Вихідні файли поточної статті ви можете завантажити за посиланням.
Як уже зазначалося в попередній статті, календар для поля дати - практично невід'ємний атрибут будь-якої форми. Це й не дивно, адже календар додає деяку родзинку формі, позбавляє користувача від необхідності зайвий раз клікати по клавішах.
Крім того, календар має і чисто практичну користь, оскільки дозволяє стандартизувати формат дати, одержуваної від користувача. Зрозуміло, що від перевірки формату дати на стороні сервера ми не позбавляємося, але тим не менше.
Віджет Datepicker від бібліотеки jQuery UI є відмінним вибором і одним з перших рішень по додаванню календаря до полів форми. Спробуємо скористатися ним. Почнемо, як завжди, з отримання та підключення бібліотеки. Для роботи використовуємо найпростішу форму з полем для введення дати.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Перед скачуванням бібліотеки можна вибрати тільки потрібні вам віджети і компоненти. Також можна вибрати тему оформлення. Я залишу повний комплект бібліотеки і виберу тему Flick. Також ви можете навіть сконструювати власну тему, ну або змінити її через стилі самостійно.
Підключаємо файл стилів і js бібліотеки:
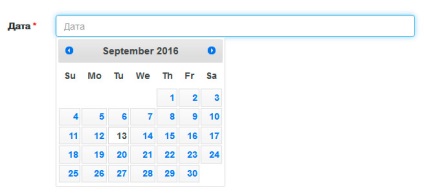
Залишилося форматувати календар. Для цього використовуємо метод datepicker для поля форми:

Просто чудово. Буквально кілька хвилин часу, і ми отримали симпатичний календар для форми. Залишилося зробити необхідні настройки календаря. Для цього достатньо передати потрібні опції в метод datepicker.
Власне, мені достатньо лише змінити формат дати на більш звичний нам:
Спробуйте інші опції і налаштуйте календар на свій смак - це просто. На цьому все. Успіхів!

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі