
З кожним днем інтернет полегшує нам життя практично у всіх сферах. Так, уже щоб поспілкуватися зі своїми родичами і друзями які живуть або відпочивають за кордоном не потрібно платити великі гроші за роумінг, а можна зв'язатися через інтернет. Але сервіси інтернет торкнулися не тільки засоби зв'язку. Однією з дуже корисних «фішок» є дані геолокації або, іншими словами карти.
Але не треба відразу впадати в раж і створювати нову карту для кожного матеріалу, а потім групувати всі точки і поміщати їх на загальну карту, для цього на Drupal є відмінний модуль.
Опис і установка модуля
Для зручної роботи нам знадобиться 2 модуля які працюють в зв'язці один з одним.
Перший це Geofield Yandex maps - це основний модуль, який необхідний для введення. а також виведення інформації про місцезнаходження за допомогою Яндекс карт.
Другий це Geofield - який представляє собою набір інструментів для виведення цих карт на дисплей.
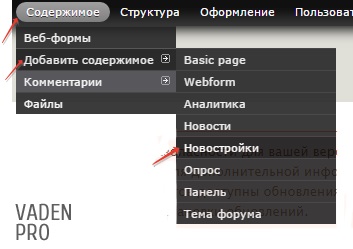
Встановлюємо модулі, як це робити ми розповідали в одній з наших статей. і активуємо всі модулі з розділу Yandex map,
І все модулі в розділі Geofield
налаштування модуля
Налаштування Яндекс карт

Перша настройка відповідає за кількість блоків з яндекс картами.
Своє значення нам вписати не дають, а дають на вибір від 1 до 20, котрого більш ніж достатньо.
Після вибору значення на сторінці / admin / structure / block будуть доступні блоки карт.
Потім йде блок налаштувань відображення
Перша настройка в ньому - це стиль виведення карти і на вибір є «Карта» і «Карта відкривається натисканням кнопки»

Якщо вибрати перший то карта буде доступна відразу, а якщо вибрати другий варіант то відкриються ще 2 настройки де можна вибрати назву для посилань відкриття і закриття карти.
Потім йдуть 2 настройки ширини і висоти блоку на сторінці налаштування, а саме адміністративної. Тобто на сторінках виведення розміри карти, за замовчуванням будуть інші.

На цьому налаштування яндекс карт закінчені і перейдемо в налаштування geofield
налаштування Geofield

Додавання карт до типу матеріалу
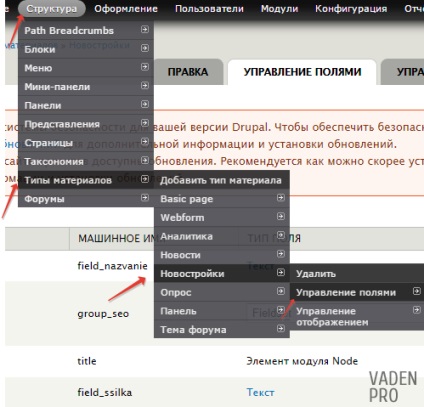
Тепер прийшов час додати карту до матеріалу, для цього перейдемо на сторінку управління полями типу матеріалу.

І створимо нове поле. Назва і машинне ім'я ставите на свій розсуд, в «Тип поля» вибираємо Geofield, а в віджеті Яндекс карта.
Налаштування робите на свій розсуд з урахуванням особливостей проекту

Наступним не маловажним пунктом являє настройка відображення поля. У ньому нам треба вибрати «Яндекс карти» ну а додаткові налаштування підбираємо під себе.
Тепер додамо матюкав в якому є поле з картами.

На формі додавання знаходимо наше поле і ставимо на мапі необхідний нам елемент. Це може бути точка, область або лінія.

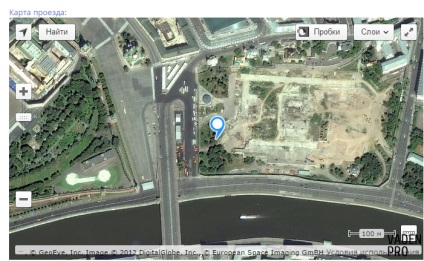
Тепер перейшовши на сторінку нашого матеріалу у нас буде виводиться карта з відміткою яку ми виставили до цього.

