
У цьому уроці навчимося випускати бульбашки в воду)) Це можна застосувати в акваріумах, в келихах з шампанським і створити реалістичний ефект киплячої води.Думаю буде не гірше ніж в Realflow, у всякому разі швидше вже точно.Вот до якого результату прийдемо на виході)
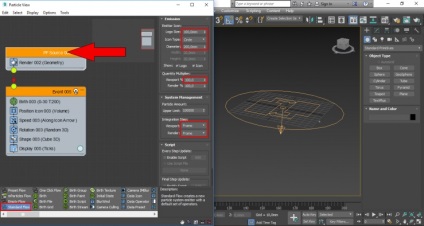
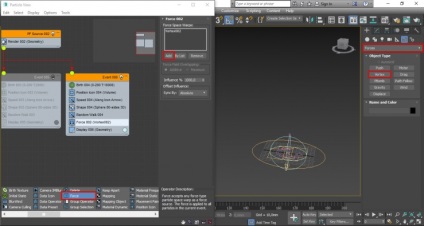
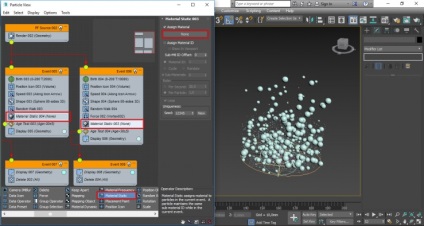
Крок перший: Одиниці виміру ставимо міліметри, відкриваємо Particle View (6) і створюємо Standart Flow. Встановлюємо розміри логотипу і Viewport на 100% і Integration Step - Frame by Frame для того, щоб при рендер було видно всі кадри анімаціі.Добавляем їх кількість за смаком, я поставив 200.


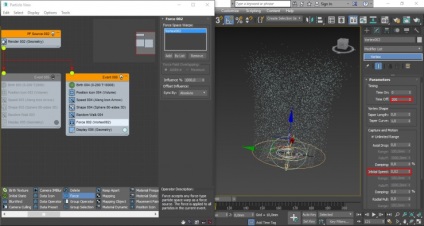
Якщо запустити анімацію, то побачимо як стовп бульбашок піднімається в воздух.Нам потрібно уникнути такої строгості застосувавши оператор Random Walk з наступними значеннями:

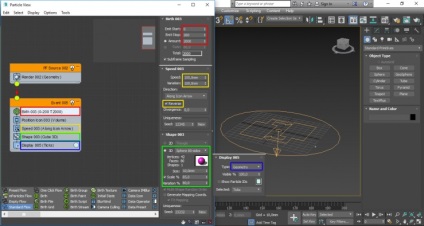
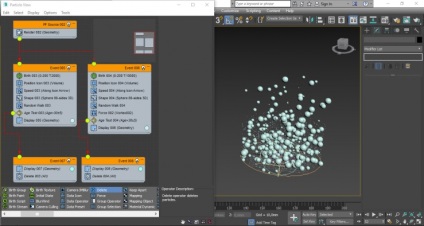
Що ж, великі бульбашки ми створили, тепер з шифтом копіюємо Event для створення пузирьков.Пока на час відключаємо великі бульбашки і працюємо з малимі.В Birth збільшуємо частки до 10000, в Speed Variation ставимо на нуль, Shape зменшуємо до міліметра, в Random Walk піднімаємо Viscosity.

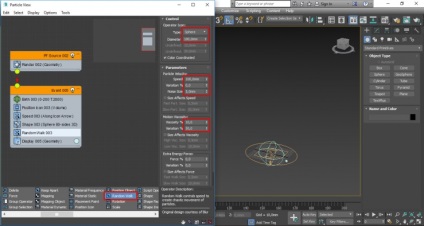
Далі нам потрібно створити просторовий деформатори Vortex і додаємо його через оператор Force в список. За допомогою його вийде вир пузирьков.Настраіваем Vortex в меню: вимикаємо все крім Orbital Speed.


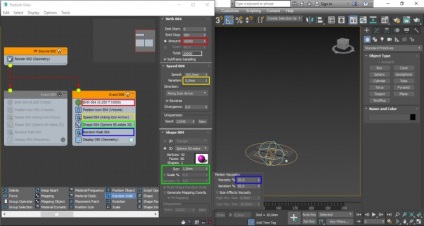
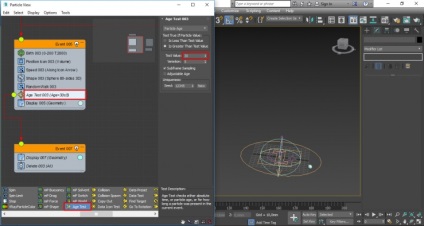
На даному етапі можна закінчити з частинками якщо нам потрібні бульбашки для акваріума, але давайте продовжимо і створимо киплячу воду.Для цього нам потрібно обмежити частки за віком і просто видалити їх в потрібному нам месте.Вибіраем оператор Age Test і окремо виводимо на його Display і Delet. Age Test налаштовуємо в підміню, задаючи висоту видалення частинок Test Value.

Залишилося тільки перетягнути як Instance Age Test, Display і Delet в другій Event.

Як переводити частки в геометрію ми вже знаємо з першого уроку, але даний варіант дозволяє цього не делать.Матеріал призначаємо оператором Material Static в який переносимо будь-який матеріал з мат едітора.

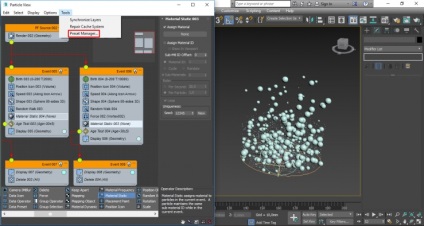
У меню Tools вибираємо Preset Manager і зберігаємо наш пресет, що б потім не налаштовувати.

Для кращої продуктивності під оператор Render можна підкласти оператор Cache, він прискорює роботу у вьюпорте, але за будь-яких змінах його треба перезагрузіть.Вот і все. Сподіваюся все розжував і проковтнув, а вам залишилося тільки бульбашки пускати))