами відповідні графічні елементи. Він простий, не займає багато місця і відмінно працює.
Однак у даного плагіна є кілька обмежень. Наприклад, якщо ви використовуєте плагіни для кешування графіки, то цей плагін працювати коректно не буде. Тут також немає своєї панелі управління і немає доступного способу для дебаггінга і контролю того, що він дійсно правильно визначає і відображає графіку в подвоєному розмірі для моніторів з високою роздільною здатністю.
WordPress теми з підтримкою екранів Retina
Я не зміг відшукати тему для WordPress, яка б автоматично додавала готові знімки та ілюстрації для Retina Display до списку розмірів графіки, підтримуваних сайтом. Цією значить, що більшість тем з підтримкою Retina Ready для WordPress просто заявляють про "сумісності", тому що у них використовується чуйний дизайн і гумова верстка, що дозволяє використовувати графіку з великими розмірами на пристроях з більшою щільністю пікселів на меншій діагоналі екрану. Ці теми не генерують і не обслуговують коректно графіком 2х для користувача. Проте, графіка, яка використовується в таких темах, може мати версії картинок, збільшених в 2 рази.
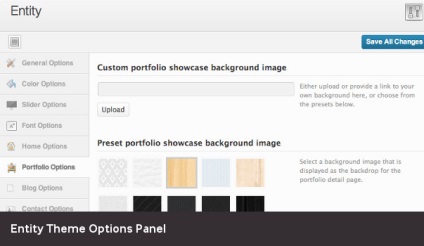
Entity - тема з підтримкою Retina для WordPress

Nimble - багатоцільова тема з підтримкою Retina для WordPress

Nimble - responsive-тема для WordPress, в якій заявлена підтримка екранів Retina. Вона являє собою багатоцільову тему, що означає: її можна використовувати для бізнес-сайтів, інтернет-журналів, портфоліо або навіть для створення власного сайту. До теми "з коробки" пропонується кілька класних можливостей. Тема Nimble поставляється з набором іконок в 2x дозволах, і іконки з високою роздільною здатністю використовуються в разі, якщо визначено пристрій з екраном Retina. При цьому тема не генерує автоматично графіком, сумісну з Retina, так що вам все одно доведеться використовувати плагін, який виконає для вас цю роботу. Сама тема йде з іконками і кнопками, які класно виглядають на екрані мобільного пристрою. Графіка у високому дозволі для даної теми буде по-справжньому мати гарний вигляд на екранах пристроїв з Retina-дисплеєм.
Responsive - безкоштовна тема для WordPress

Responsive - одна з найбільш скачуваних тим в офіційному репозиторії тим для WordPress. Вона являє собою тему, сумісну з Retina Display в тому сенсі, що вона повністю виконана по responsive-технології, так що коли ви використовуєте плагін Retina Images jQuery або будь-який інший спосіб доставки графіки з високою роздільною здатністю, всі вони будуть відмінно працювати з темою Responsive. Назва цієї теми мені не дуже подобається, мені здається воно досить "загальним". Це все одно що корпоративну тему назвати "Corporate Theme". Але крім цього невеликого незручності з назвою, в цілому Responsive - відмінна штука, і якщо ви шукаєте безкоштовну тему, яка буде використовувати всі переваги сучасних пристроїв, тоді вам точно варто спробувати Responsive.
висновок
Вірю, що екрани Retina - це тільки початок епохи великих змін. Підготовка до таких змін заощадить час для переходу на відображення сторінок в НD, а згодом - можливо, навіть і в 3D. Вважаю, що варто почати практику створення дизайну незалежно від типу пристроїв. Застосування векторної графіки в форматі svg також може стати вирішенням даної проблеми.
Джерело: WPLift.com
тобто як я зрозумів можна завантажити будь-яку картинку а ці плагіни дозволять оптимізувати картинку під сітківку?
як оптимізувати картинку вручну (тобто без плагінів)?