Досить часто у власників сайтів під Joomla з'являється потреба зробити для окремо взятої сторінки - унікальний фон. На численних форумах пропонується багато рішень на цю тему, однак у кожного з них є один істотний недолік. - адміністратор сайту повинен вручну прописувати код на тих чи інших сторінках сайту. Ми пропонуємо рішення, яке дозволять налаштовувати фон, не володіючи знаннями в програмуванні. Йдеться про модулі «body слайдер ФС +», який дозволяє не тільки змінювати фон сайту, встановлюючи свої зображення, але робити в якості фону справжні слайд шоу і виводити все це в заданий час. Таким чином на сайті можна створювати різні фони на кожну пору доби.
Модуль «body слайдер ФС +» - поширюється на комерційній основі і купити його можна в за наступним посиланням:
Вартість модуля - 300 рублів.
Зміна фону на окремо взятій сторінці сайту
Створення слайд-шоу на окремо взятій сторінці сайту і виведення його в фон сайту
Зміна фону у будь-якого елементу сайту, якому прописаний ID або клас в шаблоні
Створення слайд-шоу на окремо взятій сторінці сайту в будь-якому елементі якому прописаний ID або клас в шаблоні
Щоб розібратися з тим, як працює модуль, пропоную поставити кілька локальних задач і перше, що ми зробимо - змінимо фон у однієї єдиної сторінки.
Як змінити фон у окремо взятій сторінки в Joomla
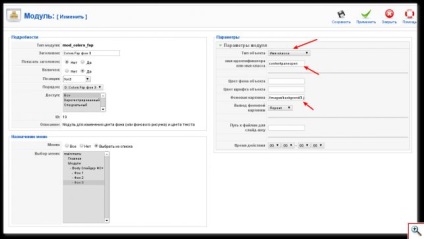
У нас є графічний файл, який ми хочемо зробити фоном сторінки. Перше, що ми повинні зробити після установки модудля - це зайти в адміністративну панель Joomla: Розширення - Менеджер модулів і відкрити на редагування модуль «Colors FSP».
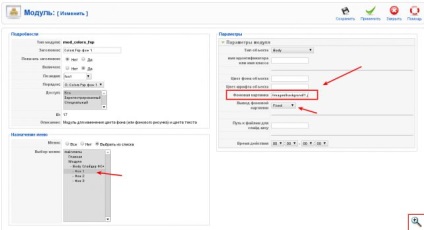
Нас цікавить текстове поле «Фонова картинка», куди ми повинні прописати шлях до файлу із зображенням, яке послужить фоном.
Далі зверніть увагу на список, що випадає «Висновок фонової картинки». Тут необхідно вибрати варіант відображення:
Repeat - повторювати картинку до тих пір, поки не буде заповнена вся область
No-repeat - відобразити картинку всього один раз
Repeat-x - малюнок повторюється тільки по горизонталі
Repeat-y - малюнок повторюється тільки по вертикалі
Fixed - картинка розтягується на всю область екрану
Тепер необхідно прив'язати наш фоновий малюнок до пункту меню. Для цього в настройках модуля вказуємо відповідний пункт і зберігаємо модуль.

Подивимося, що ж у нас вийшло на сайті. Пропоную відкрити наступне посилання:
Як ми бачимо, фон змінився. Хоча на головній сторінці сайту як і раніше відображається фон «за замовчуванням»
Зі зміною фону сторінки, прив'язаною до пункту меню ми впоралися. А що робити, якщо є необхідність змінити фон у матеріалу, який не прив'язаний ні до одного з пунктів меню?
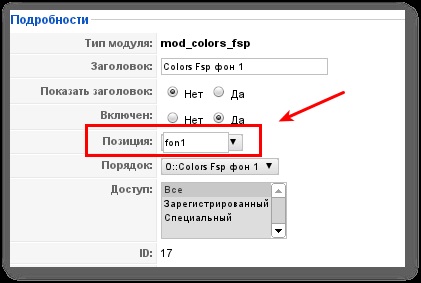
Для цього відкриємо наш модуль і в поле «Позиція» пропишемо щось своє, унікальне. Тобто, позицію, яка відсутня в нашому шаблоні.
У моєму випадку вказана позиція «fon1»

Зберігаємо налаштування модуля і вирушаємо в менеджер матеріалів. Відкриваємо на редагування ту статтю, де ми бажаємо змінити фон сайту.
В основну частину матеріалу додаємо тег:
Де loadposition - команда, яка змушує завантажуватися модуль, а fon1 - позиція нашого модуля.
Як зробити кілька сторінок з різними фоном?
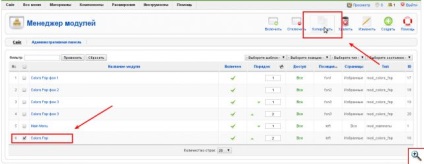
Ми дізналися - як змінити фон на одній сторінці. А що робити, якщо необхідно зробити кілька сторінок з різними фоном? Для цього йдемо в менеджер модулів. Знаходимо наш модуль в списку. Ставимо навпаки прапорець і в правому верхньому куті натискаємо кнопку
«Копіювати»

