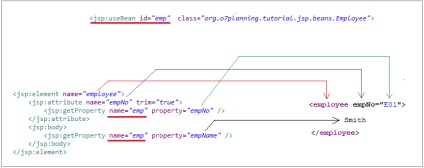
Ви можете подивитися пояснення на зображенні нижче.

Подивимося код JSP коли не використовуються теги jsp: element / attribute / body.
9- JSP Expression Language (Мова виразів JSP)
JSP Expression Language (EL) допомагає вам легко отримати доступ до даних додатка, які зберігаються в JavaBeans. JSP EL дозволяє створювати логічні і арифметичні вирази. У вираженні JSP EL. ви можете використовувати цілі числа, числа з плаваючою точкою, String, константи, інтегровані, true і false для boolean значень і null.
JSP EL доданий в JSP з версії 2.0. Це спосіб заміни використання виразу тегів <% = expression%>. Вам варто використовувати JSP EL замість виразу тегів (JSP Expression Tag) всюди, де це можливо на сторінці JSP. синтаксис:
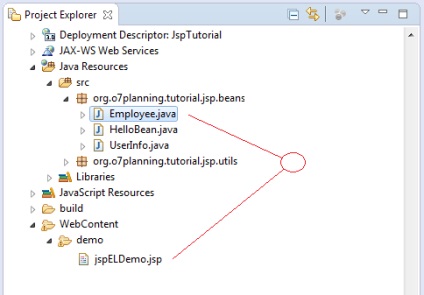
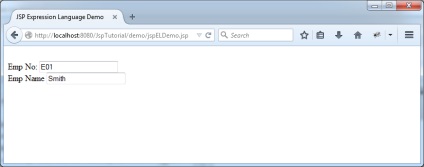
Давайте подивимося на деякі приклади:


10 Обробка Form
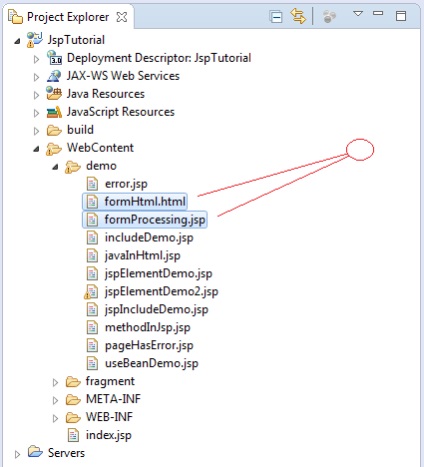
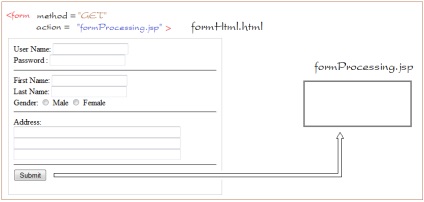
Обробка Form є одним з найбільш важливих робіт додатки web. Тут є 2 файли, які беруть участь в цьому прикладі:
Примітка: Це ілюстративний приклад, насправді ви повинні обробляти форму з Servlet замість JSP. JSP слід розглядати як спосіб відображення вмісту.

Користувач вводить інформацію в форму formHtml.html і відправляє введені дані до formProcessing.jsp.

10.1- Get method
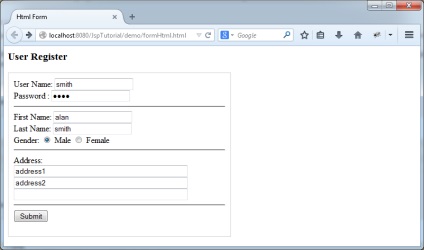
Есоі подивитися на код цього файлу formHtml.html ви побачите що атрибут method у form є GET.

10.2- Post method

Введіть дані і натисніть Submit. Браузер буде перейде на сторінку formProcessing.jsp не вмикаючи параметри прикріплені до URL, дані все одно відправлені на сторінку formProcessing.jsp
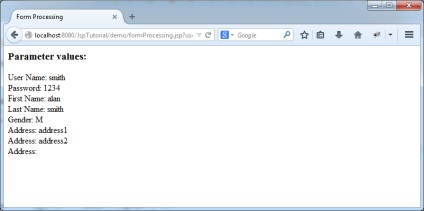
10.3- Обробка form
formProcessing.jsp отримає дані, відправлені йому через request.getParameter (..). дані можуть бути прикріплені до URL (методом GET), або прикріплені до запиту (методом POST).
Після того, як користувач вводить дані і натискає на кнопку Submit

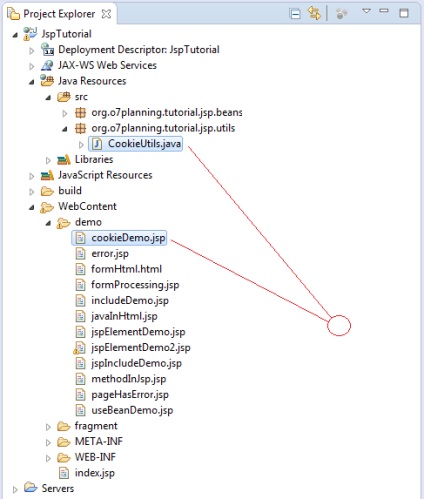
11- Обробка Cookie