Наша Команда техпідтримки рада представити Вам новий туторіал, який покаже, як працювати зі слайдером Swiper в Веб-шаблонах.
Підключіться до вашого клієнта FTP або відкрийте Файловий менеджер Панелі управління хостингом, для того щоб отримати доступ до файлів сайту.
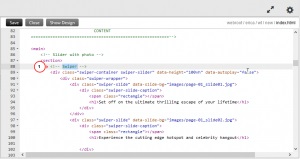
Відкрийте ваш файл * .html, для того щоб знайти код слайдера на сторінці (як правило, це файл index.html). Використовуйте Ctrl + F, для того щоб виконати пошук за ключовим словом 'swiper', або просто перейдіть вниз, для того щоб побачити блок слайдера:

Ви можете вказати параметри слайдера в атрибуті data-parameter. де 'parameter' - це настройка, яку Вам потрібно буде змінити, наприклад, data-height дозволить Вам змінити висоту слайдера. Нижче, Ви можете знайти список атрибутів, доступних для зміни (для цільового елемента з класом «swiper-slider»):
data-height - задає висоту слайдера в пікселях (визначає статичну висоту, вона залишиться незмінною при зміні дозволу екрану); *% (Визначає висоту слайдера як відсоток від його ширини); * Vh (визначає висоту слайдера як відсоток від висоти вікна).
data-min-height - визначає мінімальну висоту слайдера, подібно атрибуту data-height.
data-autoplay - визначає автоматичне початок показу слайдів. Ви можете задати значення «Так» / «Ні», для того щоб включити / відключити автоматичне відтворення слайдів. Ви можете також вказати часовий показник в мілісекундах, для того щоб задати часовий відрізок між перемиканнями слайдів, наприклад, data-autoplay = "3000".
data-loop - визначає, чи зупиниться відтворення слайдів на останньому слайді. Ви можете задати значення «Так» / «Ні», наприклад, data-loop = "false".
data-direction - визначає напрямок перемикання слайдів. Ви можете задати значення «Горизонтально» / »Вертикально», наприклад, data-direction = "horizontal».
data-slide-effect - визначає ефект слайдера. Ви можете задати значення fade / slide / coverflow / cube, наприклад, data-slide-effect = "slide».
Для того щоб змінити вміст слайдів, просто змініть шлях до зображення слайда в атрибуті data-slide-bg і обновіть текст слайда нижче. Зверніть увагу на наступний приклад:
де «images / page-01_slide01.jpg» - це зображення слайда, а весь вміст в блоці з класом «swiper-slide-caption» - це текст слайда.