У попередній статті ми говорили про основні налаштуваннях демо-сайту: створили кілька шаблонів, навчилися їх перевизначати, додали необхідні елементи і вивели матеріали на сторінку. Сьогодні ми застосуємо стилі до створеного сайту. Для початку ми відредагуємо зовнішній вигляд головної сторінки і детальної.
Підключення файлу demo.less
Для зручності розробки JBZoo використовує технологію less, яка значно спрощує написання стилів і позбавляє від рутини під час верстки. Синтаксис дуже схожий на звичайний css, тому, якщо ви вже знайомі з версткою, то для вас це не складе ніяких проблем. JBZoo сам скомпілює всі стилі, об'єднає їх і мінімізує. Результат роботи буде зберігатися в кеші, тому у вас не буде проблем з продуктивністю сайтів. Якщо less файл зміниться, то кеш буде оновлено автоматично. Less дуже популярна технологія, тому на просторах інтернету ви зможете знайти багато інформації про нього.
Щоб було зручніше розробляти демо-сайти, розробники зробили автоматичне підключення файлу demo.less. який розташований в цій папці
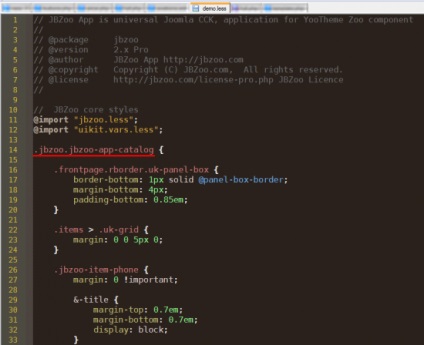
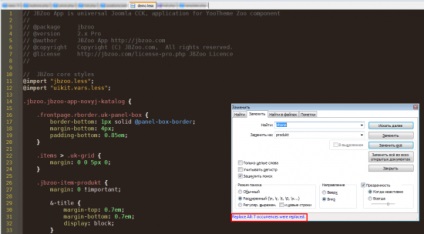
Якщо у вас його немає, то зайдіть тим самим шляхом у вже скачав вами демо-сайт і скопіюйте звідти файл. Відкриваємо його і знаходимо рядок .jbzoo.jbzoo-app-catalog.

Як ви бачите, як батьківського класу використовується алиас каталогу. Це зроблено навмисно для того, щоб демо стилі могли впливати тільки на демо контент. Так як у вас псевдонім каталогу можливо називається по-іншому, замініть його на свій.

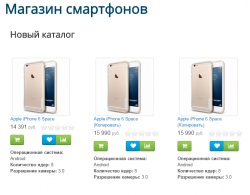
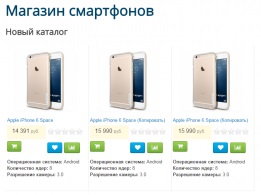
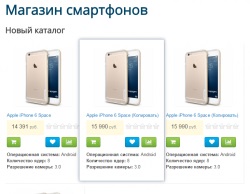
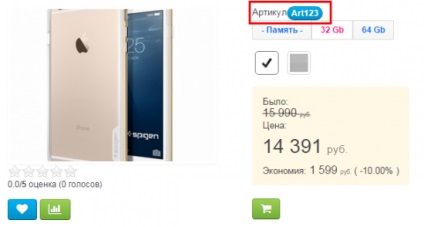
Після поновлення в анонсі матеріалу з'являться деякі зміни, як на демо (на картинках сторінка до і після оновлення).


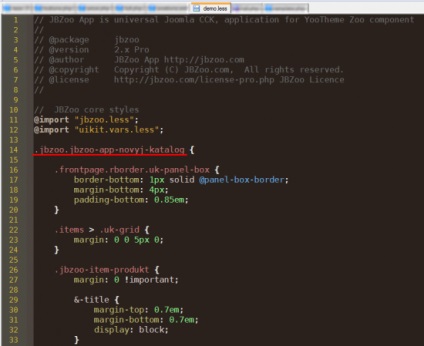
Але це ще не все. На демо встановлена прив'язка до типу матеріалу з псевдонімом phone. А у вас вона швидше за все називається по іншому. Тому в тому ж файлі demo.less через пошук знайдіть старий алиас phone і замініть ім'я батьківського класу на новий. У вас повинно відбутися 7 замін. Збережіть.

Ви побачите, що при наведенні на матеріал стали з'являтися тінь і зміщення, як на демо-сайті. А на детальної елементи зайняли свої місця.


