Карта для вашого сайту.

Насправді все дуже просто. На головній сторінці Яндекса знаходимо посилання КАРТИ і переходимо по ній. У правій панелі меню, бачимо однойменну посилання: КАРТА ДЛЯ ВАШОГО САЙТУ. Клікнувши по цим посиланням, потрапляємо на сторінку докладного опис можливостей розділу.
Можливостей і варіантів створення карт різного виду і призначення тут дуже багато, не буду витрачати ваш час, при бажанні Ви і самі прочитаєте про потрібному Вам варіанті створення карти. Перейду відразу до технічного процесу створення карти для установки на сайт.
Створюємо карту в конструкторі.
Вгорі Ви побачите необхідні інструменти: Установка точок. Малювання ліній. Малювання багатокутників. Зміна розмірів карти. У більшості випадків цих інструментів цілком достатньо. При наведенні на кожен з них висвічується підказка.
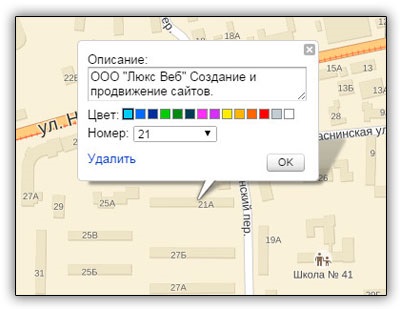
Далі клікаєте по інструменту: Установка точок. і ставите крапку на потрібному будівлі. У вікні можна додати текст з описом об'єкта (організації). І клікаєте кнопку: ОК.

Тепер клікаєте інструмент: Зміна розмірів карти. По краях з'являються невеликі квадратики. Переміщаючи за них мишкою підганяєте розміри карти. Тобто якого розміру (ширина і висота) карта буде відображатися на вашому сайті. Для цього бажано заздалегідь визначити місце на конкретній web-сторінці вашого сайту, де буде розташовуватися карта. В середньому це 500 (600) пікселів в ширину і 400 (450) пікселів у висоту.
Навіщо це треба? Щоб карта при відображенні не отримала геометричних спотворень, а web-сторінка сайту не втратила дизайн (не роз'їхався).
Далі клікаєте по кнопці: Отримати код. вибираєте варіант відображення карти: Інтерактивний (карту можна буде прямо на сайті рухати, зменшувати або збільшувати масштаб) або Статичний (просто картинка заданого розміру без можливості зміни).
Ось власне і все. Копіюєте код, вставляєте в потрібне місце web-сторінки і завантажуєте на сервер в Інтернеті.
Результат Ви бачите нижче:
уроки HTML
CSS уроки
статті
Інструменти
Шаблони сайтів
книги
прикраси
Сайт від А до Я
Заробити в інтернеті
Обман в Інтернеті
Охорона праці
МОДУЛЬНІ КАРТИНИ
PHP УРОКИ
послуги
скрипти
SEO
jQuery
Спеціальна оцінка умов праці (Соуто) - АРМ
Платіжні системи Інтернету
УРОКИ ФОТОШОП
секретний розділ

З нами зробити сайт
зможе навіть Дитина!
"Сайт від А до Я"
Дізнатися зараз >>>
Хочете заробити?
2-х рівнева
Партнерська програма!
Приєднуйтесь.
Модульна картина: Розкіш червоного оксамиту
Модульна картина абстракція: Енергія сонця
Модульна картина: Сині троянди
Модульна картина: Водоспад
Модульна картина: Орхідеї
Реєстрація доменів
ТОВ "ПК" ЛюксСтрой "
Якщо Вам сподобався
наш сайт, встановіть
Нашу посилання. і
Отримайте подарунки.