Подання з картою
Тепер виведемо всі наші матеріали на одну карту
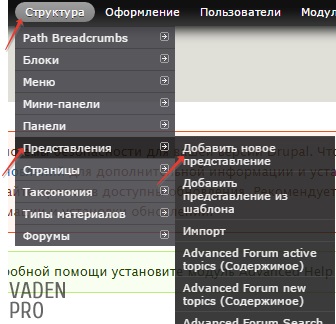
Для цього ми скористаємося поданням. З цього перейдемо в розділ / admin / structure / views та натиснемо на посилання «додати нове уявлення»

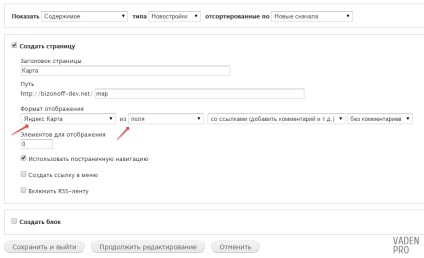
Заповнюємо поля з його назвою і машинним ім'ям на свій розсуд. У графі «Показати» вибираємо «Вміст», а в графі «Тип» вибираємо матеріал у якому ми додали поле з картою. Ми залишаємо / ставимо галочку на «Створити сторінку» і прописуємо зручний для себе шлях, по якому буде доступно це уявлення, а в форматі виставляємо "Яндекс Карта" складається з полів

І натискаємо «Продовжити редагування»
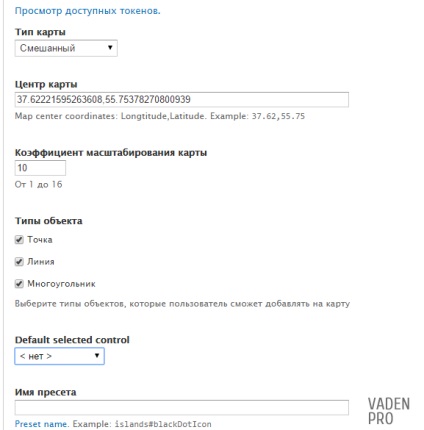
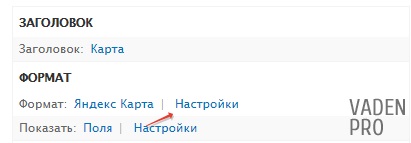
Насамперед перейдемо до налаштувань відображення, для цього в розділі Формат натиснемо на посилання «Налаштування»

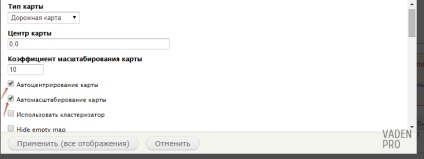
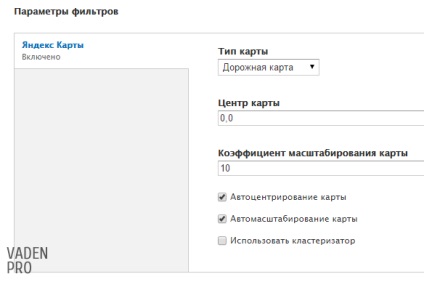
Налаштування кожен підлаштовує на своє розсуду, я ж в своєму випадку поставлю галочки на Автомаштобірованіе і Автоцентрірованіе карти

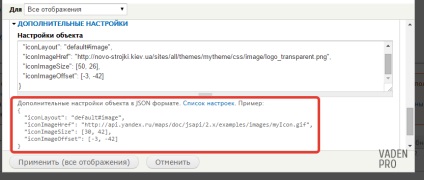
а в додаткових настройках поставлю шлях до свого пресетів (як це робиться преведенного в прикладі знизу)

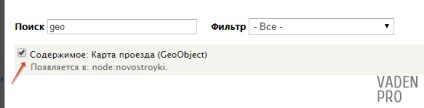
Тепер додамо наше поле, для цього в графі «Поля» натиснемо на посилання «додати»
У списку знаходимо своє поле, у нього обов'язково повинна бути приставка (GeoObject)

