
Якщо у вас є велика кількість інформації, але вільне місце на сайті відсутній, то кращим рішенням цієї проблеми буде створення jQuery tabs. jQuery вкладки приховують частину контенту, займаючи при цьому значно менше місця.
1. Для початку необхідно створити HTML структуру для майбутніх вкладок.
2. Тепер необхідно використовувати jQuery для приховування
Тепер, після завантаження сторінки, користувач побачить тільки список, що складається з посилань!
Тепер при кліці по посиланню, перехід по ній проводитися не буде, власне, за це дію і відповідає preventDefault.
4. Далі, необхідно зробити так, щоб при кліці по посиланню відображалося відповідний контейнер з контентом. Для цього додамо $ (this.hash) .show () перед e.preventDefault з попереднього пункту.
Конструкція $ (this.hash) .show () означає, що при кліці по посиланню, необхідно відобразити контейнер, id якого збігається зі значенням href посилання. Hash - повертає значення href посилання. Іншими словами, якщо ви клікаєте по посиланню, у якій параметр href = "# description", то конструкція $ (this.hash) .show () буде рівносильна $ (# description) .show ().
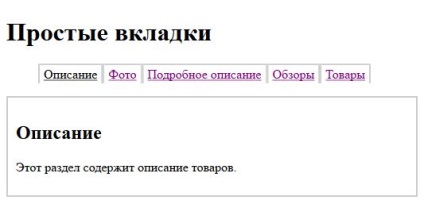
6. Все, основний код для jQuery tabs написаний і вкладки мають закінчений вигляд. Залишилося тільки додати css стилі в підключається файл styles.css:
7. Після додавання стилів, вкладки стали красиво виглядати, але незрозуміло яка з них активна в даний момент. Виправити це можна, додавши спеціальний клас до активної вкладці:
У файл стилів styles.css додамо клас:
8. Останній штрих: зробимо так, щоб при завантаженні сторінки перша jQuery вкладка стала активною. Додамо filter ( ': first'). Click ():
За допомогою фільтра і псевдокласу first. ми зробимо автоматичний клік по першій вкладці, відразу ж після завантаження сторінки. Наші jQuery вкладки готові!