Привіт всім. Дуже сподобалися мені картини, виконані стразами, вирішила зробити щось подібне в фотошопі.
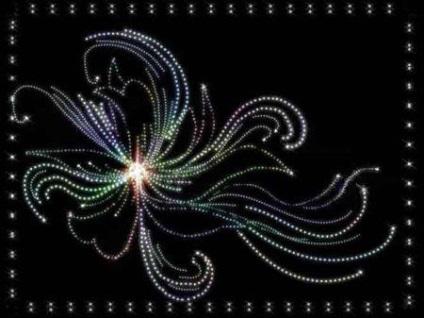
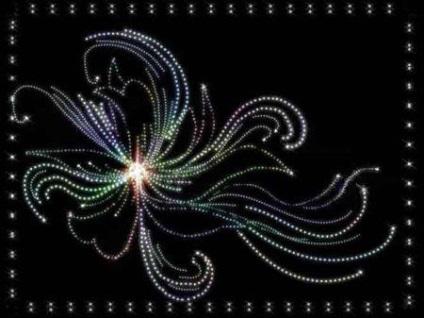
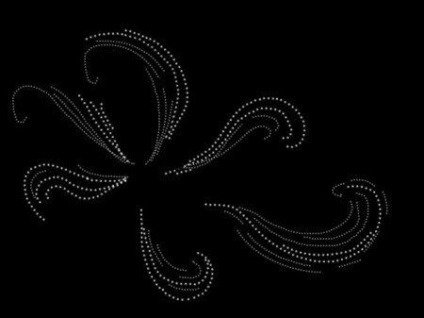
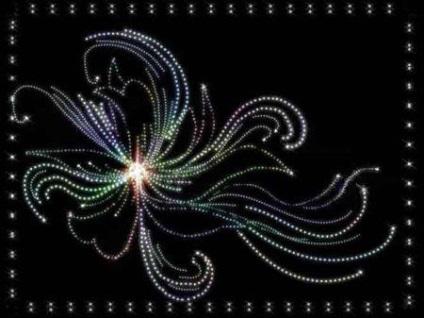
Ось варіанти моїх робіт:



Може і вам буде цікавий цей урок.

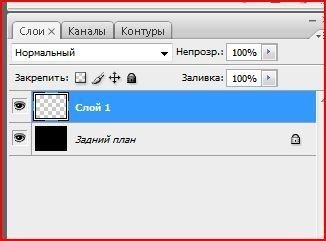
Відкриваємо новий документ, заливаємо фон чорним кольором. Створюємо новий шар. Ctrl + Shift + N.

Етап перший. Створюємо малюнок.
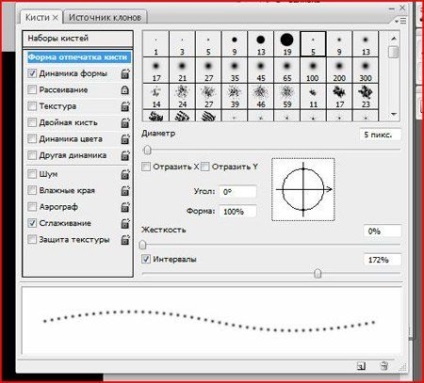
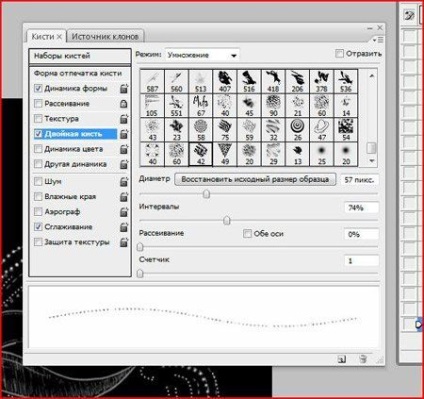
Насамперед встановлюємо м'яку кисть розміром і даними як на скріншоті. Колір білий!

Тут безмежне поле для ваших навичок, умінь і фантазії. Малюнок можна створювати самому, можна взяти готові кисті, можна перетворити з бажаного фото. Головне, щоб ви змогли отрисовать його контури (нам для картини потрібні тільки вони). Можна малювати відразу встановленої пензлем, можна малювати пером і виконувати обведення встановленої пензлем - як завгодно. Отже, починаємо малювати на новому шарі кистю з заданими значеннями.