Далі залишається налаштувати копію модуля на свій розсуд. Тобто, на сайті може працювати дві і більше копій модуля при повній відсутності конфліктів.
Як зробити фон сайту у вигляді слайд-шоу
Ми вже писали про те, що модуль дозволяє перетворювати фон сайту в справжнісіньке слайд шоу. Яким чином це здійснюється?
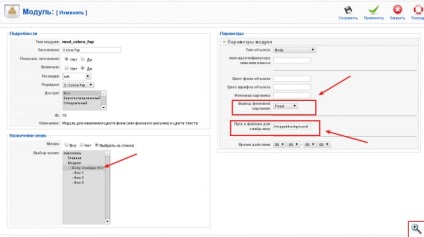
Відкриємо сторінку налаштувань модуля
У випадаючому списку «Висновок фонової картинки» ставимо значення «FIXED», а в текстове поле «Шлях до файлів для слайд-шоу» вказуємо шлях до каталогу де зберігаються ваші зображення. Файли з графікою повинні бути доступні в цю папку з FTP

Зверніть увагу, що текстове поле «Фонова картинка» має бути порожнім! Далі залишається тільки прив'язати модуль до пункту меню або вивести його на конкретній сторінці, так як ми це робили раніше.
Змінюємо фон інших елементів в Joomla по ID або імені класу
На початку цієї статті ми говорили, що модуль дозволяє змінювати не тільки фон цілого сайту, але і окремих його елементів. Коротенько розглянемо порядок дій в даному випадку.
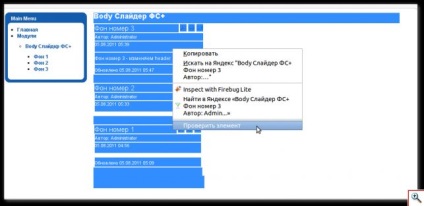
Перше, що нам необхідно зробити це дізнатися ID або класстого чи іншого елемента. Для цих цілей скористаємося браузером Google Chrome.
Виділимо необхідну частину сайту і кликнемо по ній правою кнопкою мишки. У контекстному меню вибираємо пункт «Перевірити елемент»

У нижній частині браузера відкриється вікно, де відобразиться код сторінки. Припустимо, ми вирішили, що буде непогано змінити фон для класу contentpaneopen
Відкриваємо налаштування нашого модуля і в випадаючому списку «Тип об'єкта» вибираємо параметр «Ім'я класу»
У текстове поле «Ім'я ідентифікатора або ім'я класу» вписуємо «contentpaneopen», далі в поле «Фонова картинка» вказуємо шлях до нашого зображення

Зберігаємо налаштування модуля. І йдемо дивитися результат за наступним посиланням:
Як ми бачимо, область сайту, позначена класом «contentpaneopen» змінила фон.
Якби ми міняли фон за ідентифікатором, то в налаштуваннях модуля в випадаючому списку «Тип об'єкта», необхідно було вибрати значення «Ідентифікатор (ID)»
Зміна фону сайту в залежності від часу доби
Ми повільно підібралися до однієї з головних родзинок модуля. Припустимо, ви хочете зробити так, щоб на вашому сайті під керуванням Joomla з 12 години дня до 19 годин вечора був один фон. Нехай це буде життєстверджуюче фото річного ясного дня. А з 19 вечора по 12 дня на сайті фоном буде служити зображення нічного пейзажу.
Створимо два модуля Colors FSP, один з яких назвемо «день», інший, відповідно «ніч».
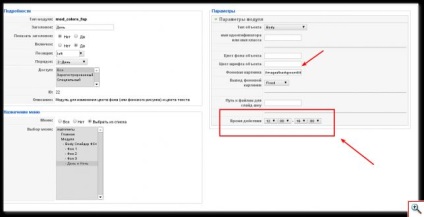
Відкриємо на редагування модуль «День» і звернемо увагу на параметр «Час дії».
Поставимо його в значення 12:00 - 19:00 так, як показано на малюнку:

У текстове поле «Фонова картинка» прописуємо шлях до зображення, на якому відображений ясний літній день.
Повторюємо дії з модулем «Ніч». З тією різницею, що параметр «Час дії» буде дорівнює 19.00 - 12:00, а о якості фонової картинки буде використано фото нічного пейзажу.
Публікуємо модулі в одну позицію і прив'язуємо до певного пункту меню, якщо в цьому є необхідність. Якщо ваше завдання зробити так, щоб фон змінювався на всьому сайті, в настройках модуля, в розділі прив'язки до меню перемикач ставимо в положення «Все»
На цьому хочеться завершити короткий розповідь про модуль. Сьогодні ми дізналися як зробити кожній сторінці сайту свій фон, слайдшоу, а також навчилися змінювати фон в залежності від часу доби. Задавайте питання на форумі.
З повагою, Гоша Комп'ютерний