Додавання теми
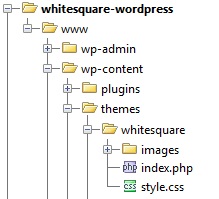
Для початку в папці themes створимо папку нашого шаблону «whitesquare». У ній буде знаходитися папка images і два необхідних порожніх файлу index.php і style.css.

Наступним кроком потрібно додати скріншот нашої теми. Збережіть зображення головної сторінки з psd макета розміром 880х660 в папку теми whitesquare з ім'ям screenshot.png.

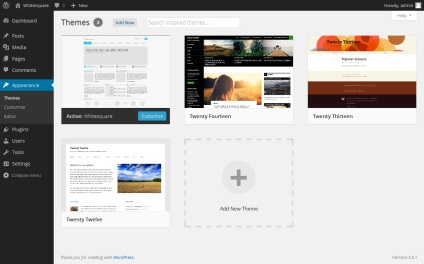
Після того, як тема активується, ви побачите повідомлення з посиланням на сайт. Вже зараз можна зайти на нього і побачити порожню сторінку.
Попередній огляд

структура сторінок
Більшість посібників зі створення тем для WordPress обмежується створенням макета і стилів для нього. Ми ж опишемо весь порядок дій зі створення повноцінного сайту на WordPress в рамках наданих макетів.
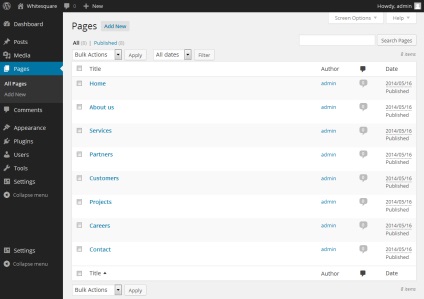
Додавання сторінок здійснюється через панель адміністратора: Pages -> Add new. Для кожної сторінки в області Page Attributes в поле Order вкажіть цифрою порядок сторінки в головному меню.
Після додавання, список сторінок повинен виглядати ось так:

Коли всі сторінки будуть додані, потрібно вказати, що сторінка Home буде головною. Для цього треба зайти в меню Settings -> Reading і в поле Front page displays вкажіть: A static page -> Home.
Header.php і Footer.php
Шапка в термінології WordPress, це не тільки візуальна шапка на макеті сайту. По суті, вона містить весь загальний код, який зустрічається на початку всіх сторінок сайту. Давайте створимо файл header.php в папці нашого шаблону і наповнимо його вмістом.
Тут ми закриваємо відкриті блоки і викликаємо wp_footer (), щоб додати скрипти футера WordPress.
шаблон сторінки
Наступним кроком, нам потрібно зробити шаблон звичайної сторінки WordPress.
Створіть в папці теми файл page.php і додайте в нього наступний код:
Тут ми підключили наші файли шапки і футера, створили блок назви сторінки і в тезі section вставили стандартний блок виведення контенту сторінок і постів.
Тепер потрібно стилізувати вийшла сторінку. Збережіть фони в файли images / bg.png і images /h1-bg.png. Далі додайте трохи базових стилів в файл style.css:
У результаті повинна вийти ось така картина:

Після того, як ми закінчили з каркасом основної сторінки, приступимо до її наповнення. Почнемо з логотипу. Збережіть зображення логотипу в images / logo.png. У шаблон шапки, в файлі header.php вставте розмітку для логотипу:
У висновку ви приводите посилання на статтю «Верстаємо по БЕМу», проте в даній статті Бема якось і не видно. До того ж було б набагато цікавіше почитати про модифікацію стандартних сторінок з настройками (типу Custom Header) додаванням власних параметрів. Наприклад про те, що без відносно брудного хака вставити свої настройки на головний екран «Зовнішній вигляд -> Меню» не вийде.
Так. Дану статтю важко визнати зразком ...
Навіть не знаю, з одного боку - відсотків 70 зроблено більш-менш правильно. І для новачків корисно. При всій повазі до «кодексу» - він (кодекс) містить тільки короткі приклади, але не повні мануали. Та й англійською, що не для всіх добре.
З іншого боку - якщо вже публікувати статтю - то як зразок.
Як уже згадували вище є root.io і cherry framework
Починати з нуля це небезпечно. Постійно обпікаємося про такі сайти. Щоб писати тему з нуля під WP, потрібно мати досить високу кваілфікацію і підготовку, інакше неминучі помилки.
Краще використовувати стартер-теми, які з ходу містять в собі потрібну сумісність і дотримання кодексу:
1. Супер чиста стартер тема understand github.com/automattic/_s від Automattic і лідерів спільноти WordPress
2. п.1 + Bootstrap 3 github.com/mindctrl/alienship
3. Ще хвалять Genesis, але він як би платний.
Roots.io - мені не подобається тим що він крихкий. Там порушення кодексу по всіх фронтах. Чи не можливість створити дочірню тему типовими методами.
Він підійде тільки в тому випадку, якщо потрібно створити сайт, який не змінюватиметься довгий час і де архітектор готовий мірятися з порушенням кодексу і похідними від цього витратами і проблемами.
Емм ... мені це нагадало самовчитель Попова.
1. не розкритий найголовніший файл теми functions.php
2. нічого немає про хуках тощо. Вкуснящках
3. статичну меню в html? ви жартуєте? а якщо я захочу урл або титл поміняти?
4. підключення css і js безпосередньо в footer.php і header.php? ви жартуєте, а навіщо тоді функції wp_head () і wp_footer () - невже тільки для плагінів, або що б потім 2 jquery підключалися на сайті?
5. Ще непогано було б розповісти про кастомниє типи, настройку адмінки, роботу з даними та ін.
Час вказано в тому часовому поясі, який встановлений на вашому телефоні.