Для малювання дрібних деталей, відповідно зменшуємо діаметр кисті, а для більш плавних і тонких ліній застосовуємо наступні установки:

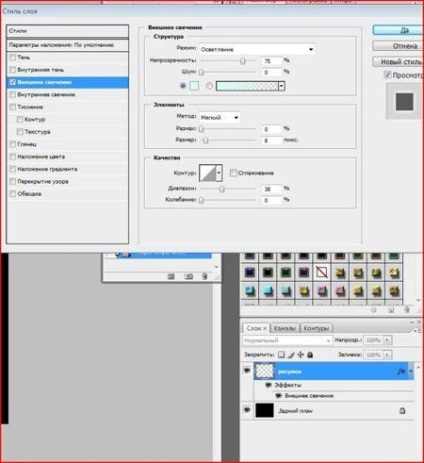
Після того, як завершили малюнок, надаємо йому світіння. Використовуємо колір - d1fff8. Йдемо в стиль шару, вибираємо зовнішнє світіння з наступними установками:


Етап другий. Розфарбовуємо стрази. Тут теж можна застосувати безліч способів в залежності від ваших бажань. Я робила так.
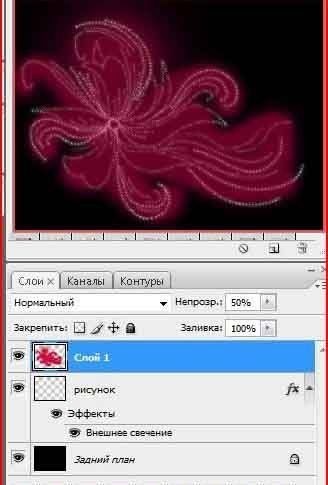
1. Створюємо новий шар Ctrl + Shift + N, і зменшуємо прозорість новоствореного шару Opacity: 50%. Так буде краще видно, де зафарбовувати.
2. Беремо м'яку пензлик. Я взяла для початку червоний колір і зафарбовує наш малюнок.

3. Далі експериментуємо з вибором кольорів і розміром пензликів і продовжуємо мазати по зображенню. Не обов'язково замальовувати з ювелірною точністю, але по великих порожнім просторам сильно захоплюватися теж не варто. Коли закінчили, прозорість шару знову повертаємо в 100% і ось що ми маємо:

4. Тепер розмиємо зображення по Гауса, для це йдемо в Фільтр - Розумієте - Розумієте по Гауса (Filter> Blur> Gaussian Blur) і виставляємо значення приблизно 25 пікс.

5. Тепер змінимо режим накладення шару на Перекриття (Overlay) або Яскравий колір (Vivid Light) і знизимо прозорість шару до 25% (хоча тут теж за смаком). отримуємо:

У заключній частині, щоб надати сяйво каменів і картині, можна додати пензлем будь мерехтіння на ваш смак.
ПРИКЛАД 2
Наведу приклад, як я намалювала дівчину або, як можна зробити картину з страз з використанням бажаного фото.


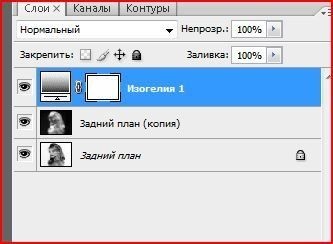
Копіюємо шар (ctrl + J) - ставимо режим накладення на Освітлення основи (Color Dodge) - далі інвертуємо зображення (ctrl + I) - розмиваємо по Гауса 7 пікс. - створюємо Створити коригуючий шар - Поріг. Значення виставляємо приблизно 210 (щоб лінії були чіткі, але не занадто широкі).

Об'єднуємо всі шари. Створюємо новий шар поверх основного і жорсткої пензлем білого кольору (розміром приблизно 9-6 пікс) замальовує непотрібні нам лінії і штрихи.

Після цього знову інвертуємо зображення (ctrl + I)

і перетягуємо на наш чорний фон. Поверх цього малюнка на новому шарі встановленої (як було написано в першому прикладі в другому етапі роботи) пензлем або пером змальовує образ. Потім вимикаємо шар з дівчиною і залишаємо тільки наш малюнок і фон. Зливаємо шари.
отримуємо це

доповнень:
23 638
передплатників:
70 000+
Робіт користувачів:
332 807
Інші наші проекти:
Реєстрація
Реєстрація через пошту