І натискаємо застосувати.
Решта поля додаємо і налаштовуємо по потребі і зберігаємо відображення.
Всі поля, які будуть додані додатково, будуть виводитися при кліці на об'єкт.
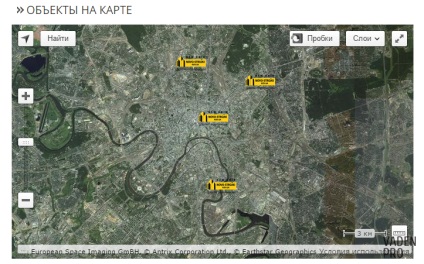
Тепер перейшовши на сторінку представлення на ній ми побачимо карту c нашими об'єктами

Як ми бачимо, нові елементи додалися на карту, а сама карта автоматично підібрала масштаб що б вони всі були на ній видно.
Карта в тексті
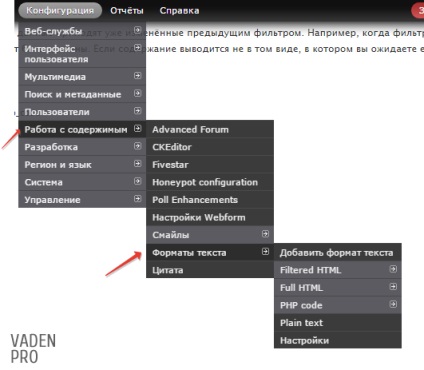
Також можна вставити карту в текст - для цього переходимо в розділ admin / config / content / formats

Вибираємо формат яким ви користуєтеся включати вміст з текстом і натискаєте поруч з ним посилання «Налаштувати»
У фільтрах ставимо галочку поруч з «Яндекс Карти»
І скориставшись підказкою переходимо на сторінку настройки модуля і ставимо галочку поруч «Використовувати предзагрузчік»
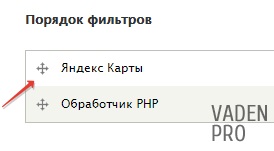
На сторінці налаштування формату виставляємо порядок фільтрів так, що б карти були першими

В параметрах фільтра виставляємо настройки під себе

І зберігаємо налаштування
Що б вставити карту в текст необхідно скористатися тегом [map] [/ map]
Або ж скористатися кодом
Підключення своїх маркерів (пресетів)
Не завжди стандартні значки підходять під фірмовий стиль сайту.
З цієї причини в цьому модулі передбачена заміна їх на свої.
Для цього нам спочатку потрібно скопіювати фал geofield_ymap_presets.example.js з директиви / sites / all / modules / geofield_ymap / js в свою тему.
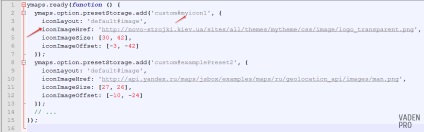
У файлі, за бажанням, замінюємо назву «custom # examplePreset1» на своє, а також прописуємо шлях до іконки яку ми хочемо бачити замість стандартного пресету.

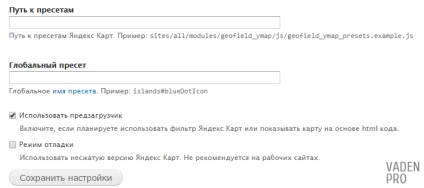
Тепер необхідно повідомити модулю звідки йому брати інформацію про пресетах, для цього заходимо на сторінку налаштувань модуля:

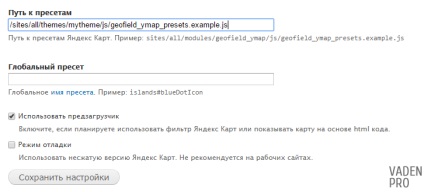
І в поле «Шлях до пресетами» прописуємо шлях до скопійованого файлу

Залишилося тільки прописати ім'я пресету для карт
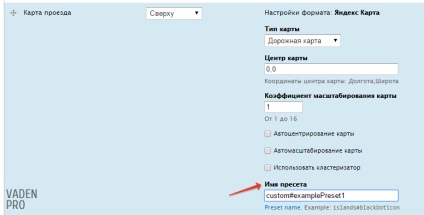
Для цього нам треба перейти на сторінку управління відображенням і в настройках карти в графі «Ім'я пресету» прописати своє ім'я

Все, тепер карти на сторінках будуть виводитися з кастомними значками.

Також, при виведенні карт уявленнями ми можемо вказати в налаштуваннях поля карти ім'я пресету і вивести таким чином кастомний значок і в них.
Оцінок: 6 (середня 5 з 5)