Вітання. Сьогодні я хочу показати вам, як повинна виглядати сторінка "Контакти" на комерційному сайті з точки зору SEO.
Сторінка "Контакти" повинна бути виведена з використанням мікророзмітки hCard.
Ідея hCard дуже проста: ви розмічають вже наявні на вашому сайті дані спеціальним чином, щоб зробити їх зрозумілими не тільки людям, а й роботам.
Зверніть увагу на останнє речення, використовуючи hCard ви даєте розуміти ваші дані пошукових машин. а не тільки людям.
На тій же самій сторінці Допомоги Яндекса даються конкретні приклади, як можна додавати ту чи іншу інформацію, тому не полінуйтеся, пройдіться по сторінці допомоги, там всього пару сторінок. Корисно знати.
Я зазвичай використовую ось такий варіант мікроформатів hCard для сайтів (ви можете скопіювати собі, а потім просто поміняти дані на свої):
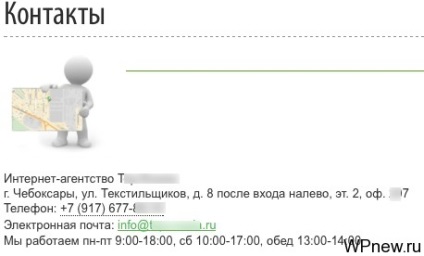
В результаті Ви отримаєте щось на зразок цього:

Яндекс карта на сайт
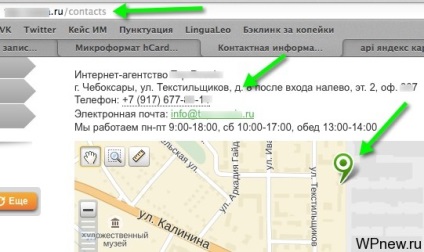
Зараз я вам покажу, як вставити карту Яндекс на сайт. Якщо Ви рухаєтеся в першу чергу під Яндекс, я вкрай рекомендую додати Яндекс карту на сторінці "Контакти" (якщо вам приоритетнее Google, то виведіть Google Maps).
Зробити це дуже просто:
З приводу URL сторінки "Контакти", я вкрай рекомендую її робити вигляду site.ru/contacts. Не потрібно робити її підлеглої якійсь сторінці і т.п.
висновок
Після всіх маніпуляцій, продемонструю, як повинна приблизно виглядати сторінка "Контакти" на комерційному сайті з одним офісом:

Продемонстрована - це мінімум. Сюди можна (а в більшості випадків навіть потрібно) додати форму зворотного зв'язку.
Також можна додати фотографію входу в будівлю, де розташовується компанія, щоб клієнт не сумнівався і заходив туди, куди потрібно.
З повагою, Петро Александров