Можна вважати, що робота зі стилями закінчена. Давайте тепер налаштуємо детальну сторінку товару.
Налаштування виділення у артикулу
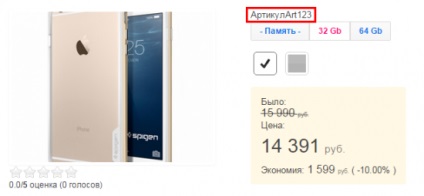
Якщо порівняти демо і сайт, який ви створили раніше, то побачите, що на детальної сторінці матеріалу у артикулу немає виділення.

Щоб додати перейдіть в
і створіть там папку sku. а в ній tmpl. В останній необхідно створити файл sku.php з таким вмістом
Після оновлення сторінки у артикулу з'явиться виділення.

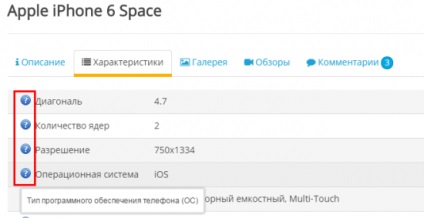
Висновок віджета tooltip
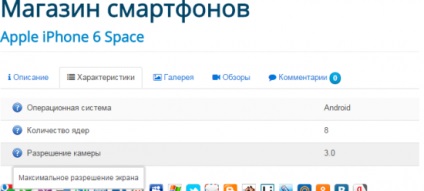
Переходимо у вкладку Характеристики. На демо-сайті біля кожної з них є знак питання. При наведенні на нього курсора відображаються стилізовані підказки.

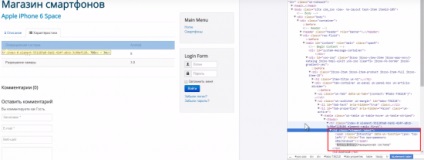
Якщо подивіться вихідний код елемента на вашому сайті, то побачите, що сам висновок відбувається, але відображення немає через те, що для даного елемента немає стилів у вашому шаблоні.

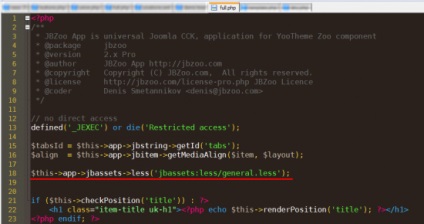
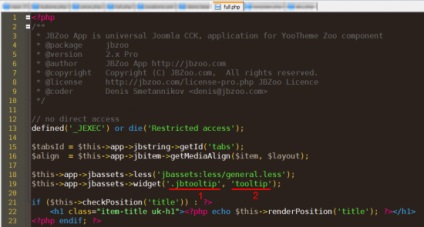
Найпростіший спосіб вивести іконку - це підключити файл general.less в файлі
/ Media / zoo / applications / jbuniversal / templates / uikit / renderer / item /<ВАШ ТИП МАТЕРИАЛА>/full.php
Додайте там рядок, яку ви бачите на зображенні.

Збережіть і обновіть сайт. Іконка у параметрів з'явиться, але стилізована підказка за замовчуванням буде відключена.


Після збереження підказки стали виглядати більш приємно.

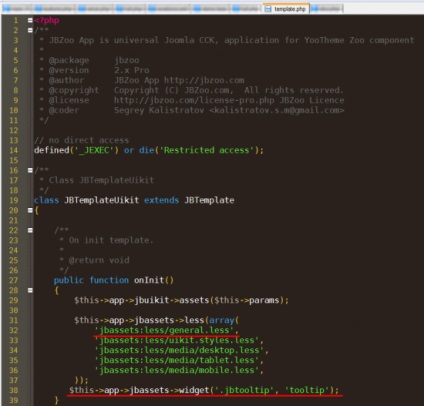
Якщо використовувати ці два рядки в шаблоні full. то вони спрацюють лише на детальної сторінці. Але іноді бувають ситуації, коли хочеться підключити стилі для всього шаблону. Для цього ми можемо додати наші рядки в функцію, яка викликається при ініціалізації UIkit. Це можна зробити в файлі template.php. Тоді фрагмент коду буде виглядати наступним чином.

Якщо ви розбираєтеся в програмуванні, можете подивитися helper jbassets. Там є багато готових методів для підключення віджетів і стилів.
Демо, Кошик, Шаблон