Нам знадобиться додати наступний функціонал:
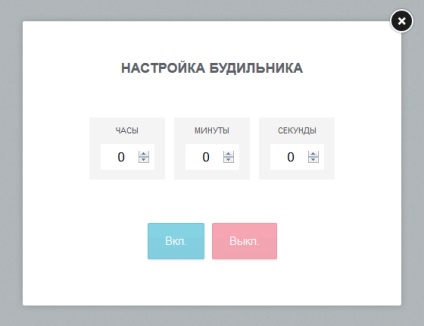
- надати можливість встановлювати і редагувати будильник, для чого знадобиться діалогове вікно з відповідними полями.
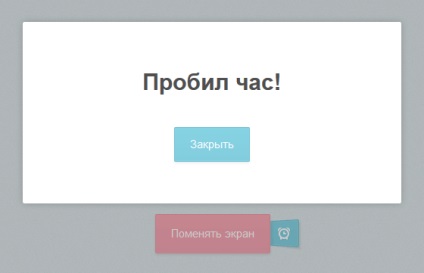
- нам потрібно щомиті перевіряти, чи не настав час для дзвінка. Якщо час настав, то запускаємо аудіо-файл і відображаємо діалогове вікно «Час настав».

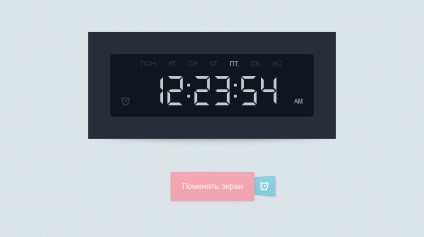
У нас буде два діалогових вікна. Перше призначене для налаштування і редагування будильника, а друге буде відображатися при спрацьовує.

Далі нам потрібно HTML5-тег audio. Він містить теги source з двома різними аудіо джерелами для максимальної сумісності з різними браузерами.
Атрибут preload повідомляє браузер, що ці аудіо-файли повинні бути завантажені заздалегідь, щоб відразу ж отримати до них доступ, коли буде потрібно відтворити сигнал будильника (інакше при першому дзвінку, звук затримається до тих пір, поки не буде викачаний звуковий файл).
Далі нам потрібно перевірити чи включена функція будильника.

Додаємо будильник в цифровий годинник
Останнє, що нам залишилося зробити, - це розібратися з діалоговим вікном «Установка будильника» і декількома кнопками:
У наведеному вище коді є кілька важливих місць. Зверніть увагу як ми використовуємо вбудоване властивість validity. Воно повідомляє нам, чи є вміст, який Ви числом більше нуля (ви адже омніте, що 0 - це наше мінімальне значення).
Також уважно вивчіть як організований код для діалогового вікна будильника за допомогою призначених для користувача подій: show означає, що подія запущено, ми висчісляем залишилися годинник, хвилини і секунди до дзвінка будильника. Це значення потім виводиться в поле введення.

- unity