Якщо вам потрібно дізнатися сумарну ширину декількох блоків, то відкидаючи дробову частину ви отримаєте не вірне підсумкове значення. Давайте розглянемо три блоки: з фіксованою, процентної шириною і шириною auto.
Створимо розмітку для наших тестів
Створимо три блоки:
- Перший блок з шириною заданої в процентах
- Другий блок з фіксованою шириною заданої в пікселах
- Третій блок з шириною залежить від вмісту блоку

У кожному блоці у нас буде по три рядки, для запису:
- Значення ширини блоку використовуючи $ (this) .css ( 'width')
- Значення ширини блоку використовуючи $ (this) .width ()
- Значення актуальною ширини блоку використовуючи $ (this) [0] .getBoundingClientRect (). Width
Таким чином ми розглянемо три основних ситуації і зможемо зробити висновки.
Стилі для тестового прикладу
Тут нічого особливого, створюємо блок із загальними властивостями для всіх блоків і окремі властивості ширини для кожного блоку.
Як дізнатися актуальну ширину блоку
Для того щоб дізнатися ширину блоку (елемента) з дробової частиною, рекомендую використовувати наступний метод:
Даний метод існує ще з часів IE4, по-цьому повинен підтримуватися в усіх браузерах.
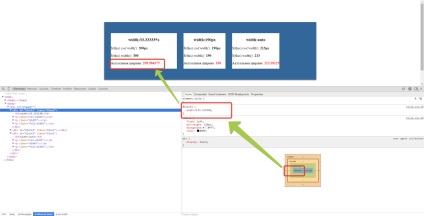
результати тестів
Як видно з демо приклад, блоки з шириною заданої в процентах і width: auto мають дробову частину, що її відобразить jquery метод width ().
Блоки з фіксованою шириною заданої в пікселах не мають дробової частини і строго відображають вказане їм значення.