З цього туторіал Ви дізнаєтеся, як видалити анімаційний ефект завантаження для потрібних елементів в шаблонах Website.
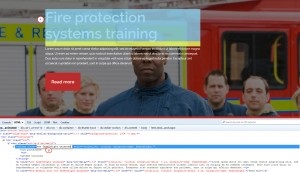
Що таке ефект завантаження (load effect)? Коли Ви прокручуєте сайт, елементи сайту, такі як зображення і текст, відображаються за допомогою ефекту fadeInRight.
Єдине, що Вам потрібно зробити - це видалити відповідний клас з коду елемента. Це можуть бути fadeInUp. fadeInRight. fadeInLeft. і т. д. Давайте зробимо це крок за кроком:
По-перше, знайдіть елемент, для якого Ви хочете видалити ефект (наприклад, Тренінг по системам протипожежної безпеки (Fire protection systems training), для того щоб дізнатися, який клас використовується за допомогою інструменту розробника Firebug. Ви можете активувати даний інструмент, клікнувши правою кнопкою мишки на елемент сайту і вибравши Дослідити елемент (Inspect Element) з меню, що випадає:

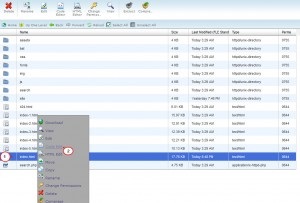
Потім увійдіть в вашу cPanel. знайдіть Файловий менеджер (File Manager), де зберігаються файли сайту. Відкрийте файл index.html. для того щоб внести зміни в потрібний рядок:

Видаліть назва класу (class name) (в нашому випадку це wow fadeInRight). Видалення цього класу видалить анімаційний ефект завантаження.
Збережіть зміни і обновіть ваш сайт:
